这篇文章给大家分享的是有关Vue中fORM表单动态如何添加组件的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。效果如下:这种效果实现其实就是对 v-for 指令的一种使用,组件不是
这篇文章给大家分享的是有关Vue中fORM表单动态如何添加组件的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
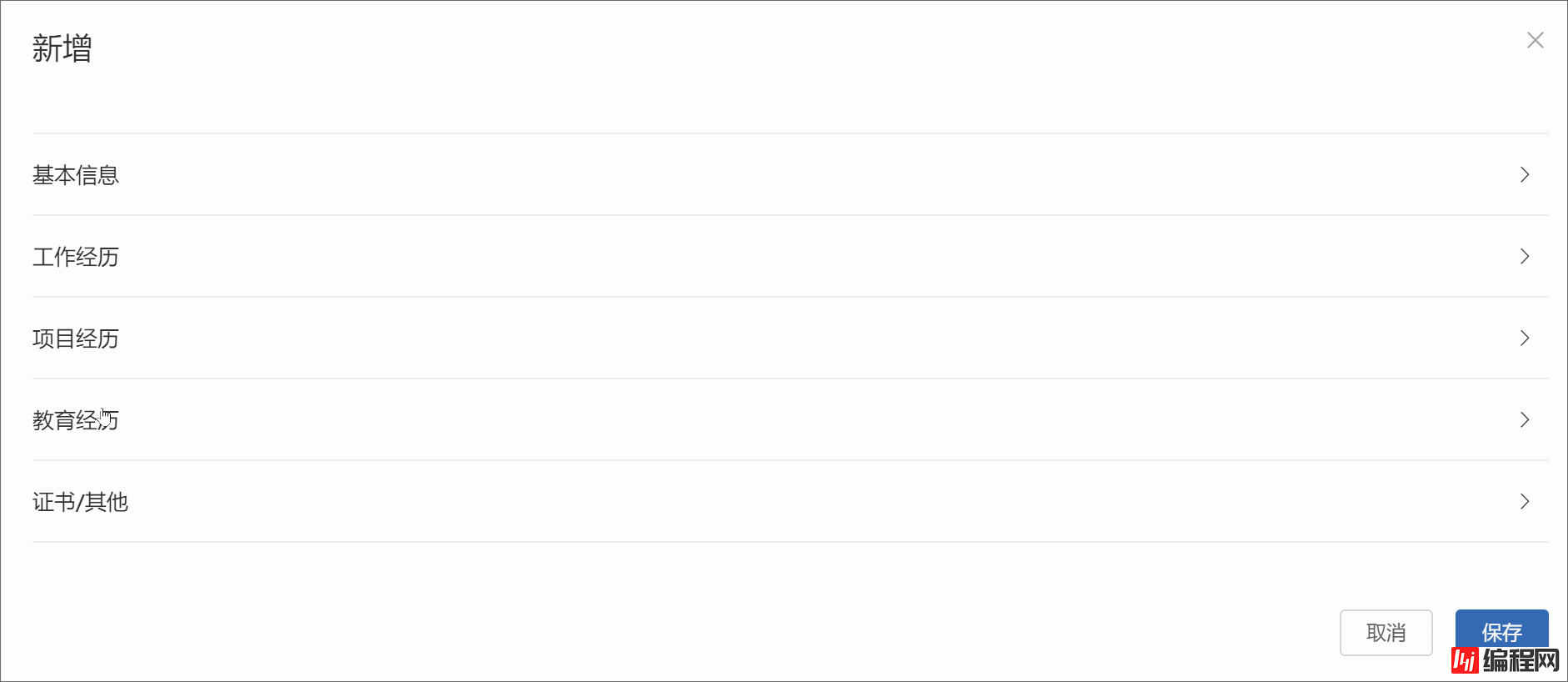
效果如下:

这种效果实现其实就是对 v-for 指令的一种使用,组件不是必须的,只是为了将这部门的代码我们单独的拎出来,便于查看,好了,话不多说,我们来看下具体怎么来实现。
案例效果的实现
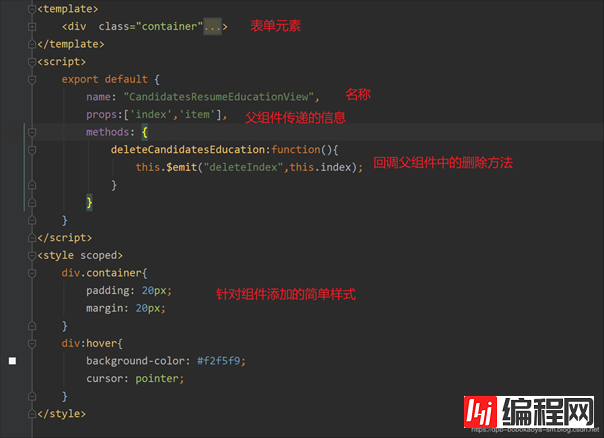
1.创建组件
首先我们创建一个单独的组件,同时在 template 中定义我们的表单元素,此处使用的是 element UI 来实现效果。

