这篇文章主要讲解了“纯css3开发的响应式设计动画菜单详细教程”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“纯CSS3开发的响应式设计动画菜单详细教程”吧!
这篇文章主要讲解了“纯css3开发的响应式设计动画菜单详细教程”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“纯CSS3开发的响应式设计动画菜单详细教程”吧!
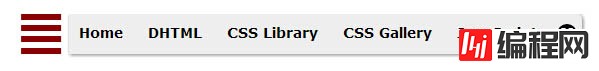
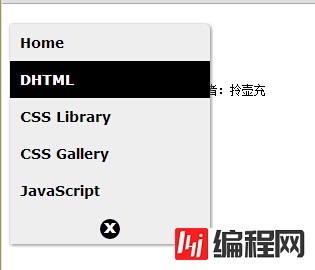
这是一个响应式设计的菜单。单击列表图标,当你显示屏大小可以完全水平放下所有菜单项时,菜单水平显示(如图1)。当你的显示屏不能水平放置所有菜单项时,菜单垂直显示(如图2)。 而且显示的时候是以动画的型式显示。效果相当的好。

图1

图2
下面是实现的代码。
html代码:
XML/html Code复制内容到剪贴板
<div class="container">
<!--[if lte IE 8]>
<style>
.iconicmenu > label{
border-width: 7px;
background: #eee;
}
.iconicmenu:hover ul{
left: 8px;
}
</style>
<![endif]-->
<div class="iconicmenu">
<input type="checkbox" id="togglebox" />
<ul>
<li><a targe="_blank" href="https://www.yisu.com/Shili/css3%E8%8F%9C%E5%8D%95">Home</a></li>
<li><a targe="_blank" href="Https://www.yisu.com/Shili/css3%E8%8F%9C%E5%8D%95">DHTML</a></li>
<li><a targe="_blank" href="https://www.yisu.com/Shili/css3%E8%8F%9C%E5%8D%95">CSS Library</a></li>
<li><a targe="_blank" href="https://www.yisu.com/Shili/css3%E8%8F%9C%E5%8D%95">CSS Gallery</a></li>
<li><a targe="_blank" href="https://www.yisu.com/Shili/css3%E8%8F%9C%E5%8D%95">javascript</a></li>
<li>
<label for="togglebox">
</label>
</li>
</ul>
<label class="toggler" for="togglebox">
Menu</label>
</div>
</div>
这里加入了兼容ie8的hack 。
css代码:
CSS Code复制内容到剪贴板
body
{
padding:0; margin:0;
}
.container
{
width:600px; margin:auto;
}
.iconicmenu {
position: relative;
height: 45px;
overflow: hidden;
}
.iconicmenu, .iconicmenu * {
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.iconicmenu input[type="checkbox"] {
position: absolute;
left: 0;
top: 0;
opacity: 0;
}
.iconicmenu > label {
z-index: 1000;
display: block;
position: absolute;
width: 40px;
height: 40px;
float: left;
top: 0;
left: 0;
background: white;
text-indent: -1000000px;
border: 6px solid black;
border-width: 6px 0;
cursor: pointer;
-moz-transition: all 0.3s ease-in;
-WEBkit-transition: all 0.3s ease-in;
transition: all 0.3s ease-in;
}
.iconicmenu > label::after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 18%;
top: 19%;
left: 0;
border: 6px solid black;
border-width: 6px 0;
-moz-transition: all 0.3s ease-in;
-webkit-transition: all 0.3s ease-in;
transition: all 0.3s ease-in;
}
.iconicmenu ul {
margin: 0;
padding: 0;
position: absolute;
margin-left: 40px;
background: #eee;
left: -100%;
height: 40px;
font: bold 14px Verdana;
text-align: center;
list-style: none;
opacity: 0;
-moz-border-radius: 0 5px 5px 0;
-webkit-border-radius: 0 5px 5px 0;
border-radius: 0 5px 5px 0;
-moz-perspective: 10000px;
perspective: 10000px;
-moz-transition: all 0.5s ease-in;
-webkit-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
}
.iconicmenu li {
display: inline;
margin: 0;
padding: 0;
}
.iconicmenu ul label {
cursor: pointer;
position: relative;
height: 100%;
text-align: center;
}
.iconicmenu ul label::after {
content: "x";
display: inline-block;
line-height: 14px;
color: white;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
width: 20px;
height: 20px;
background: black;
font-size: 18px;
margin: 5px;
margin-top: 10px;
-moz-transition: all 0.3s ease-in;
-webkit-transition: all 0.3s ease-in;
transition: all 0.3s ease-in;
}
.iconicmenu input[type="checkbox"]:checked ~ label, .iconicmenu ul label:hover::after {
-moz-transfORM: rotatey(180deg);
-ms-transform: rotatey(180deg);
-webkit-transform: rotatey(180deg);
transform: rotatey(180deg);
}
.iconicmenu > label:hover, .iconicmenu > label:hover::after, .iconicmenu input[type="checkbox"]:checked ~ label, .iconicmenu input[type="checkbox"]:checked ~ label::after {
border-color: darkred;
}
.iconicmenu input[type="checkbox"]:checked ~ ul {
left: 8px;
opacity: 1;
-moz-box-shadow: 1px 1px 5px gray;
-webkit-box-shadow: 1px 1px 5px gray;
box-shadow: 1px 1px 5px gray;
}
.iconicmenu li a {
display: block;
float: left;
text-align: center;
text-decoration: none;
color: black;
margin: 0;
padding: 10px;
padding-right: 15px;
height: 100%;
}
.iconicmenu li a:hover {
background: black;
color: white;
}
@media screen and (max-width: 580px) {
.iconicmenu input[type="checkbox"]:checked ~ label {
display: none;
}
.iconicmenu input[type="checkbox"]:checked ~ ul {
margin-left: 0;
}
}
@media screen and (max-width: 560px) {
.iconicmenu {
overflow: visible;
}
.iconicmenu ul {
height: auto;
}
.iconicmenu ul li {
min-width: 200px;;
display: block;
}
.iconicmenu ul li a {
float: none;;
text-align: left;
}
}
感谢各位的阅读,以上就是“纯css3开发的响应式设计动画菜单详细教程”的内容了,经过本文的学习后,相信大家对纯css3开发的响应式设计动画菜单详细教程这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 纯css3开发的响应式设计动画菜单详细教程
本文链接: https://www.lsjlt.com/news/76100.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0