本篇文章为大家展示了Jquery中怎么获取元素位置的接口,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。jQuery中提供了获取设置html元素位置的接口方法。如下.
本篇文章为大家展示了Jquery中怎么获取元素位置的接口,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
jQuery中提供了获取设置html元素位置的接口方法。如下
.offset()
.position()
.offsetParent()
.scrollTop()
.scrollLeft()
所有位置相关的代码在项目的offset.js中,总共250行代码。里面还有些未公开的方法,如
getOffset()
getWindow()
jQuery.offset.bodyOffset()
jQuery.offset.setOffset()
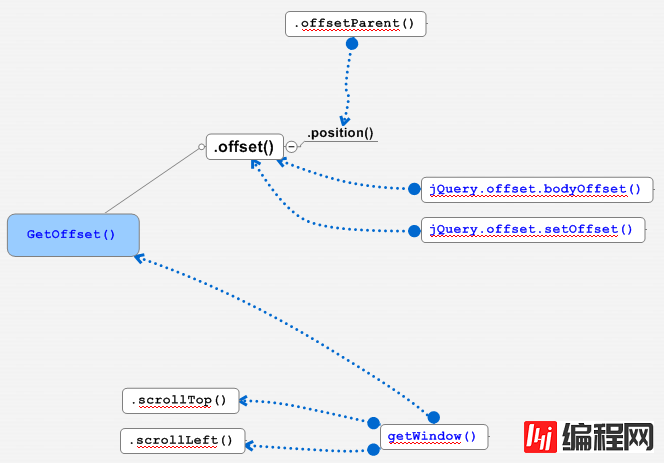
它们之间的关系如下

从图中可以看到两个重要的函数.offset()和.position()都依赖于私有的getOffset()。
.position()还依赖于.offsetParent()。offsetParent通过while循环获取最近的定位父元素(position为非static值)。
getOffset()函数根据浏览器是否支持getBoundinGClientRect得来。如果支持则使用getBoundingClientRect,否则使用while循环不断计算得出位置值。
getBoundingClientRect最早是IE中实现的,后主流浏览器都实现了它。因此后面的else判断基本上用不上,jQuery可考虑去掉该段代码。
需要注意下.offset()和.position()的区别
.offset() 相对于document(视口)计算的
.position() 相对于其最近的 定位父元素
此外,.offset()传入一个对象或函数时可以设置元素的位置(setter),而.position()则仅是获取位置(getter)。
.offset()作为getter时,获取dispaly:none的元素top,left都将是零。
.offset()作为setter时,如果没有元素的position(此时值为static),那么.offset()方法会将其设置为“relative”以相对于视口进行重新定位。如下
1 // set position first, in-case top/left are set even on static elem 2 if ( position === "static" ) { 3 elem.style.position = "relative"; 4 }上述内容就是jQuery中怎么获取元素位置的接口,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网node.js频道。
--结束END--
本文标题: jQuery中怎么获取元素位置的接口
本文链接: https://www.lsjlt.com/news/76017.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0