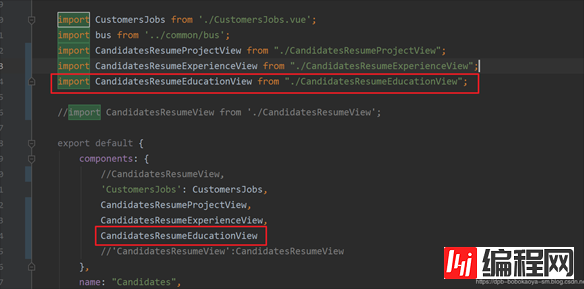
2.import组件
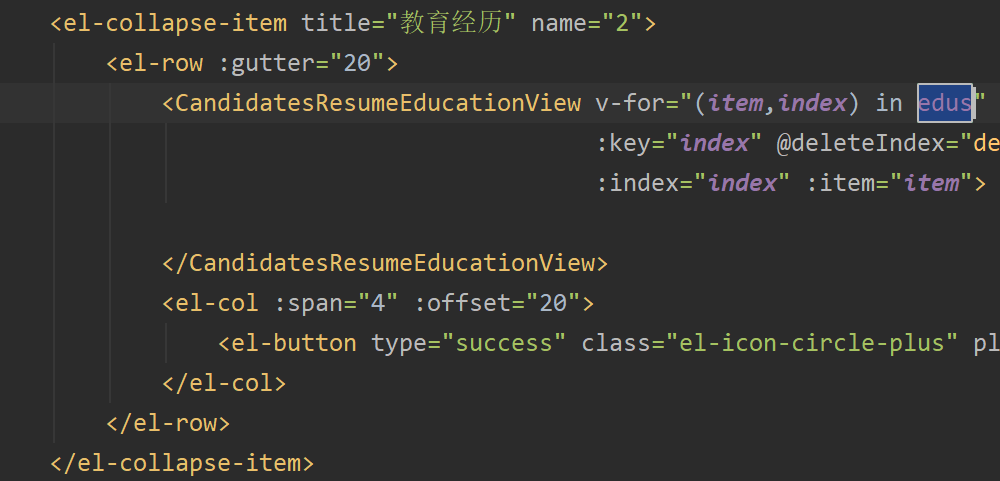
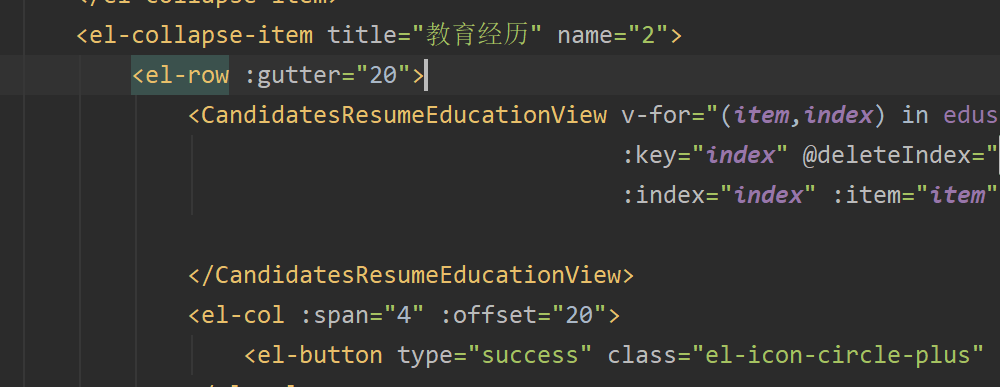
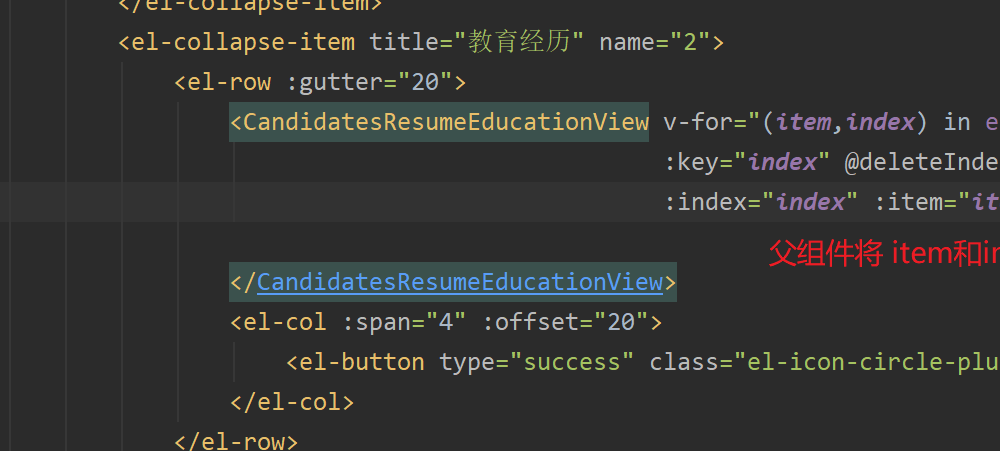
我们需要在父组件中引入创建的组件,并通过 v-for 来实现动态处理的效果,关键代码如下

