本篇内容介绍了“怎么用javascript编写简单的抽奖程序”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
本篇内容介绍了“怎么用javascript编写简单的抽奖程序”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1.需求说明
某公司年终抽奖,需要有如下功能
1)可以根据实际情况设置到场人数的***值
2) 点击“开始”,大屏幕滚动,点击“停止”,获奖者的编号出现在大屏幕上
3)在界面里显示全部奖项获奖人编号
4)不重复获奖
5)不会因为输入错误而导致抽奖结果异常。
2.代码呈上
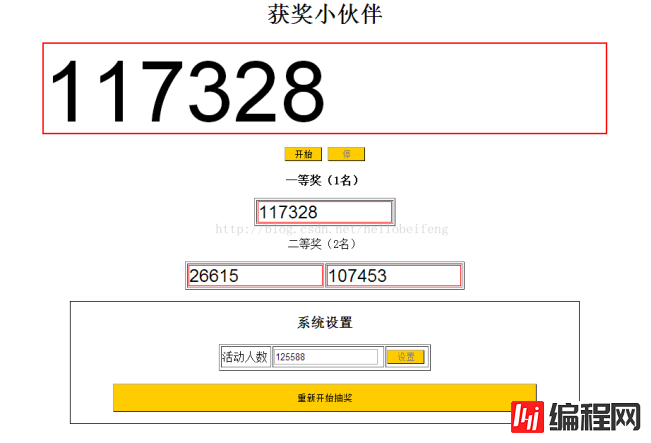
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0 TRANSITioNAL//EN"> <html> <head> <title>某公司周年庆抽奖</title> <meta Http-equiv="Content-Type" content="text/html; charset=utf-8"> <script language="javascript"> var timer; var flag = new Array(100); var existingnum = new Array(100); var clickTimes = 0; var randnum; var cellnum =1; var mobile; var num ; function check_input(){ var input = document.getElementById("real_num").value; var re = /^[1-9]+[0-9]*]*$/; if (!re.test(input)){ alert("请输入正整数"); window.location.href=window.location.href; return false; } } //get the random numbers from the mobile array every 0.05s function setTimer(){ timer = setInterval("getRandNum();",50); document.getElementById("start").disabled = true; document.getElementById("end").disabled = false; } function getRandNum(){ document.getElementById("result").value = mobile[GetRnd(0,num)]; } function GetRnd(min,max){ randnum = parseInt(Math.random()*(max-min+1)); return randnum; } //------------------------------------------------ //turn the input's running down function clearTimer(){ noDupNum(); clearInterval(timer); document.getElementById("start").disabled = false; document.getElementById("end").disabled = true; } // Re defined array:change the length of the array and delete the checked one function noDupNum(){ mobile.removeEleAt(randnum); var o = 0; for(p=0; p<mobile.length;p++){ if(typeof mobile[p]!="undefined"){ mobile[o] = mobile[p]; o++; } } num = mobile.length-1; } function setValues(){ document.getElementById(cellnum).value = document.getElementById("result").value ; cellnum++; } function set_array(){ var real_num = document.getElementById("real_num").value ; mobile= new Array(real_num); var o = 0; for(i=1; i<=real_num;i++){ mobile[o] = i; o++; } num = mobile.length-1; document.getElementById("set_number").disabled = true; } Array.prototype.removeEleAt = function(dx){ if(isNaN(dx)||dx>this.length){return false;} this.splice(dx,1); } </script> </head> <body> <center> <div id="main"> <div> <h2>获奖小伙伴</h2> <p> <input id="result" type="text" size="30" style="height:130px;width:800px;border:2px solid red;font-size:120;" readonly/> </p> <p> <input id="start" type="button" value="开始" style="border: 1px solid; border-color: #aaa 000 #000 #aaa;width:4em; background: #fc0;" onclick="setTimer()" /> <input id="end" type="button" value="停" style="border: 1px solid; border-color: #aaa 000 #000 #aaa;width:4em; background: #fc0;"onclick="clearTimer();setValues();" disabled/> </p> <p><strong>一等奖(1名)</strong></p> <table width="190" height="30" border="1"> <tr> <td><input name="text1" type="text" id="3" style="height:30px;width:190px;border:1px solid red;font-size:25;" size="28" readonly/></td> </tr> </table> <p>二等奖(2名)</p> <table width="380" height="30" border="1"> <tr> <td><input name="text2" type="text" id="2" style="height:30px;width:190px;border:1px solid red;font-size:25;" size="28" readonly/></td> <td><input name="text3" type="text" id="1" style="height:30px;width:190px;border:1px solid red;font-size:25;" size="20" readonly/></td> </tr> </table> </div> </div> <p></p> <p></p> <div id="setter" style="border:1px solid;width:45em"> <h4>系统设置</h4> <table width="300" height="30" border="1"> <tr> <td>活动人数</td> <td><input type="text" id="real_num" style="width:11em"></td> <td><input id="set_number" type="button" value="设置" style="border: 1px solid; border-color: #aaa 000 #000 #aaa;width:4em; background: #fc0;" onclick="check_input();set_array();"/></td> </tr> <tr> </tr> </table> <br/> <input id="set_number" type="button" value="重新开始抽奖" style="border: 1px solid; border-color: #aaa 000 #000 #aaa;width:45em;height: 3em;background: #fc0;" onclick="window.location.href=window.location.href;"/> <p></p> </div> <center> </body> </html>3.丑陋截图
我很丑,但是我很温柔~

“怎么用JavaScript编写简单的抽奖程序”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 怎么用JavaScript编写简单的抽奖程序
本文链接: https://www.lsjlt.com/news/76502.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0