这篇文章将为大家详细讲解有关如何使用ngrok+express解决本地环境中微信接口调试问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。在微信项目的开发的时候,经常需要
这篇文章将为大家详细讲解有关如何使用ngrok+express解决本地环境中微信接口调试问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在微信项目的开发的时候,经常需要对微信jssdk提供的接口进行调试,比如说录音, 分享 ,上传图像等接口,但是微信jssdk要求绑定安全域名才能使用其提供的一系列功能 , 而在开发环境中使用localhost或者本地ip无法完成域名的认证和绑定, 所以无法在本地调试 。当然有一种迫不得已方法 ,就是在本地开发完 ,打包发到公司的测试服务器上 ,利用测试服务器认证后的域名进行调试,每次改动,调试都要发一遍测试,显然这种方法非常麻烦且很不科学,所以这篇文章就针对这个问题介绍一下如何利用ngrok和express解决开发环境中微信接口的调试问题。
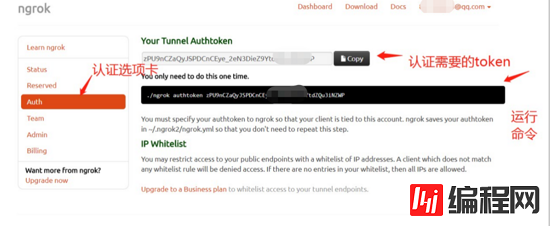
一:首先介绍一下ngrok,ngrok主要的功能就是将本地的ip映射到外网 ,并且分配给你一个可用的域名,通过这个域名可以让外网用户打开你的本地的WEB服务,使用起来也很简单,官网也有文档也有详细介绍 。这里简单的介绍一下使用方法,首先去ngrok 的官网下载ngrok的对应的客户端 ,并且注册用户 ,可以通过你的GitHub账号或者Google账号注册 ,注册完成后再个人中心打开auth选项,复制这里的authtoken,如下图:

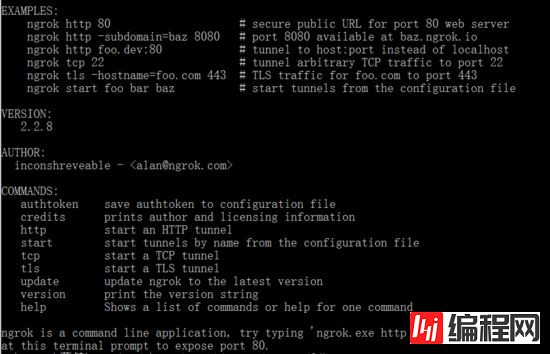
(这里就以window版本为例),然后下载完成解压,会有一个ngrok.exe文件,双击运行会出现下面的命令行:

首先我们需要完成ngrok的token认证,否则运行会发生错误,运行一下命令
ngrok authtoken ***************** / //1. 将token、timestamp、nonce三个参数进行字典序排序 var array = new Array(token,timestamp,nonce); array.sort(); var str = array.toString().replace(/,/g,""); //2. 将三个参数字符串拼接成一个字符串进行sha1加密 var sha1Code = crypto.createHash("sha1"); var code = sha1Code.update(str,'utf-8').digest("hex"); //3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信 if(code===signature){ res.send(echostr) }else{ res.send("error"); } }); var server = app.listen(80, function () { var host = server.address().address; var port = server.address().port; console.log('Example app listening at Http://%s:%s', host, port); });
创建完成后,运行
node app.js
服务器就开启好了,上面要注意的几点就是:
1:jssha不能用npm安装,因为npm安装的运行时候会报 Chosen SHA variant is not supported
,必须使用官网提供的sample包,下载解压后,选择node版本,打开后将node_module里面jssha文件复制到项目内的node_module里面即可;
2:这里的token值需要和微信测试号中填写的token值一致;
现在我们就可以开始填写测试号的参数了,填写完成微信服务器就会发送请求给你填写的接口了,都正确响应的话就会弹出配置成功。
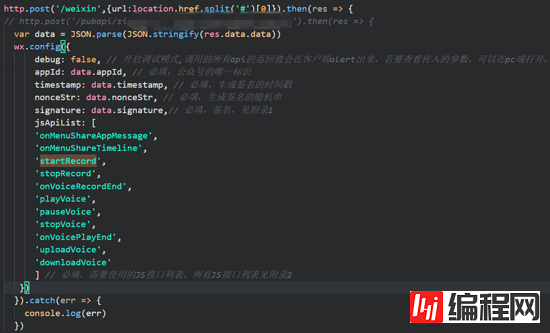
当然到这还没有结束,因为前端想要调用jssdk的接口还需要通过接口请求完成权限配置,这里大家可以看一下微信jssdk的说明文档,具体引用步骤这里就不赘述了,接口请求大概如下:

这个接口主要就是提交当前的url请求服务端拿到相应的参数,完成权限配置,所以在express中还需要在写一个响应post请求的接口,这个接口做的主要的工作就是拿appid和appSerect(测试号提供)去请求微信提供的接口生成access_token,然后拿这个access_token再去请求微信提供的接口生成tiket,关于这两者文档上都有详细说明。最后生成签名,代码如下
// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})这里要注意的是微信返回的access_token 和tiket的都有7200s的有效期,所以要进行缓存,我的代码中没有写缓存的操作代码了,大家有两种方法:
1.拿到access_token和tiket后,直接写在变量中存下来,有效期内就不用继续请求接口了,直接进行签名操作就可以了;过期后,在请求一次就好了,虽然这种方法有点笨,不过好歹有效期还算长。
2.在服务器拿到access_token和tiket后,写入本地的json文件中,具体步骤也不赘述了,然后判断是否过期,过期后就重新请求,没过期就直接读取json文件中的数据进行签名。
最后呢,有两种选择:
第一:把我们的前端项目执行 npm run build 后,把dist文件放入我们的服务器文件夹中,可以直接用express的static中间件
app.use(express.static('./dist'))
然后微信开发者工具,输入分配的域名打开我们的项目,这样我们不用设置代理了,不过需要执行build,项目大一点的话还是有点浪费时间的;
第二:就是为我们的开发环境在申请一个域名,因为现在脚手架的热更新其实就是启动了一个webpack-dev-sever的微服务器,申请域名是后填写开发的端口号就可以了,使得开发地址和我们的服务器地址的二级域名相同,不过对于服务器的接口,开发环境需要设置一下代理,而且热更新也会失效,需要手动刷新一下,不过相对于第一种方法可能会更好一点。
两种方法运行成功后查看发出请求如果配置成功,控制台会出现配置成功的信息如下:

然后我们就可以愉快的在使用jssdk的接口了,再也不求后端,可以自己在本地测试好所有的接口了,且不是美滋滋。
关于“如何使用ngrok+express解决本地环境中微信接口调试问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: 如何使用ngrok+express解决本地环境中微信接口调试问题
本文链接: https://www.lsjlt.com/news/76419.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0