这期内容当中小编将会给大家带来有关CSS中有哪些样式表,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。 css样式表有3种:行内样式表、内部样式
这期内容当中小编将会给大家带来有关CSS中有哪些样式表,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
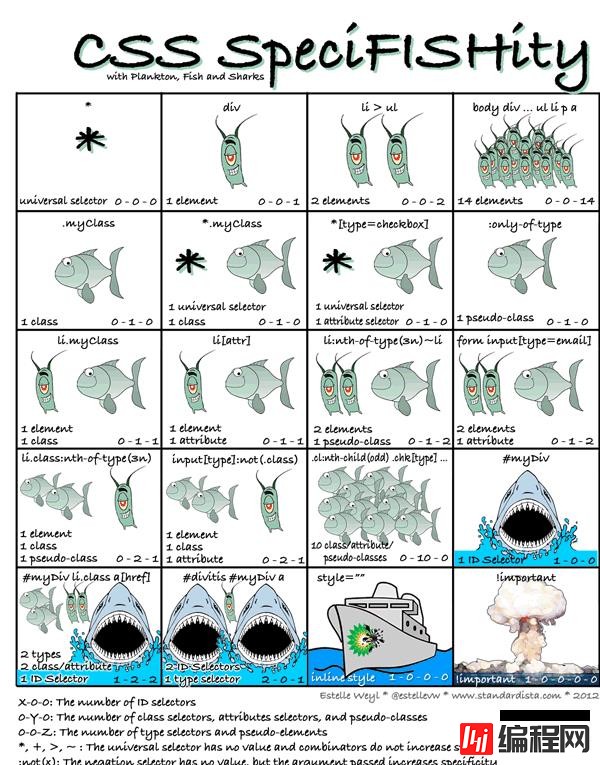
css样式表有3种:行内样式表、内部样式表和外部样式表。选择器优先级为:“通用选择器>元素选择器>类选择器>属性选择器>伪类>ID 选择器>行内样式”。
css样式表有哪些种类?
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为以下三大类:
1、行内样式表
行内样式就是把 CSS 样式直接放在代码行内的标签中,一般都是放入标签的style属性中,由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
例:
<p style="background-color: #999900">行内元素,控制段落-1</p>2、内部样式表
内部样式表包含在 <style> 标签内,一个 <style> 标签就表示一个内部样式表。
如果一个网页文档中包含多个 <style> 标签,就表示该文档包含了多个内部样式表。
例:
<style>
div {
color: blue;
font-size: 16px;
}
</style>3、外部样式表
如果 CSS 样式被放置在网页文档外部的文件中,则称为外部样式表,一个 CSS 样式表文档就表示一个外部样式表。
实际上,外部样式表也就是一个文本文件,扩展名为.css。当把CSS样式代码复制到一个文本文件中后,另存为.css文件,则它就是一个外部样式表。
在html页面中,使用< link >标签引入文件,具体引入代码如下所示:
<link rel="styleheet" href="css文件路径">多重样式表的优先级:
内联样式 inline style > 内部样式表 internal style sheet > 外部样式表 External style sheet > 浏览器默认样式
下面是讲解选择器优先级的内容,关于权重解释的不错因此摘抄过来 ,摘自菜鸟教程
优先级是浏览器是通过判断哪些属性值与元素最相关以决定并应用到该元素上的。优先级仅由选择器组成的匹配规则决定的。
优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。
选择器优先级是什么?
下列是一份优先级逐级增加的选择器列表:
通用选择器(*)
元素(类型)选择器
类选择器
属性选择器
伪类
ID 选择器
内联样式
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明, 无论它处在声明列表中的哪里. 尽管如此, !important规则还是与优先级毫无关系.使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
一些经验法则:
Always 要优化考虑使用样式规则的优先级来解决问题而不是 !important
Only 只在需要覆盖全站或外部 css(例如引用的 Extjs 或者 YUI )的特定页面中使用 !important
Never 永远不要在全站范围的 css 上使用 !important
Never 永远不要在你的插件中使用 !important

解释:
1. 内联样式表的权值最高 1000;
2. ID 选择器的权值为 100
3. Class 类选择器的权值为 10
4. HTML 标签选择器的权值为 1
利用选择器的权值进行计算比较,em 显示蓝色,示例如下:https://c.runoob.com/codedemo/3048
A 选择器都有一个权值,权值越大越优先;
B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
D 继承的CSS 样式不如后来指定的CSS 样式;
E 在同一组属性设置中标有“!important”规则的优先级最大;示例如下:Https://c.runoob.com/codedemo/3049
结果:在Firefox 下显示为蓝色;在IE 6 下显示为红色;

上述就是小编为大家分享的css中有哪些样式表了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网html频道。
--结束END--
本文标题: css中有哪些样式表
本文链接: https://www.lsjlt.com/news/75754.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0