作者背景描述: 本人就职于大陆某台资IT企业,担任电商订单处理产品开发经理一职,领导过非常多次大小项目的开发工作,对电商平台订单处理流程非常熟悉。 公司专注鞋服行业相关软件开发和服务,公司规模100多人以上吧,在台北,广州,成都,上海,北京
![vscode开发环境安装配置-连载【2】-企业级系统开发实战连载系列 -技术栈(vue、element-ui、qt、c++、sqlite)[数据库教程]](/upload/202205/01/xbwjk0xpby1.jpg)
作者背景描述:
本人就职于大陆某台资IT企业,担任电商订单处理产品开发经理一职,领导过非常多次大小项目的开发工作,对电商平台订单处理流程非常熟悉。
公司专注鞋服行业相关软件开发和服务,公司规模100多人以上吧,在台北,广州,成都,上海,北京均有分公司。
为什么写此系列文章?
本人在学校至工作到现在十余年时间,使用.net C# 开发语言,结合在公司实际开发,和市场的需求中,NET.开发的商业企业级系统遇到的缺点有如下:
程序首次加载慢,因为虚拟机编译的原因。
winform界面开发不够炫丽,精美。
WINFORM界面设计人员难找。
程序可以被反编译。
安装包过大,部署麻烦,framework.
跨平台不够好。
结论:
结合近年来前端设计的走向,最终选择了Qt+Vue+element UI+sqlite(数据库根据需要情况选择)
qt负责接口和硬件处理
sqlite做数据存储
vue+element UI 实现前端。
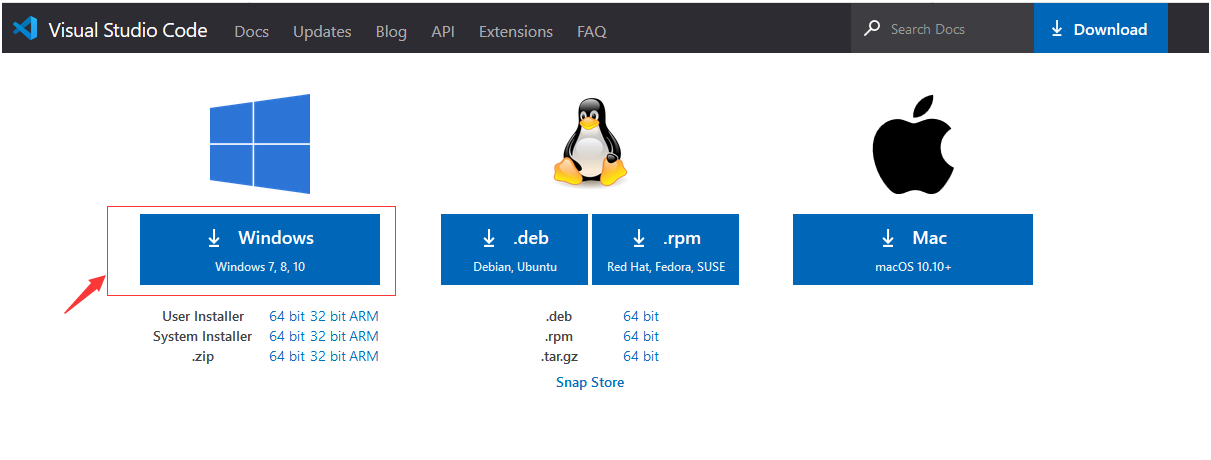
下载vscode
https://code.visualstudio.com/Download
windows的, 选择如下:

