javascript中怎么获取一个元素的样式信息,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。一. 跨浏览器方法currentStyle对象是
javascript中怎么获取一个元素的样式信息,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
一. 跨浏览器方法

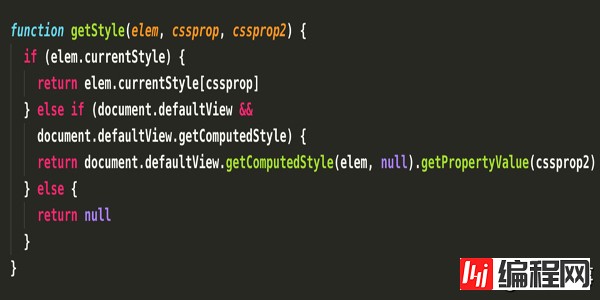
currentStyle对象是一个特定于IE的对象。它包含了一个元素的所有支持的和可用的CSS属性的一个集合。它期待骆驼表示 格式的一个值 。
比如:fontFamily而不是font-family
所以,这里,如果是支持这个对象的浏览器调用的话,就使用CSSPROP。
从代码中,可以看出,其它浏览器,使用的是window.getComputedStyle方法。该方法也可以通过document.defalutView.getComputedStyle来访问。这个方法接受两个参数,元素和一个伪元素,后者通常为空(或者一个空字符串"")。
二. 获取属性的优先级
竟然是能获取所有与DOM相关的样式属性,那必然有一个优先级的问题。
<style> #elem{font-size:23px;} </style> <input id ="elem" style="font-size:18px;"/> elem.style.fontSize = '12px'; console.log(getStyle(elem, "fontSize", "font-size")) // 输出12px当在几处同时设置一个属性时,getStyle方法获取永远是那个起使用的,这一点要高度关注。
getStyle取值的优先级是:
1. 动态设置的
2. 内联设置的
3. 样式表设置的
4. 浏览器默认设置的
看完上述内容,你们掌握JavaScript中怎么获取一个元素的样式信息的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网VUE频道,感谢各位的阅读!
--结束END--
本文标题: JavaScript中怎么获取一个元素的样式信息
本文链接: https://www.lsjlt.com/news/75769.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0