这篇文章主要介绍了Vue如何解决微信签名及SPA微信invalid signature问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。需求
这篇文章主要介绍了Vue如何解决微信签名及SPA微信invalid signature问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
需求: 使用微信的功能
原因:
2. 要使用上传功能(不同系统的兼容真的很多BUG,最后只能使用微信方案),支付功能,定位....
3. 签名一直存在bug和问题,那么后面的功能都会唤不起(偶尔也可以)
签名
1. 流程详细请看文档,反正能力有限,没看出什么名堂,总结一句话,要使用先签名
2. 开启填坑之路,由于微信使用会区分iOS和安卓系列,不同系列产生不一样的问题
(公司项目第一版的时候就给微信大坑过,所以本次重构的时候,就格外注意这一点)
安利一个在微信下能检测内核的判断:window.__wxjs_is_wkwebview(是否为webview内核),如果是的情况下就变成true
因为SPA应用下,会有一定的问题,路由采用的是history模式(不带#号)。因为在页面每次进入到路由之后才去获取签名授权,所以将方法公用写在路由的模块下

router.afterEach((to, from) => { // 伸手党福利
// window.__wxjs_is_wkwebview
// true 时 为 ioS 设备
// false时 为 安卓 设备
if (window.__wxjs_is_wkwebview) { // IOS
if (window.entryUrl == '' || window.entryUrl == undefined) {
var url = `${FRONT_BASE}${to.fullPath}`
window.entryUrl = url // 将后面的参数去除
}
getWxAuth(to.fullPath,"ios")
}else { // 安卓
setTimeout(function () {
getWxAuth(to.fullPath,"Android")
}, 500);
}
})window.entryUrl这个是什么鬼?这个是自己定义的全局属性,就是为了获取IOS第一次进入页面的时候存储起来的,如果IOS的签名的路径不是第一次进入的页面,那么就一定会失败,所以这个路由第一次进入就要储存起来
为什么要写在router.afterEach,因为页面进入了再去做申请和签名,如果在beforeEach,会导致页面申请签名的时候还是上一个页面,但是到了新页面却没有注册签名,或者因为签名的路径不同,导致invalid signature
为什么安卓的时候要增加一个延时器,因为安卓会存在一些情况,就是即便签名成功,但是还是会唤不起功能,这个貌似是一个比较稳妥的解决办法,
看完路由模式了,就来进入逻辑部门,来看看如何处理

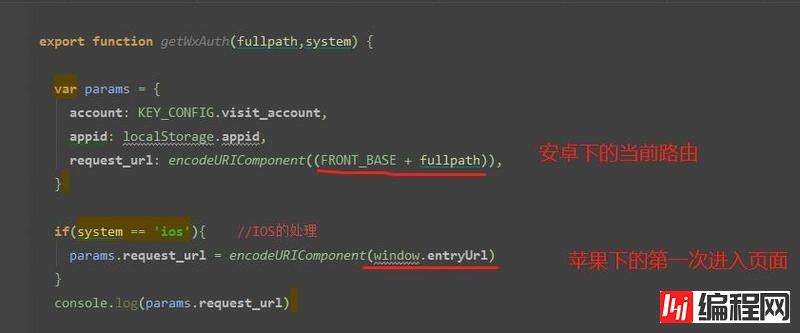
有同学疑惑这个encodeURIComponent是干嘛用的,其实具体很简单,就是因为我们在微信分享的时候,会自动给我们带上参数(记得告诉后端的伙伴要decodeURIComponent),切记只要带参数就一定要转码!
对于IOS系统会自动增加如下参数:
朋友圈 from=timeline&isappinstalled=0
微信群 from=groupmessage&isappinstalled=0
好友分享 from=singlemessage&isappinstalled=0
对于安卓系统会自动添加如下参数:
朋友圈 from=timeline
微信群 from=groupmessage
好友分享 from=singlemessage
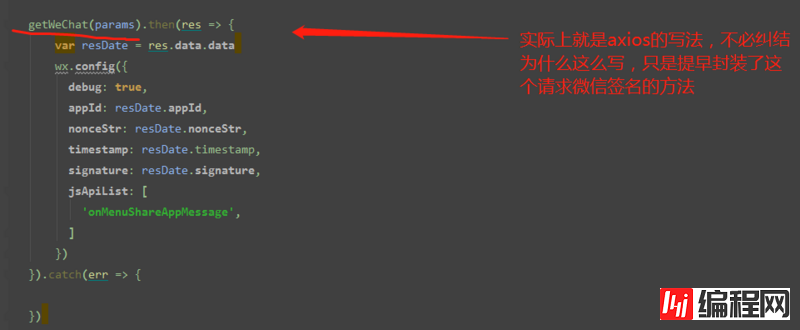
然后就直接去请求签名,写法就不深究,getWeChat是封装的axios,只是为了统一管理才这么写,大家可以写成正常的请求axios('xxxx.com/get-wx',obj).then()这样的写法,一样的效果

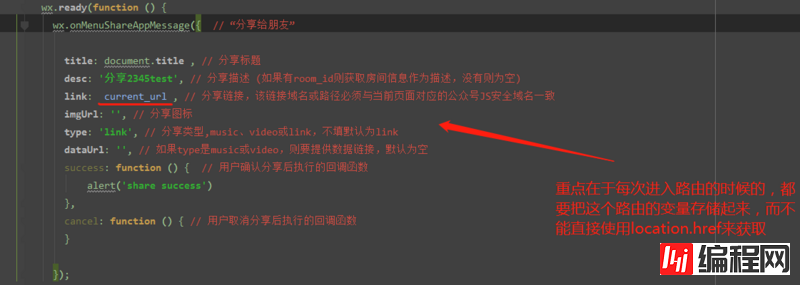
到了这一步就基本上是请求签名成功,但是有同学疑惑,那么IOS每次分享的时候会不会是进去的第一个路由,我的回答是会的(需要稍加处理)

感谢你能够认真阅读完这篇文章,希望小编分享的“VUE如何解决微信签名及SPA微信invalid signature问题”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网VUE频道,更多相关知识等着你来学习!
--结束END--
本文标题: VUE如何解决微信签名及SPA微信invalid signature问题
本文链接: https://www.lsjlt.com/news/76489.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0