双击运行安装包

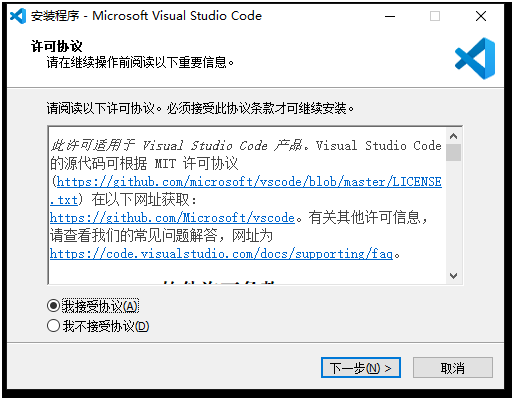
选我接受协议
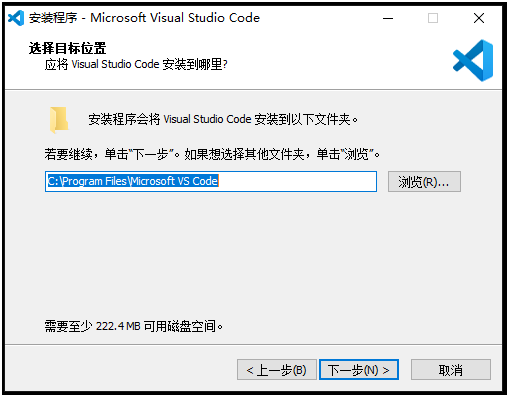
点下一步

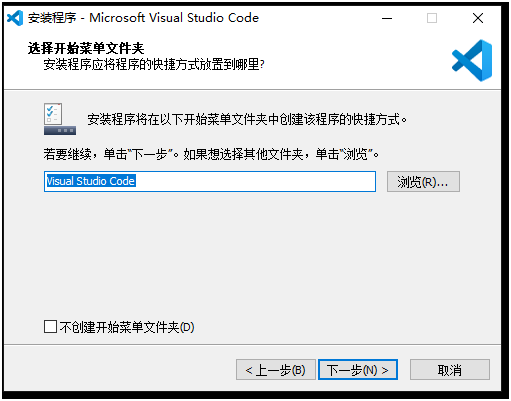
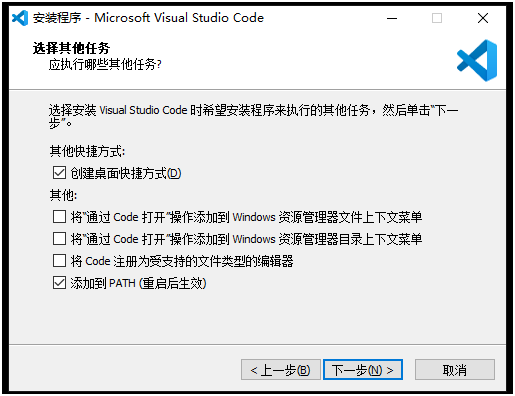
点下一步

