这篇文章主要讲解了“如何用CSS实现三级导航菜单”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何用CSS实现三级导航菜单”吧!这是一款CSS导航菜单,三级
这篇文章主要讲解了“如何用CSS实现三级导航菜单”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何用CSS实现三级导航菜单”吧!
这是一款CSS导航菜单,三级菜单,资源完整,超实用,希望大家喜欢。
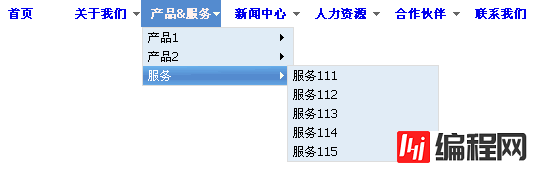
运行效果截图如下:

在线演示地址如下:
Http://demo.jb51.net/js/2015/css-3l-nav-menu-style-codes/
具体代码如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<HEAD><TITLE>CSS导航</TITLE>
<META content="text/html; charset=gb2312" http-equiv=Content-Type>
<style type="text/css">
<!--
body {
font: 12px/1.6em Tahoma,Verdana;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
line-height: 16.8px;
}
#nav {
Z-INDEX: 500; PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; HEIGHT: 27px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px
}
#nav LI.top {
DISPLAY: block; FLOAT: left; HEIGHT: 27px;
}
#nav LI A.top_link {
PADDING-BOTTOM: 0px; LINE-HEIGHT: 27px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; DISPLAY: block; FLOAT: left; HEIGHT: 27px; FONT-SIZE: 12px; CURSOR: pointer; FONT-WEIGHT: bold; TEXT-DECORATION: none; PADDING-TOP: 0px
}
#nav LI A.top_link SPAN {
PADDING-BOTTOM: 0px; WIDTH: 80px; DISPLAY: block; text-align:center; FLOAT: left; HEIGHT: 27px; PADDING-TOP: 0px
}
#nav LI A.top_link SPAN.down {
PADDING-BOTTOM: 0px; WIDTH: 80px; DISPLAY: block; text-align:center; BACKGROUND: url(images/three1.gif) no-repeat right; FLOAT: left; HEIGHT: 27px; PADDING-TOP: 0px
}
#nav LI:hover A.top_link {
background-color:#548bcf; color:#fff2ee;
}
#nav LI:hover A.top_link SPAN {
background-color:#548bcf; color:#fff2ee;
}
#nav LI:hover A.top_link SPAN.down {
background-color:#548bcf; color:#fff2ee;BACKGROUND: url(images/three1a.gif) no-repeat right;
}
#nav LI:hover {
Z-INDEX: 200; POSITION: relative
}
#nav LI:hover UL.sub {
Z-INDEX: 270; BORDER-BOTTOM: #DDD 1px solid; BORDER-LEFT: #ddd 1px solid; PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; WIDTH: 150px; PADDING-RIGHT: 0px; WHITE-SPACE: nowrap; BACKGROUND: #e1ecf6; HEIGHT: auto; BORDER-TOP: #ddd 1px solid; TOP: 27px; BORDER-RIGHT: #ddd 1px solid; PADDING-TOP: 0px; LEFT: 1px
}
#nav LI:hover UL.sub LI {
POSITION: relative; WIDTH: 150px; DISPLAY: block; FLOAT: left; HEIGHT: 19px; FONT-WEIGHT: nORMal
}
#nav LI:hover UL.sub LI A {
BORDER-BOTTOM: 0px; BORDER-LEFT: 0px; LINE-HEIGHT: 19px; TEXT-INDENT: 5px; WIDTH: 150px; DISPLAY: block; HEIGHT: 19px; COLOR: #000; FONT-SIZE: 12px; BORDER-TOP: 0px; BORDER-RIGHT: 0px; TEXT-DECORATION: none
}
#nav LI UL.sub LI A.fly {
BACKGROUND: url(images/arrow.gif) #e1ecf6 no-repeat left center
}
#nav LI:hover UL.sub LI A:hover {
BACKGROUND: url(images/subli_bg.gif) #548bcf repeat-x center center; COLOR: #fff;
}
#nav LI:hover UL.sub LI A.fly:hover {
BACKGROUND: url(images/arrow_over.gif) #548bcf no-repeat left center; COLOR: #fff
}
#nav LI:hover LI:hover UL {
