这篇文章主要介绍了Vue2.0移除或更改了什么,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。一、vue2.0移除了$index和$key虽然
这篇文章主要介绍了Vue2.0移除或更改了什么,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一、vue2.0移除了$index和$key
虽然说现在很多文章说他们的代码是vue2.0版本的,但是有一些仔细一看,发现并不全是2.0版本,有些语法还是1.0的版本,比如这个$index,$key,这两个压根就不是2.0的写法,2.0早就把这两个给删除了,我们先来看看之前的列表渲染是怎么写的
<template>
<div class="hello">
<ul>
<li v-for="item in list">{{$index}}--{{$key}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return{
list:['姓名','性别','年龄','语文','数学','英语','总分']
}
}
}
</script>这种写法在2.0的环境下虽然可以运行

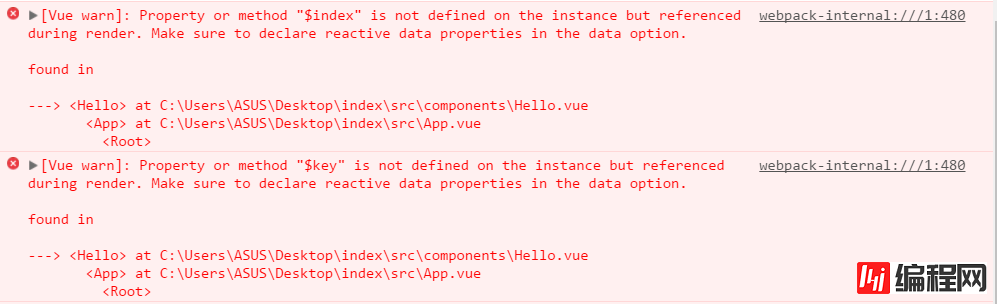
但是在控制台却出错了

$index和$key没有定义,而且在页面上也没有渲染出这两个东西的效果,$index是索引,$key是键值

在vue2.0中,这种写法改为了
<template>
<div class="hello">
<ul>
<li v-for="(index,item) in list">{{index}}--{{item}}</li>
</ul>
</div>
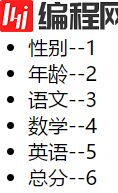
</template>得到的页面效果如下

当然,这个问题有很多人写博客提到过,我这里就汇总一下
二、$refs和$els
我在vue2.8.2的版本下使用$refs和$els获取元素的时候,出现了一些问题,当然可能不止是2.8.2版本,其他的版本我还没试过,如果有跟我相同的问题的话可以试试看这种方法。我们先来使用$els
<template>
<div class="hello">
<div class="v-t" v-el:v-t>
<button @click="getElement">测试</button>
</div>
</div>
</template>
<script>
export default {
methods:{
getElement(){
let element=this.$els.vT
console.log(element)
}
}
}
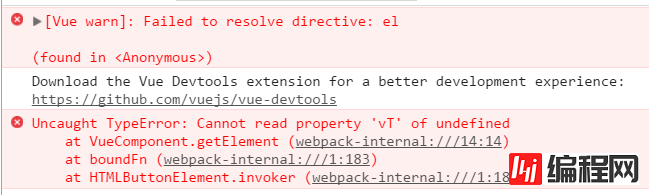
</script>v-el用横杠写法,在用$els的时候用驼峰写法,我在2.8.2版本的vue环境下是获取不了的

我们再来使用$refs获取元素节点,我们先用这种方法试试看
<template>
<div class="hello">
<div class="v-t" ref="vt">
<button @click="getElement">测试</button>
</div>
</div>
</template>
<script>
export default {
methods:{
getElement(){
let element=this.$refs.vt
console.log(element)
}
}
}
</script>这种方法是可以获取到的

接下来我们试试看这种写法
<template>
<div class="hello">
<div class="v-t" ref="v-t">
<button @click="getElement">测试</button>
</div>
</div>
</template>
<script>
export default {
methods:{
getElement(){
let element=this.$refs['v-t']
console.log(element)
}
}
}
</script>也是可以获取得到class为v-t的元素

关于ref注册时间的重要说明: 因为ref本身是作为渲染结果被创建的,在初始渲染的时候你不能访问它们 - 它们还不存在!$refs 也不是响应式的,因此你不应该试图用它在模版中做数据绑定。----引用自vue.js官方文档
三、transition
Vue 提供了 transition 的封装组件,比如我们现在要实现一种效果:点击一个按钮之后,缓慢出现一个有背景颜色的div,点击div里面的关闭按钮之后,div缓慢消失。有一种写法是这样的
<template>
<div class="hello">
<button @click="show">开启</button>
<div class="box" v-show="this.tf" transition="fade">
<button @click="hide">关闭</button>
</div>
</div>
</template>
<script>
export default {
data(){
return{
tf:false
}
},
methods:{
show(){
this.tf=true
},
hide(){
this.tf=false
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.box{
width:177px;
height:177px;
transition:all 0.5s
}
.fade-transition{
opacity:1;
background:rgba(7,17,27,0.8);
}
.fade-enter,.fade-leave{
opacity:0;
background:rgba(7,17,27,0);
}
</style>这种写法在有些版本运行是有效果的,但是在2.8.0版本下却没有效果,点击开启按钮之后只出现一个关闭按钮,现在我们更改一下写法
<template>
<div class="hello">
<button @click="show">开启</button>
<transition>
<div class="box" v-show="this.tf">
<button @click="hide">关闭</button>
</div>
</transition>
</div>
</template>
<script>
export default {
data(){
return{
tf:false
}
},
methods:{
show(){
this.tf=true
},
hide(){
this.tf=false
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.box{
width:177px;
height:177px;
background:rgba(7,17,27,0.8);
}
.v-enter-active,.v-leave-active{
transition: opacity 0.5s
}
.v-enter,.v-leave-to{
opacity: 0
}
</style>这种写法就有效果了,这是根据官方文档写的,实现之后效果是这样的

感谢你能够认真阅读完这篇文章,希望小编分享的“vue2.0移除或更改了什么”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网VUE频道,更多相关知识等着你来学习!
--结束END--
本文标题: vue2.0移除或更改了什么
本文链接: https://www.lsjlt.com/news/75436.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0