点下一步

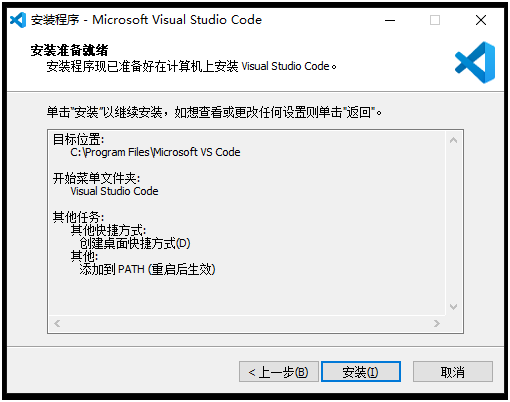
点安装


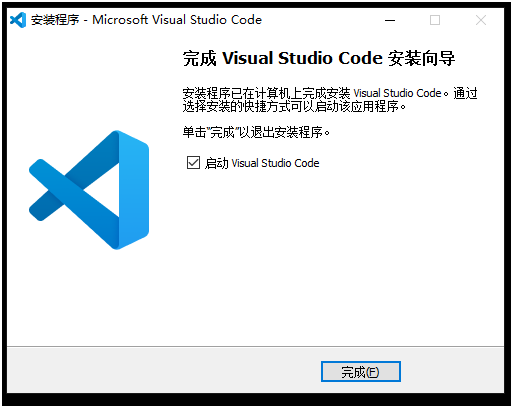
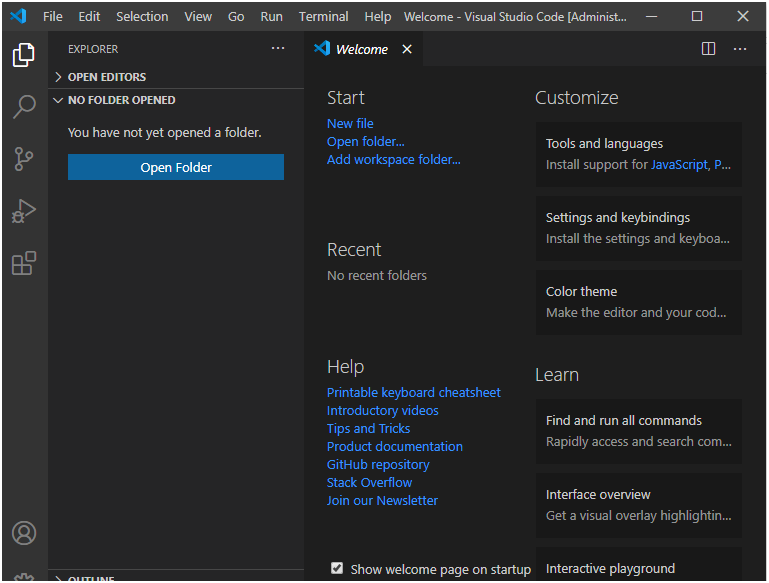
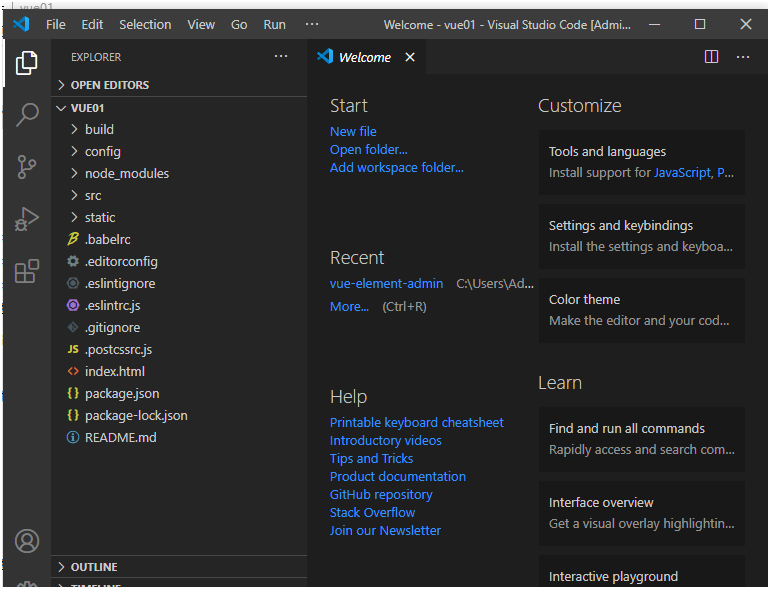
在桌面双击图标打开

