这篇文章主要讲解了“使用CSS实现多边框和透明边框的方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“使用CSS实现多边框和透明边框的方法”吧!CSS多边框
这篇文章主要讲解了“使用CSS实现多边框和透明边框的方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“使用CSS实现多边框和透明边框的方法”吧!
CSS多边框
Backgrounds & Borders Level 3 还是一份草案的时候,CSS WG 就在是否支持多重边框的问题进行了大量的探讨,就像是讨论多重背景图片一样。不幸的是,当时认为多重边框的用处并不大,即使需要也可以使用border-image属性来模拟。不过,WG显然忘记了在 CSS 代码中灵活地调整边框,才是我们需要的,现在开发者只能使用一些Hack手段来模拟多重边框,比如使用多重元素的嵌套来模拟多重边框。现在,我将告诉你一些更优秀的方法,无需使用多余的标签即可实现多重边框。
box-shadow解决方案
现在,大多数的时候都用box-shadow来创建阴影。不过,很少有人知道它还接受第四个参数(spread),该参数可以缩放阴影的范围。比如下面的示例,我们创建了一个水平和垂直偏移量为0 的阴影,它就使用了上述所说的第四个参数:
CSS Code复制内容到剪贴板
background: yellowgreen;
box-shadow: 0 0 0 10px #655;
效果如下图所示:
图注:使用 box-shadow 模拟边框线
这还不够令人惊讶,因为它和我们使用 border 创建的边框差不多。不过,强大的是我们可以使用逗号来创建任意数量的阴影。所以,只需要继续添加阴影就可以实现多重阴影了,比如,添加一个颜色为 deeppink 的边框:
CSS Code复制内容到剪贴板
background: yellowgreen;
box-shadow: 0 0 0 10px #655, 0 0 0 15px deeppink;
唯一需要牢记的事情就是,box-shadow 属性是叠在一起的,第一个阴影总是位于最顶层,所以你需要调整阴影的大小。比如,在上一段代码中,我们希望最外层的边框为 5px,那么我们就可以设置一个 15px(10px + 5px) 的阴影。如果你需要,那么就可以为指定任意层次的阴影:
CSS Code复制内容到剪贴板
background: yellowgreen;
box-shadow: 0 0 0 10px #655,
0 0 0 15px deeppink,
0 2px 5px 15px rgba(0,0,0,.6);
除了下述的少数情况外,使用 box-shadow 的解决方案都很好用:
阴影并不是边框,它们并不占有实际的空间,也不能归属于 box-sizing 的范围。不过,你可以通过使用内边距或外边距(取决于阴影是内部的还是外部的)占据额外的空间来模拟。
上述示例模拟的边框是位于元素外部的。它不能捕获类似悬停和点击的鼠标事件。如果事件很重要,那么可以通过添加 inset 关键字让阴影出现在元素的内部。注意,你可能需要添加额外的内边距来扩充空间。
outline的解决方案
在某些情况下,如果我们只需要两层边框,那么我们只需要一层常规的边框和一层outline 就可以实现。这也让我们的边框在样式上保持了足够的灵活性(比如我们想要一个虚线边框),但是使用 box-shadow 的话,我们只能模拟出实线边框。如下图所示:
注:使用 box-shadow 模拟两条轮廓线
CSS Code复制内容到剪贴板
background: yellowgreen;
border: 10px solid #655;
outline: 15px solid deeppink;
使用 outline 的另一个好处就是,我们可以通过 outline-offset 控制 outline 到元素边框的距离,该属性甚至可以接受负值。这对很多效果都非常有用,如下图所示:
*注:对于虚线样式的轮廓线,通过给 outline-offset 设置负值,创建了一个基础的缝纫效果 *
不过,这种方法也有一些限制:
就像起初说的那样,这种方法只能模拟两层边框,因为每个元素只能创建一个 outline。如果需要创建多重边框,那么只能使用 box-shadow 的方法。
border-radius 并不能让 outline 呈现圆角效果,所以,即使你的边框是圆角的,outline 仍然是直角的(如下图所示)。注意,CSS WG 认为这是一个 bug,在未来border-radius可能可以将 outline 变为圆角。
根据 CSS User Interface Level 3 specification 的说法:“outliens 可能并不是矩形。”虽然大多数情况下它看起来像是矩形,但是在你使用这一方法时,还是需要进行跨浏览器测试的。
图注:通过outline创建的轮廓线并没有贴合元素的圆角,这个问题在未来可能会被修正
border-colors解决方案
border-colors是一个独特的属性,从字面上来说就是为多边框而生,只可惜的是,到目前为止这仅是Gecko内核浏览器独有的属性。
如果不追究浏览器的兼容性,那么border-colors也可以实现多边框的效果。在具体使用时,需要分成四边边框来写:
CSS Code复制内容到剪贴板
-moz-border-top-colors: <color> <color> <color>*;
