这篇文章主要介绍如何解决flex布局中justify-content: space-between对齐方式的一个BUG,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!在设置displa
这篇文章主要介绍如何解决flex布局中justify-content: space-between对齐方式的一个BUG,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在设置display:flex,justify-content: space-betweend的时候,它会把子元素靠边对齐平均分剩余的空间。
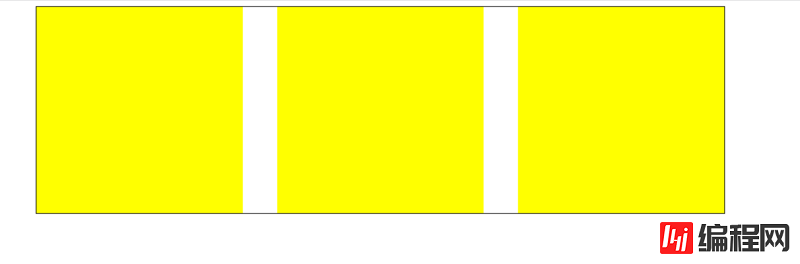
例如:打算一行放三个子元素

效果:

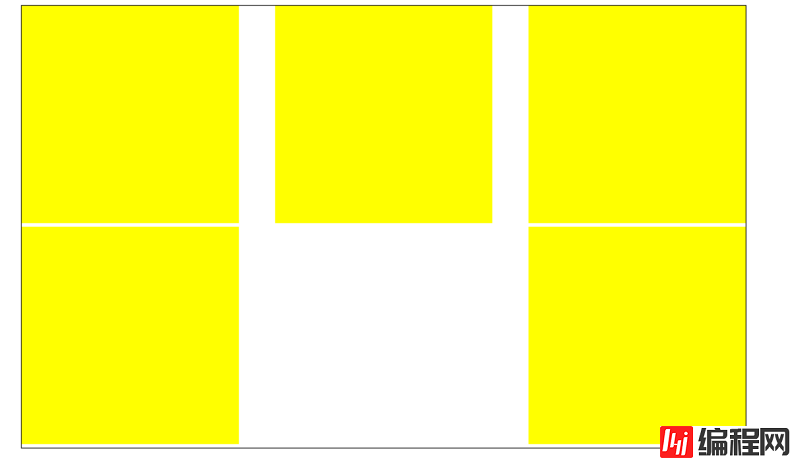
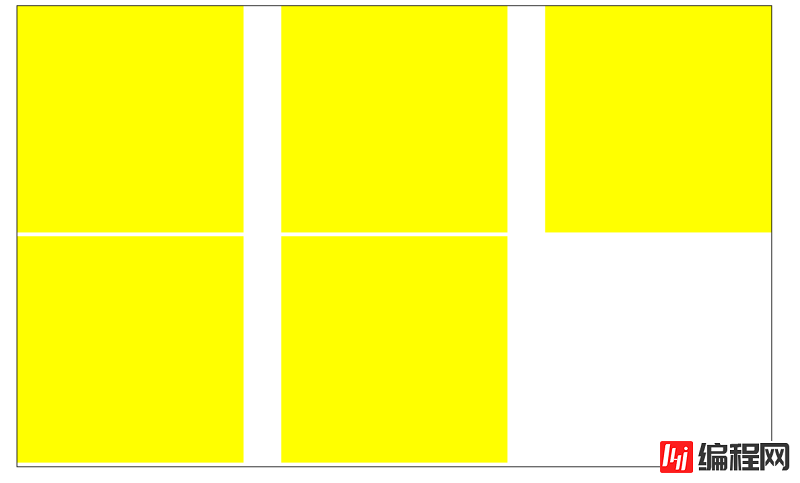
这看起来一点问题都没有,还挺好看的,但是如果下一行不够三个呢,只有两个的时候就会出现问题。

这样看起来特别恶心,中间空了一大块出来,看起来特别像一个bug,而不是我们要的跟上一行一个一个对齐的效果。
现在来解决这个问题,在这里提供两个方法:
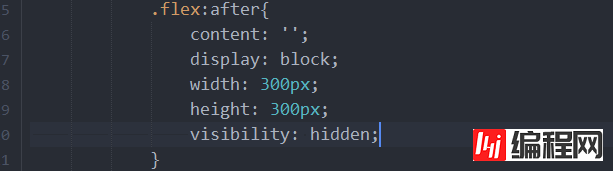
伪类:after
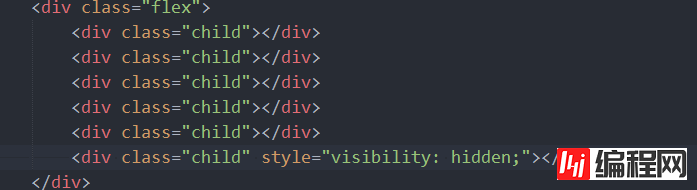
提供占位元素
伪类方案

占位元素方案

效果

以上是“如何解决flex布局中justify-content: space-between对齐方式的一个BUG”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: 如何解决flex布局中justify-content: space-between对齐方式的一个BUG
本文链接: https://www.lsjlt.com/news/75950.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0