这篇文章将为大家详细讲解有关webpack如何处理CSS\less\sass样式,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。具体如下:(一)处理普通的.css 文件,需
这篇文章将为大家详细讲解有关webpack如何处理CSS\less\sass样式,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体如下:
(一)处理普通的.css 文件,需要安装 css-loader,style-loader
.less 文件,需要安装 less-loader
.sass 文件,需安装 less-loader
npm install --save-dev css-loader
npm install --save-dev css-loader
npm install less-loader --save-dev(二)在项目中,我们会遇到 不同浏览器,前缀不同。比如 display: flex ,在IE以及谷歌下前缀是不同的,
这时候,我们需要 postcss 这样的插件
npm install postcss-loader --save-dev
npm install autoprefixer --save-dev安装好相关loader后,我们需要在WEBpack.config.js 中 加入相关配置代码,如下
var htmlWebpackPlugin = require('html-webpack-plugin');
var path = require('path');
console.log(__dirname);
module.exports = {
entry: './src/app.js',
output: {
path: './dist',
filename: 'js/[name]-bound.js'//生成后的文件名 为 a-2ea5b2e9b258a8bbba73.js,main-2ea5b2e9b258a8bbba73.js
},
module: {
loaders: [
{
test: /\.css$/, //正则表达式,匹配.css文件
loader: 'style!css?importLoaders=1!postcss' //处理顺序 从右到左
// ?importLoaders=1 表示 引入嵌入的 css文件也会按照postcss这样自动添加前缀
},
{
test: /\.less$/,
loader: 'style!css!postcss!less'
}
],
rules: [{
test: /\.(css|scss|less)$/,
loader:"style-loader!css-loader?importLoaders=1!postcss-loader" //由于webpack2.X 版本对post-css书写方式的改变
//需要新添加 postcss.config.js
}]
},
plugins: [
new htmlWebpackPlugin({
filename: 'index.html', //通过模板生成的文件名
template: 'index.html',//模板路径
inject: 'body' //是否自动在模板文件添加 自动生成的js文件链接
})
]
};postcss.config.js 代码如下
module.exports = {
plugins: [
require('autoprefixer')({
browsers: 'last 5 version' //前五种浏览器版本
})
]
};import layer from './components/layer/layer.js';
import './css/common.css';
const App = function () {
console.log(layer);
}
new App();layer.js
import './layer.less';
function layer(){
return{
name:'layer',
tpl:'tpl'
};
}
export default layer;//layer.less
.layer{
width:600px;
height: 200px;
border: 1px solid yellow;
}
//common.css
@import "flex.css";
html{
background-color: red;
}
ul,li{
padding:0;
margin:0;
list-style:none;
}
.styleFlex {
display: flex;
}
//flex.css
.flexFlex {
display: flex;
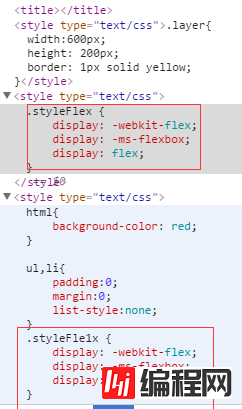
}使用webpack 编译后,可以查看,相关css以及被编译在index.html,前缀css 自动完成。

关于“webpack如何处理css\less\sass样式”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: webpack如何处理css\less\sass样式
本文链接: https://www.lsjlt.com/news/76641.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0