这篇文章给大家分享的是有关如何解决Vue组件中使用v-for出现告警问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。在项目中运行v-for代码段时,<flexbox&nb
这篇文章给大家分享的是有关如何解决Vue组件中使用v-for出现告警问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在项目中运行v-for代码段时,
<flexbox v-if="roleShow" >
<flexbox-item v-for="role in roles " >
<x-button mini :type="role.type" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>
<flexbox v-if="roleShow" >
<flexbox-item v-for="role in roles " >
<x-button mini :type="role.type" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>出现告警:component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.解决方法:
在代码中绑定key值,可解决,如:
<flexbox v-if="roleShow" >
<flexbox-item v-for="(role,index) in roles " :key="index" >
<x-button mini :type="role.type" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>PS:Vue2学习笔记:v-for指令
1.使用
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="Http://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
arr:['1','2','3'],
JSON:{a:'a',b:'b'}
}
});
}
</script>
</head>
<body>
<div id="box">
<p>循环数组</p>
<ul>
<li v-for="a in arr">
{{a}}
</li>
</ul>
<hr>
<p>循环出数组索引</p>
<ul>
<li v-for="(v,k) in arr">
{{v}}==>{{k}}
</li>
</ul>
<p>循环json</p>
<ul>
<li v-for="item in json">{{item}}</li>
</ul>
<p>循环json的键</p>
<ul>
<li v-for="(k,v) in json">
{{k}}==>{{v}}
</li>
</ul>
</div>
</body>
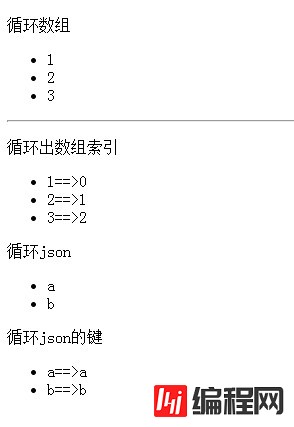
</html>结果:

感谢各位的阅读!关于“如何解决vue组件中使用v-for出现告警问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 如何解决vue组件中使用v-for出现告警问题
本文链接: https://www.lsjlt.com/news/76386.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0