Z-INDEX: 400; BORDER-BOTTOM: #ddd 1px solid; BORDER-LEFT: #ddd 1px solid; PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; WIDTH: 150px; PADDING-RIGHT: 0px; WHITE-SPACE: nowrap; BACKGROUND: #e1ecf6; HEIGHT: auto; BORDER-TOP: #ddd 1px solid; TOP: -1px; BORDER-RIGHT: #ddd 1px solid; PADDING-TOP: 0px; LEFT: 144px
}
#nav LI:hover LI:hover LI:hover UL {
Z-INDEX: 400; BORDER-BOTTOM: #ddd 1px solid; BORDER-LEFT: #ddd 1px solid; PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; WIDTH: 150px; PADDING-RIGHT: 0px; WHITE-SPACE: nowrap; BACKGROUND: #e1ecf6; HEIGHT: auto; BORDER-TOP: #ddd 1px solid; TOP: -1px; BORDER-RIGHT: #ddd 1px solid; PADDING-TOP: 0px; LEFT: 144px
}
#nav LI:hover LI:hover LI:hover LI:hover UL {
Z-INDEX: 400; BORDER-BOTTOM: #ddd 1px solid; BORDER-LEFT: #ddd 1px solid; PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; WIDTH: 150px; PADDING-RIGHT: 0px; WHITE-SPACE: nowrap; BACKGROUND: #e1ecf6; HEIGHT: auto; BORDER-TOP: #ddd 1px solid; TOP: -1px; BORDER-RIGHT: #ddd 1px solid; PADDING-TOP: 0px; LEFT: 144px
}
#nav LI:hover LI:hover LI:hover LI:hover LI:hover UL {
Z-INDEX: 400; BORDER-BOTTOM: #ddd 1px solid; BORDER-LEFT: #ddd 1px solid; PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; WIDTH: 150px; PADDING-RIGHT: 0px; WHITE-SPACE: nowrap; BACKGROUND: #e1ecf6; HEIGHT: auto; BORDER-TOP: #ddd 1px solid; TOP: -1px; BORDER-RIGHT: #ddd 1px solid; PADDING-TOP: 0px; LEFT: 144px
}
#nav UL {
POSITION: absolute; PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; WIDTH: 0px; PADDING-RIGHT: 0px; HEIGHT: 0px; TOP: -9999px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px; LEFT: -9999px
}
#nav LI:hover UL UL {
POSITION: absolute; PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; WIDTH: 0px; PADDING-RIGHT: 0px; HEIGHT: 0px; TOP: -9999px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px; LEFT: -9999px
}
#nav LI:hover LI:hover UL UL {
POSITION: absolute; PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; WIDTH: 0px; PADDING-RIGHT: 0px; HEIGHT: 0px; TOP: -9999px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px; LEFT: -9999px
}
#nav LI:hover LI:hover LI:hover UL UL {
POSITION: absolute; PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; WIDTH: 0px; PADDING-RIGHT: 0px; HEIGHT: 0px; TOP: -9999px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px; LEFT: -9999px
}
#nav LI:hover LI:hover LI:hover LI:hover UL UL {
POSITION: absolute; PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; WIDTH: 0px; PADDING-RIGHT: 0px; HEIGHT: 0px; TOP: -9999px; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px; LEFT: -9999px
}
#nav LI:hover LI:hover A.fly {
BORDER-BOTTOM-COLOR: #fff; BORDER-TOP-COLOR: #fff; BACKGROUND: url(images/arrow_over.gif) #548bcf no-repeat left center; COLOR: #fff; BORDER-RIGHT-COLOR: #fff; BORDER-LEFT-COLOR: #fff;
}
#nav LI:hover LI:hover LI:hover A.fly {
BORDER-BOTTOM-COLOR: #fff; BORDER-TOP-COLOR: #fff; BACKGROUND: url(images/arrow_over.gif) #548bcf no-repeat left center; COLOR: #fff; BORDER-RIGHT-COLOR: #fff; BORDER-LEFT-COLOR: #fff;
}