点击 OpenFolder 打开上一章节创建的项目 vue01

这里简单解说一下项目结构,方便后面代码修改和入门。
|
目录/文件 |
说明 |
|
build |
项目构建(webpack)相关代码 |
|
config |
配置目录,包括端口号等。我们初学可以使用默认的。 |
|
node_modules |
npm 加载的项目依赖模块 |
|
src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件: |
|
static |
静态资源目录,如图片、字体等。 |
|
test |
初始测试目录,可删除 |
|
.xxxx文件 |
这些是一些配置文件,包括语法配置,git配置等。 |
|
index.html |
首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
|
package.JSON |
项目配置文件。 |
|
README.md |
项目的说明文档,markdown 格式 |
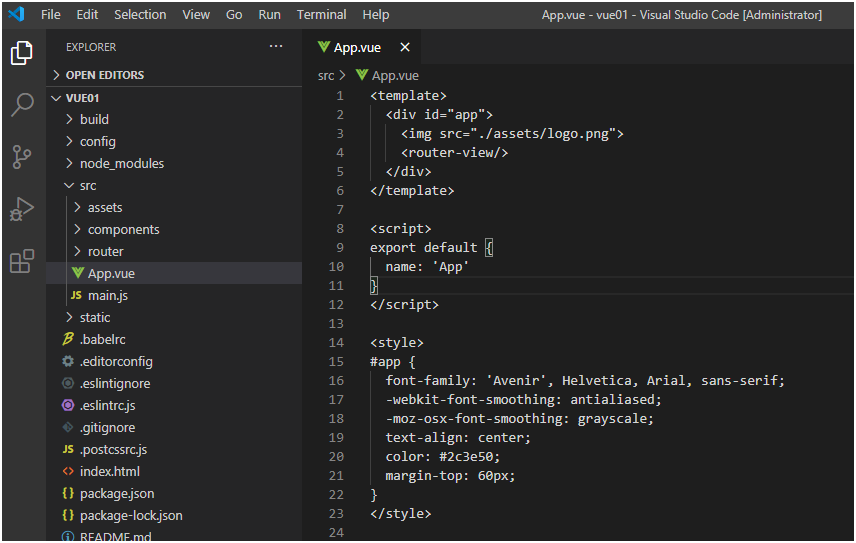
展开src ,打开App.vue文件,如下:

代码没有高亮显示,修改代码也没有 智能提示,我们先安装vetur插件
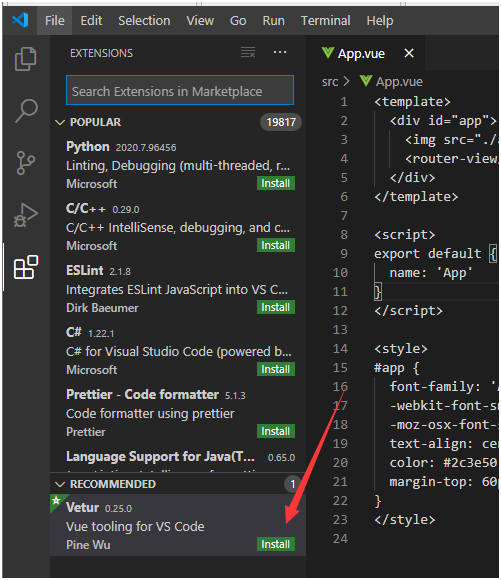
选择左下角的扩展(Extensions),如下图:

点击install
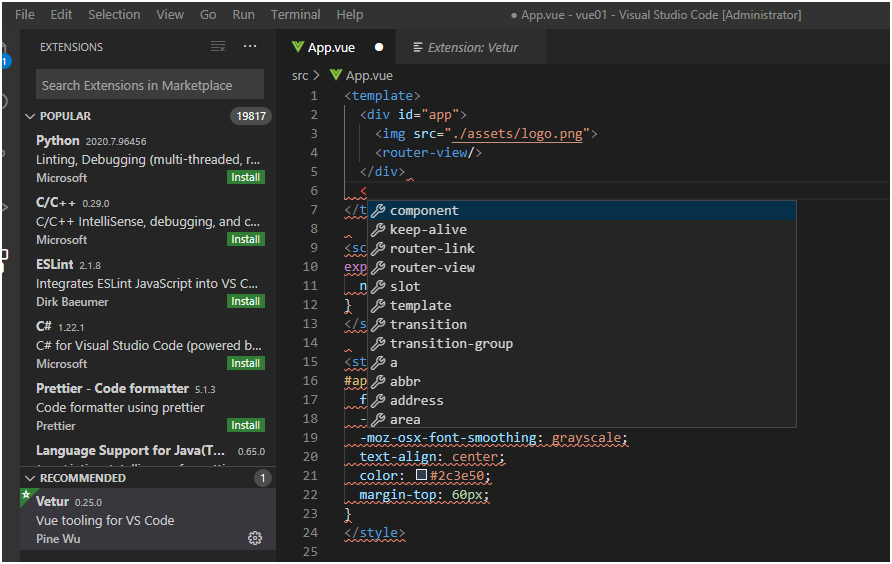
安装完后,再切换回源代码,就会出现代码高亮和智能提示,尝试修改代码也有知识提示,如下图:

