本篇内容主要讲解“怎么利用HTML5实现不刷新文件上传”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么利用html5实现不刷新文件上传”吧!之前朋友说的不刷新
本篇内容主要讲解“怎么利用HTML5实现不刷新文件上传”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么利用html5实现不刷新文件上传”吧!
之前朋友说的不刷新上传文件。最暴力的解决方案就是上网上搜各种js库,附带多图上传,预览,甚至是图片处理等特技。那么如果不接触第三方的库,可不可以利用ajax来做。就这个问题,有人给出的解决方案是借助iframe,这里就不赘述了。但是Html5是个好东西,他提供了FORMData,FormData可以帮助我们拼凑参数,乃至文件资源。这样,我们就可以轻松用$.ajax不刷新上传。当然也不需要iframe。
代码
下列是前端部分。
<!DOCTYLE html>
<meta charset=utf->
<head>
<script type="text/javascript" src="Http://apps.bdimg.com/libs/Jquery/../jquery.min.js"></script>
</head>
<script type="text/javascript">
$(function(){
$('#add').submit(function(){
var data = new FormData($('#add')[]);
console.log(data);
$.ajax({
url: 'ajax.PHP',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false,
success:function(data){
//alert(data);
alert("UploadFile Success");
}
});
return false;
});
});
</script>
<form id='add'>
<input type="text" name='book'></input>
<input type="file" name='source'></input>
<input type="submit">
</form>不多赘述里面的代码,就讲一行代码
var data = new FormData($('#add')[0]);FormData是一个表单对象,他可以将表单对象的表单域分别形成key=>value。那么是不是我们自己再拼接额外的key=>value呢,答案是可以的,详情可以百度FormData。
还有就是为什么是$('#add')[0]?
我只能说 js = jQuery[0];
PHP部分
<?php
header('Content-Type:application/json; charset=utf-8');
echo json_encode(array($_FILES,$_REQUEST));
?>这边只是做下测试,如果能看到$_FILES有东西,那么证明我们是可以做上传的。
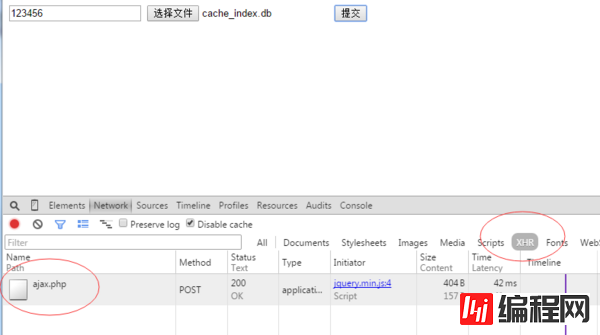
测试上传
可以看到ajax请求到了ajax.php

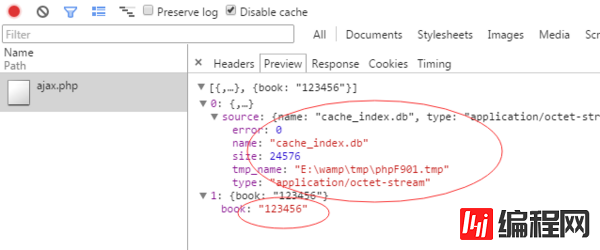
看下preview,就可以看到返回$_FILES的相关信息了。

到此,相信大家对“怎么利用HTML5实现不刷新文件上传”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 怎么利用HTML5实现不刷新文件上传
本文链接: https://www.lsjlt.com/news/76870.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0