这篇文章主要介绍“怎么用ajax+textbox动态生成下拉框示例代码”,在日常操作中,相信很多人在怎么用ajax+textbox动态生成下拉框示例代码问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操
这篇文章主要介绍“怎么用ajax+textbox动态生成下拉框示例代码”,在日常操作中,相信很多人在怎么用ajax+textbox动态生成下拉框示例代码问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用ajax+textbox动态生成下拉框示例代码”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
复制代码 代码如下:
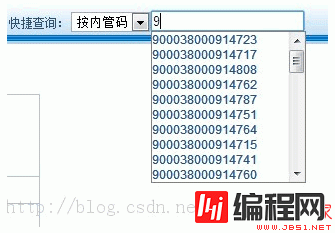
<div class="searchwellist">快捷查询:<select id="searchSelect" runat="server"><option value="1" selected="selected">按内管码</option><option value="2">按标记码</option></select></div>
<div class="searchwel" id="search_div"><input type="text" id="fastsearchTxt" value="输入个体编码或内管编码" class=".namelist" onfocus="if(value=='输入个体编码或内管编码'){value=''}" onblur="if(value==''){value='输入个体编码或内管编码'}"/></div>

下面是引用的js文件
复制代码 代码如下:
$(document).ready(function () {
$("#fastsearchTxt").keyup(function () {
//ajax获取数据库查询得到的数据
var data = $("#fastsearchTxt").val();
var num = $("#searchSelect option:selected").val();
$.ajax({
type: "POST",
url:"AjaxSearch.aspx",
data:'data='+data+'&num='+num,
success: function (message) {
$("#fastsearchTxt").beDropdownlist(message);
}
});
});
});
(function ($) {
$.fn.beDropdownlist = function (data) {
//默认值
var defaults = {
data: ['nothing']
};
var options = { data: data };
options = $.extend(defaults, options); //使得参数覆盖
var bindevent = function(o) {
var tmpid = "tmpselector_" + $(o).attr("id"); //生成临时的id
if ($("#" + tmpid).length > 0) {
$("#" + tmpid).remove();
//return; //退出,不在继续下去
}
var datas = options.data.split(','); //数据源
//此处style中设置为absolute
var html = "<div id='" + tmpid + "' style='border: 1px solid grey;max-height: 150px;position:absolute;text-align: left; overflow: auto;background:white;width:153px;'><ul class='ui-menu'>";
//动态生成一个div,内含li元素
for (var item in datas) {
html += "<li>" + datas[item] + "</li>";
}
html += "</ul></div>";
var left = $(o).offset().left;
var top = $(o).offset().top + $(o).height() + 4;
var finalize = function() {
$("#" + tmpid + " li").unbind('click'); //取消事件绑定
$("#" + tmpid).remove();
};
//设置该div的宽度,位置等。
$("#" + tmpid).width($(o).width() + 100);
$("#" + tmpid).offset({ top: top, left: left });
$("#" + tmpid).remove();
$("#search_div").append(html);
//$("#" + tmpid).mouseleave(function (){ finalize(); });
$("#" + tmpid+" li").click(function() {
$(o).val($(this).text());
finalize();
if (fn != undefined) {
fn(); //调用传进来的函数。
}
});
};
this.each(function() { //由于Jquery的选择符可能匹配多个对象,所以需要用each,对每个匹配的元素做操作。
if ($(this).is(":text") == true) {
//$(this).keyup(function() {
bindevent($(this)); //设置要做的内容
//});
}
});
};
})(jQuery);
到此,关于“怎么用ajax+textbox动态生成下拉框示例代码”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 怎么用ajax+textbox动态生成下拉框示例代码
本文链接: https://www.lsjlt.com/news/75403.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0