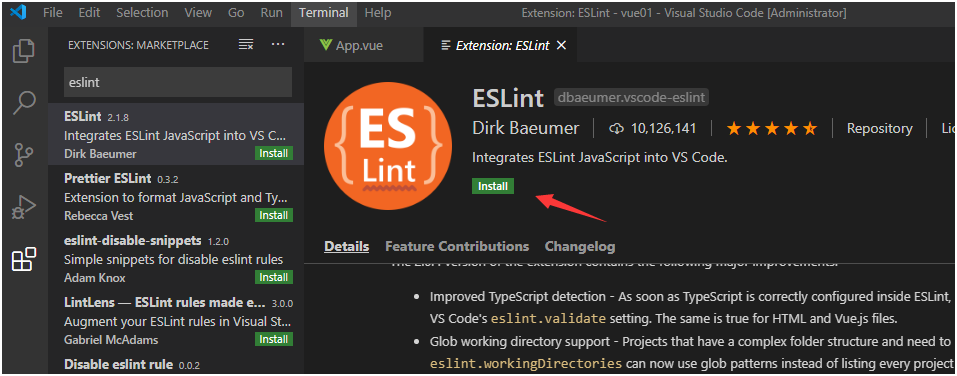
按下来安装代码检测工具,我们使用 eslint 插件,在扩展 extensions 搜索框输入eslint,如下图:

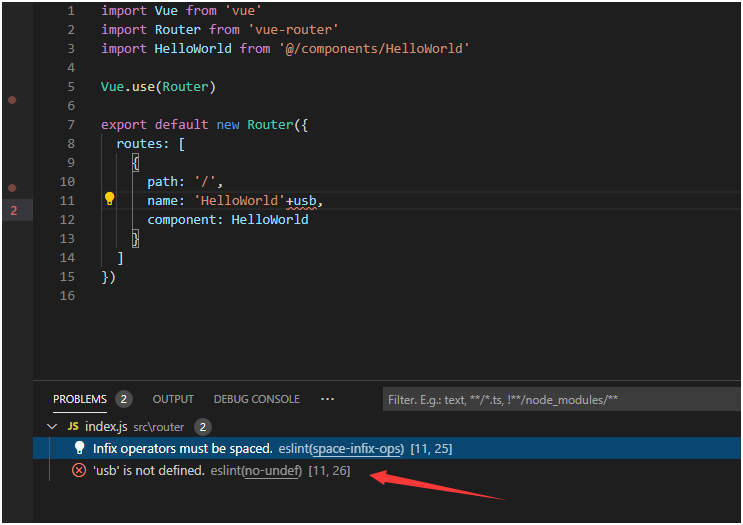
尝试修改js文件,当语法错误,会出现提示,如下:

至此,我们的代码编辑环境配置完成。
vscode开发环境安装配置-连载【2】-企业级系统开发实战连载系列 -技术栈(vue、element-ui、qt、c++、sqlite)
原文:Https://www.cnblogs.com/mytom/p/13394585.html
--结束END--
本文标题: vscode开发环境安装配置-连载【2】-企业级系统开发实战连载系列 -技术栈(vue、element-ui、qt、c++、sqlite)
本文链接: https://www.lsjlt.com/news/7666.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0