#nav LI:hover LI:hover LI:hover LI:hover A.fly {
BORDER-BOTTOM-COLOR: #fff; BORDER-TOP-COLOR: #fff; BACKGROUND: url(images/arrow_over.gif) #548bcf no-repeat left center; COLOR: #fff; BORDER-RIGHT-COLOR: #fff; BORDER-LEFT-COLOR: #fff;
}
#nav LI:hover LI:hover LI:hover LI:hover LI:hover A.fly {
BORDER-BOTTOM-COLOR: #fff; BORDER-TOP-COLOR: #fff; BACKGROUND: url(images/arrow_over.gif) #548bcf no-repeat left center; COLOR: #fff; BORDER-RIGHT-COLOR: #fff; BORDER-LEFT-COLOR: #fff;
}
#nav LI:hover LI:hover LI A.fly {
BORDER-BOTTOM-COLOR: #e1ecf6; BORDER-TOP-COLOR: #e1ecf6; BACKGROUND: url(images/arrow.gif) #e1ecf6 no-repeat left center; COLOR: #000; BORDER-RIGHT-COLOR: #e1ecf6; BORDER-LEFT-COLOR: #e1ecf6
}
#nav LI:hover LI:hover LI:hover LI A.fly {
BORDER-BOTTOM-COLOR: #e1ecf6; BORDER-TOP-COLOR: #e1ecf6; BACKGROUND: url(images/arrow.gif) #e1ecf6 no-repeat left center; COLOR: #000; BORDER-RIGHT-COLOR: #e1ecf6; BORDER-LEFT-COLOR: #e1ecf6
}
#nav LI:hover LI:hover LI:hover LI:hover LI A.fly {
BORDER-BOTTOM-COLOR: #e1ecf6; BORDER-TOP-COLOR: #e1ecf6; BACKGROUND: url(images/arrow.gif) #e1ecf6 no-repeat left center; COLOR: #000; BORDER-RIGHT-COLOR: #e1ecf6; BORDER-LEFT-COLOR: #e1ecf6
}
-->
</style>
</HEAD>
<BODY>
<UL id=nav>
<LI class=top><A class=top_link
href="#"><SPAN>首页</SPAN></A></LI>
<LI class=top><A id=products class=top_link
href="#"><SPAN
class=down>关于我们</SPAN></A>
<UL class=sub>
<LI><A href="#">公司简介</A></LI>
<LI><A href="#">董事长&总裁</A></LI>
<LI><A href="#">发展历程</A></LI>
<LI><A href="#">公司荣誉</A></LI></UL></LI>
<LI class=top><A id=services class=top_link href="#"><SPAN
class=down>产品&服务</SPAN></A>
<UL class=sub>
<LI><A class=fly href="#">产品1</A>
<UL>
<LI><A href="#">配套</A></LI>
<LI><A href="#">配件</A></LI></UL></LI>
<LI><A class=fly href="#">产品2</A>
<UL>
<LI><A href="#">产品2-1</A></LI>
<LI><A href="#">产品2-2</A></LI></UL></LI>
<LI><A class=fly href="#">服务</A>
<UL>
<LI><A href="#">服务111</A></LI>
<LI><A href="#">服务112</A></LI>
<LI><A href="#">服务113</A></LI>
<LI><A href="#">服务114</A></LI>
<LI><A href="#">服务115</A></LI></UL></LI></UL></LI>
<LI class=top><A id=contacts class=top_link
href="#"><SPAN class=down>新闻中心</SPAN></A>
<UL class=sub>
<LI><A href="#">公告</A></LI>
<LI><A href="#">行业新闻</A></LI></UL></LI>
<LI class=top><A id=hr class=top_link href="#"><SPAN
class=down>人力资源</SPAN></A>
<UL class=sub>
<LI><A href="#">人才战略</A></LI>
<LI><A href="#">社会招聘</A></LI>
<LI><A href="#">公司福利</A></LI></UL></LI>
<LI class=top><A id=investors class=top_link
href="#"><SPAN class=down>合作伙伴</SPAN></A>
<UL class=sub>
<LI><A href="#">伙伴1</A></LI>
<LI><A href="#">伙伴2</A></LI>
<LI><A href="#">伙伴3</A></LI></UL></LI>
<LI class=top><A id=privacy class=top_link href="#"><SPAN>联系我们</SPAN></A></LI></UL>
</BODY>
</HTML>
感谢各位的阅读,以上就是“如何用CSS实现三级导航菜单”的内容了,经过本文的学习后,相信大家对如何用CSS实现三级导航菜单这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 如何用CSS实现三级导航菜单
本文链接: https://www.lsjlt.com/news/76840.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0