小编给大家分享一下Vue项目打包后如何通过百度BAE发布到网上,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!具体的步骤:1,首先
小编给大家分享一下Vue项目打包后如何通过百度BAE发布到网上,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体的步骤:
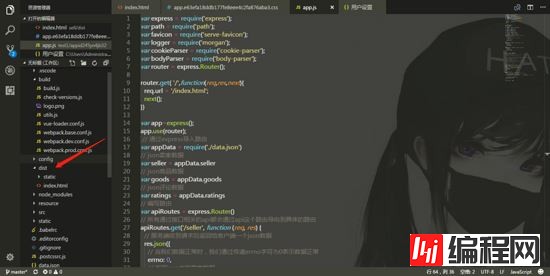
1,首先讲写好的vue项目打包(具体的打包过程我就不在说了,直接npm run build,就会在VUE项目文件中重新创建一个dist文件,这个就是打包好的项目)

2,在百度的应用引擎BAE部署一个项目,一天才2毛钱很便宜。自己玩很划算。
详细的的步骤在https://cloud.baidu.com/doc/BAE/QuickGuide.html上面都有介绍,我用的git版本管理工具。一定要选择nodejs0.10.21-WEB这个类型。因为我们用的express框架。根据步骤创建好自己的库以后。先自己熟悉一下他的配置文档。
3,在自己创建的库里面将espress安装上去,具体的步骤自己度娘。(npm install -g express-generator 这个命令一定要有,要不然可能提示express命令找不到)
接下来就是重头戏了,虽然很简单,但是我研究了半天。
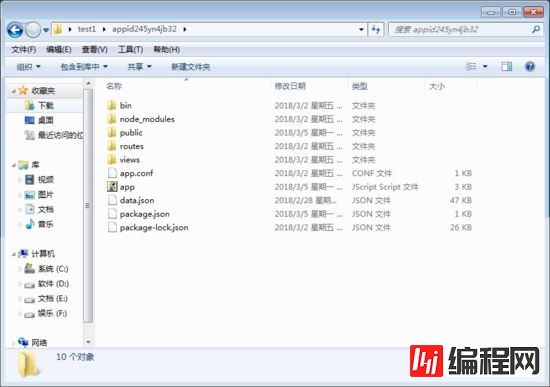
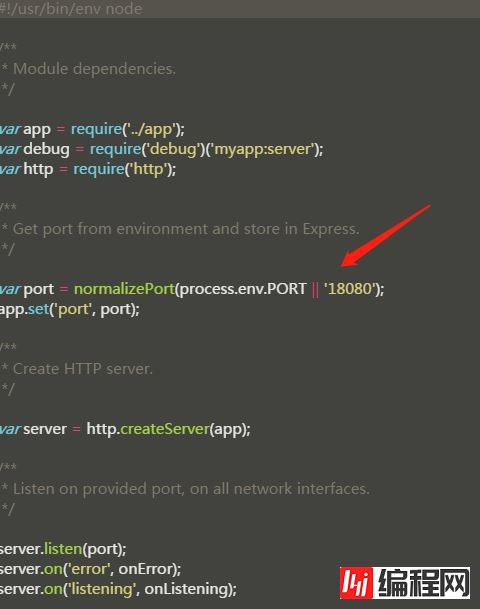
(1)先将git管理的这个文件里三个文件,除了app.conf全部删掉,然后将创建的express项目中的文件复制出来放到git 管理的那个库里面,git管理的库的文件名基本上是test1\appid245yn4jb32这个样子的。test1是我创建的文件夹,appid245yn4jb32这个文件夹是git远程克隆下来的。将express创建的项目中的文件,包括依赖全部复制到appid245yn4jb32文件夹下面。同时将bin文件夹里面的www文件加上js后缀。因为这个BAE只识别.js的入口文件。同时将www文件中的端口改为18080. 因为BAE的默认端口为18080。


(2)将vue项目中打包好的项目(dist文件夹下面的所有文件)复制到public文件夹下面,将它原来的删掉。
这样将所有文件上传 ,打开网站,应该就可以看到vue项目中的东西了。(不过是没有数据的样子)
以上是“vue项目打包后如何通过百度BAE发布到网上”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: vue项目打包后如何通过百度BAE发布到网上
本文链接: https://www.lsjlt.com/news/75242.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0