-moz-border-right-colors:<color> <color> <color>*;
-moz-border-bottom-colors: <color> <color> <color>*;
-moz-border-left-colors: <color> <color> <color>*;

虽然这种方式也能实现多边框效果,但相比前两种解决方案而言要麻烦一些,来看一个简单示例:
CSS Code复制内容到剪贴板
border: 10px solid;
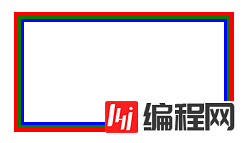
-moz-border-top-colors: red red red red green green green blue blue blue;
-moz-border-bottom-colors: red red red red green green green blue blue blue;
-moz-border-right-colors: red red red red green green green blue blue blue;
-moz-border-left-colors: red red red red green green green blue blue blue;
为了要实现三个颜色的多边框效果,red占4px,green占3px和blue点4px。需要大费周折。而且还不能直接写border-colors,因为浏览器不识别这样的属性。
除此之外,目前浏览器对这个属性支持度相当的弱。可以说,它只是Firefox的私有属性。
CSS透明边框
对 CSS 中的半透明颜色可能已经有了基础的了解,比如 rgba() 和 hsla()。从 2009 年开始,虽然在开发设计中使用它们需要付出一些代价,比如提供降级措施、使用IE滤镜,但是总得来说它是一个巨大的变革。不过在实际中,它们主要被用于背景,有这么几点原因:
早期的开发者没有意识到这些新属性就是类似 #ff0066 和 orange 的色彩,而是将它们看作是图片,所以仅用在了背景上。
为背景提供降级方案比其他属性更简单。比如,可以直接使用单像素的半透明图片替代半透明背景。对于其他属性,则只能使用不透明颜色。
在其他属性上使用半透明颜色,比如边框,并不简单,我们将在下文介绍原因。
图注:24ways.org 是第一个在设计中使用半透明颜色的网站,那时还是 2008 年,那时它们网站的特点就是使用了大量的背景(由 Tim Van Damme 设计)
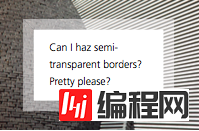
假设我们想要美化一个容器,让它拥有一个白色的和半透明白色的边框——这个半透明边框可以让它后面的内容显示出来。我们要做的第一步就像是下面这样:
CSS Code复制内容到剪贴板
border: 10px solid hsla(0,0%,100%,.5);
background: white;
除非你非常了解background和border这两个属性的工作原理,否则上面代码得到的结果会让你感到非常的困惑。边框哪里去了呢?是不是不能为边框添加半透明颜色呢?到底该怎么做?
图注:第一次尝试实现半透明边框
解决方案
虽然看起来的效果和预期有所差异,其实边框是存在的。实际上,背景色默认会扩展到边框上,这一点可以通过给边框添加虚线观察到。如下图所示:
图注:背景默认会扩展到边框区域下方
虽然这和你使用不透明的实线边框是一样的,但在这个示例中,它完全推翻了我们的预期。结果看起来是纯白色的边框,实际上是一个半透明白色的边框,然后在它下面是白色的背景色。
在 CSS 2.1 中,这就是 background 的工作原理。我们不得不接受和使用它。值得庆幸的是,在Backgrounds & Borders Level 3中,我们已经可以使用background-clip 属性来调整这一效果。background-clip的默认值为border-box,也就是说,背景色会填充到容器边框以及边框以内的地方,所以我们只需要将其修改为padding-box(让背景色在容器的内边距以及内边距以内填充)就可以实现所需要的效果了:
CSS Code复制内容到剪贴板
border: 10px solid hsla(0,0%,100%,.5);
background: white;
background-clip: padding-box;
更完善的效果如下图所示:
图注:修正了 background-clip 的问题
总结
虽然在border-color上能运用rgba()、hsla()设置边框为半透明或完全透明,如果元素设置了背景颜色或背景图片的时候,会直接影响边框的透明颜色效果。特别是,要看到边框底下的内容时。造成这个现象是由于背景图片会延伸到边框底部。要解决这一问题,可以通过css3的background-clip来修正。
感谢各位的阅读,以上就是“使用CSS实现多边框和透明边框的方法”的内容了,经过本文的学习后,相信大家对使用CSS实现多边框和透明边框的方法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 使用CSS实现多边框和透明边框的方法
本文链接: https://www.lsjlt.com/news/76807.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0