这篇文章主要介绍“CSS的animation属性使用方法”,在日常操作中,相信很多人在CSS的animation属性使用方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CS
这篇文章主要介绍“CSS的animation属性使用方法”,在日常操作中,相信很多人在CSS的animation属性使用方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS的animation属性使用方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
一、animation的语法
1、@keyframes——插入关键帧
(1)FORMTo形式:
CSS Code复制内容到剪贴板
@keyframes demo {
from {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
to {
Properties:Properties value;
}
}
(2)百分比的形式:
CSS Code复制内容到剪贴板
@keyframes demo {
0% {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
100% {
Properties:Properties value;
}
}
2、animation-name——定义动画的名称
animation-name: none | “动画的名称”;
(1)动画的名称是由Keyframes创建的动画名,这里必须和创建的动画名保持一致。如果不一致,将不能实现任何动画效果
(2)none为默认值,当值为none时,将没有任何动画效果
3、animation-duration
animation-duration: time (s)
animation-duration是指定元素播放动画所持续的时间,取值为数值,单位为秒(s),其默认值为“0”。
4、animation-timing-function
animation-timing-function:ease(缓冲) || ease-in(加速) || ease-out(减速) || ease-in-out(先加速后减速) || linear(匀速) || cubic-bezier(自定义一个时间曲线)
animation-timing-function是用来指定动画的播放方式,具有以下六种变换方式:ease(缓冲);ease-in(加速);ease-out(减速);ease-in-out(先加速后减速);linear(匀速);cubic-bezier(自定义一个时间曲线)。
5、animation-delay
animation-delay: time(s)
animation-delay:是用来指定元素动画开始时间。取值为数值,单位为秒(s),其默认值为“0”。这个属性和animation-duration使用方法是一样的。
6、animation-iteration-count
animation-iteration-count:infinite || number
animation-iteration-count是指定元素播放动画的循环次数,其取值为数字,默认值为“1”或者infinite(无限次数循环)。
7、animation-direction
animation-direction: normal || alternate
animation-direction是指定元素动画播放的方向,如果是normal,那么动画的每次循环都是向前播放;如果是alternate,那么动画播放在第偶数次向前播放,第奇数次向反方向播放。
8、animation-play-state
animation-play-state:running || paused
animation-play-state主要是用来控制元素动画的播放状态。其主要有两个值,running和paused,其中running为默认值。这个属性目前很少内核支持,所以只是稍微提一下。
二、animation事件接口
其实目前基本的就是三个事件而已:开始、迭代、结束。开始和结束都知道是什么意思。至于这个迭代,由于animation中有个iteration-count属性,它可以定义动画重复的次数,因此动画会有许多次开始和结束。但是真正的“开始”和“结束”事件是关于整个动画的,他们只会触发一次,而中间由于重复动画引起的“结束并开始下一次”将触发整个“迭代”事件。
这三个事件的标准名称是:
开始:animationstart
迭代:animationiteration
结束:animationend
但是目前版本的Chrome需要加上WEBkit前缀,而且还要注意大小写
开始:webkitAnimationStart
迭代:webkitAnimationIteration
结束:webkitAnimationEnd
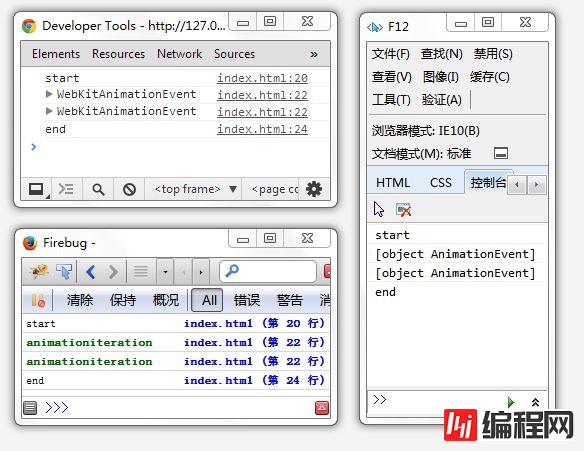
最后是实例代码和截图
CSS Code复制内容到剪贴板
<style>
@-webkit-keyframes test {
0% {background:red;}
25% {background:green;}
50% {background:blue;}
100% {background:red;}
}
@keyframes test {
0% {background:red;}
25% {background:green;}
50% {background:blue;}
100% {background:red;}
}
</style>
<script>
onload=function(){
var html=document.documentElement;
//定义事件回调函数
var start=function(){
console.log("start");
},iteration=function(e){
console.log(e);
},end=function(){
console.log("end");
};
//绑定事件
html.addEventListener("webkitAnimationIteration",iteration);
html.addEventListener("animationiteration",iteration);
html.addEventListener("webkitAnimationStart",start);
html.addEventListener("animationstart",start);
html.addEventListener("webkitAnimationEnd",end);
html.addEventListener("animationend",end);
//开始执行动画
html.style.animation=
html.style.WebkitAnimation=
"test 1s linear 0s 3";
};
</script>

到此,关于“CSS的animation属性使用方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: CSS的animation属性使用方法
本文链接: https://www.lsjlt.com/news/76793.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0