这篇文章给大家分享的是有关Three.js如何实现一个微信跳一跳游戏的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。效果如下: 由于是第一次尝试写游戏, 也不知道套路对不对, 大
这篇文章给大家分享的是有关Three.js如何实现一个微信跳一跳游戏的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
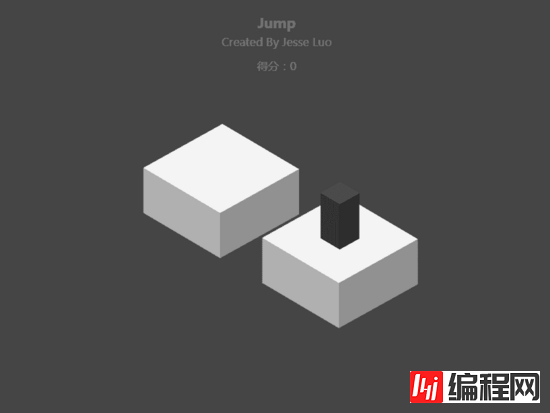
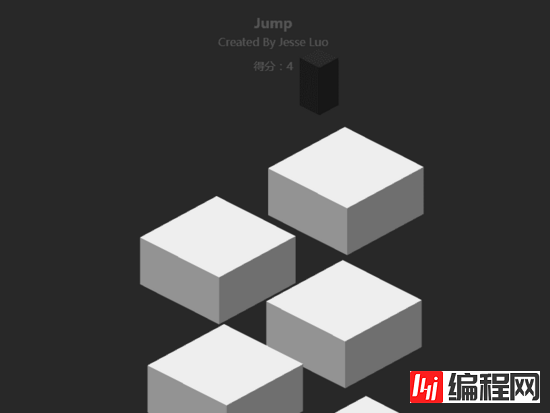
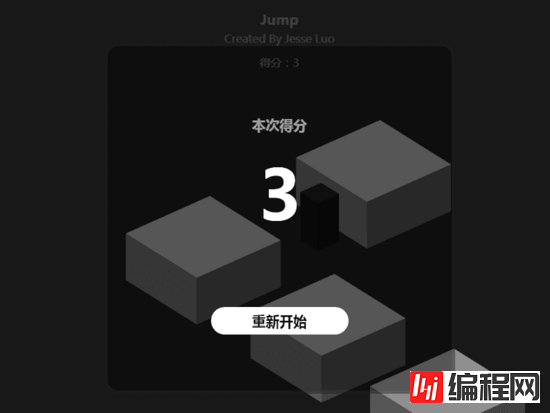
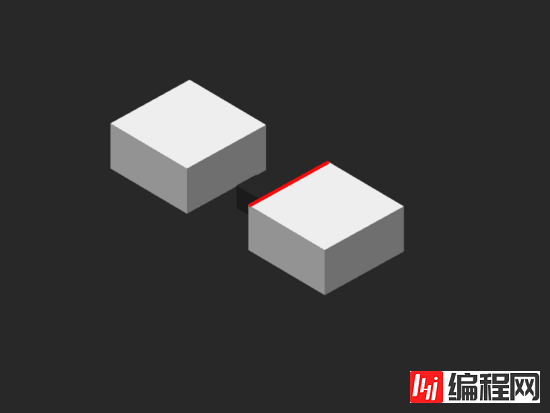
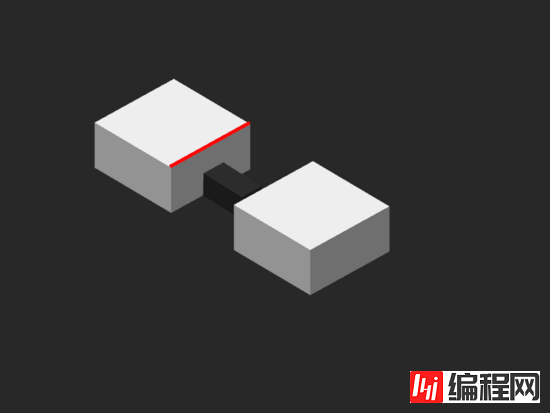
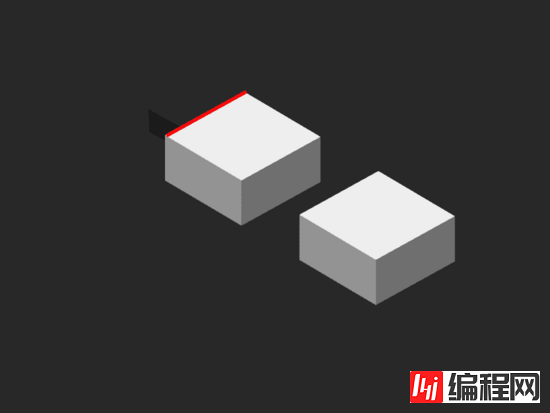
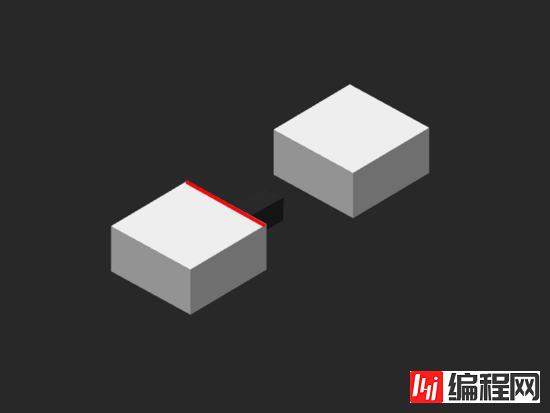
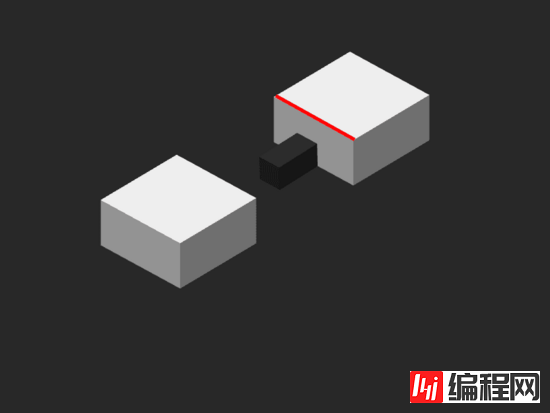
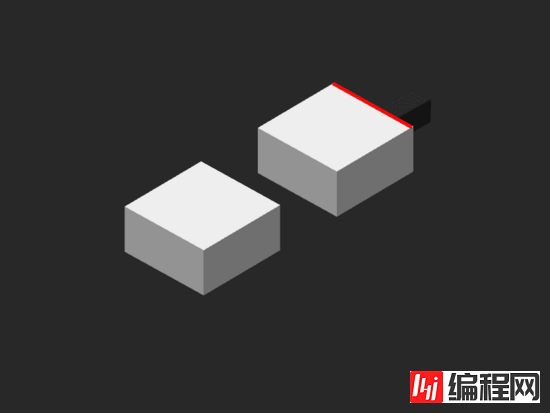
效果如下:



由于是第一次尝试写游戏, 也不知道套路对不对, 大家看着玩就好, 不要太认真, 不推荐在手机上预览, 坑还没有填好
下面是实现过程
游戏分析
首先分析一下一个这样的游戏需要什么元素
Three.js必备元素: 场景,灯光,摄像机
一块又一块的方块
会跳的那个 ,或者叫游戏者
以上
游戏过程
初始一个场景, 场景中有一个 会跳的那个 和 2个方块
鼠标按下储存 能量值
鼠标放开, 会跳的那个 根据 能量值 和 第2个方块的方向 跳出去
会跳的那个 落到方块的上平面时, 根据 位置 判断这一跳是成功还是失败
成功后进入下一步,失败就根据 位置 执行不同的摔倒方式
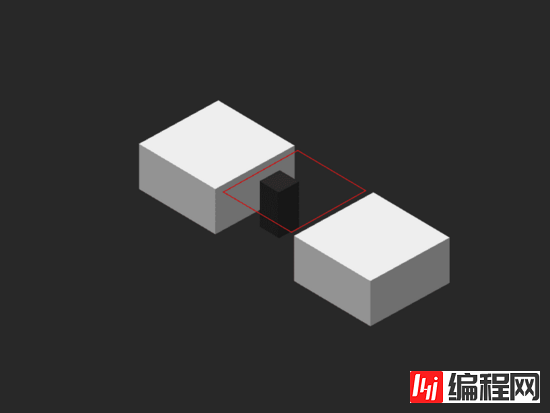
关于游戏的碰撞, 我们要考虑这几种情况
1.掉落在两个方块中央

2. 掉落在起跳方块左边上沿

3. 掉落在左边下一个方块下沿

4. 掉落在左边下一个方块上沿

5. 掉落在起跳方块右边上沿

6. 掉落在右边下一个方块下沿

7. 掉落在右边下一个方块上沿

代码
感兴趣的麻烦移步GitHub
主体结构
var Game = function () {
...
}
Game.prototype = {
init: // 初始化
restart: // 重新开始
addSuccessFn: // 成功进入下一步,执行外部函数, 用于更新分数
addFailedFn: // 游戏失败, 执行外部函数, 用于显示失败弹窗
_createJumper: // 创建 会跳的那个
_createCube: // 创建方块
_setLight: // Three.js设置光照
_setCamera: // Three.js设置相机
_setRenderer: // Three.js设置渲染器
_render: // Three.js 执行渲染
_createHelpers: // Three.js场景辅助工具
_checkUserAgent: // 检测是否是移动端
_handleWindowResize: // 窗口缩放绑定函数
_handleMousedown: // 鼠标按下绑定函数
_handleMouseup: // 鼠标松开绑定函数
_fallingRotate: // 会跳的那个 摔落动画
_falling: // 会跳的那个 摔落
_checkInCube: // 判断落点位置
_updateCameraPos: // 更新相机坐标参数
_updateCamera: // 更新相机
_setSize: // 设置画布尺寸
}调用
var game = new Game(success,failed)
game.init()
game.addSuccessFn(success)
game.addFailedFn(failed)
...
// 游戏重新开始,执行函数
function restart () {
...
}
// 游戏失败执行函数
function failed(){
...
}
// 游戏成功,更新分数
function success (score) {
...
}感谢各位的阅读!关于“Three.js如何实现一个微信跳一跳游戏”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: Three.js如何实现一个微信跳一跳游戏
本文链接: https://www.lsjlt.com/news/76723.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0