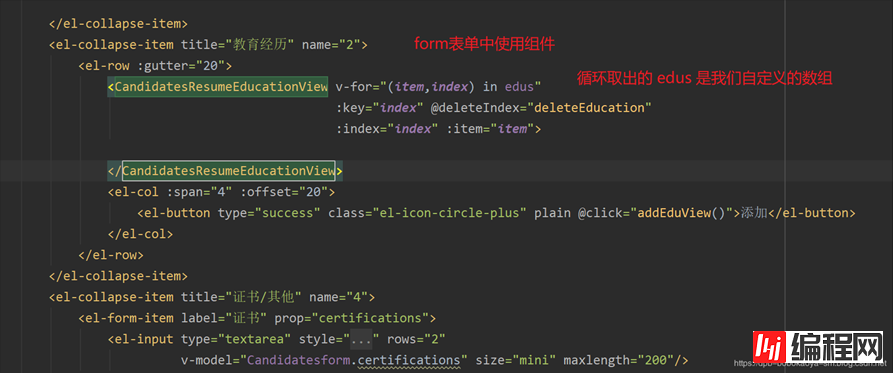
使用组件

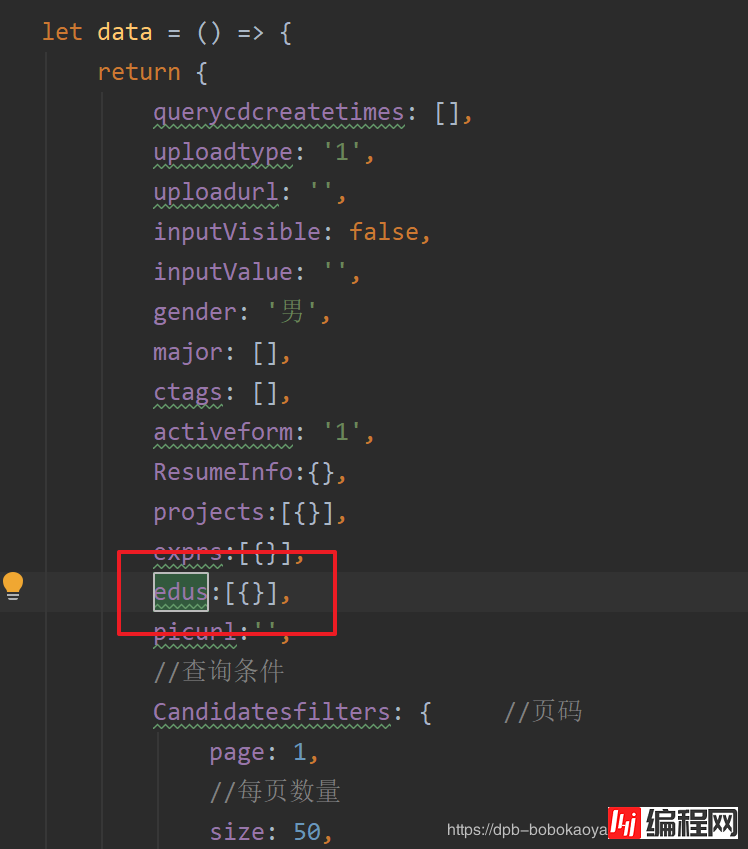
在 data 中定义 edus 数组.

3.实现添加功能
要实现动态添加组件的功能,我们需要通过点击添加的按钮来增加数组 edus 中的元素,如下

let addEduView = function(){
this.edus.push({})
}如此即可实现动态添加的功能。
4.实现移除功能
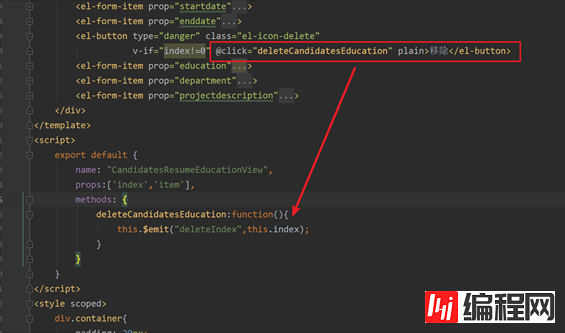
实现移除动态添加的组件,我们需要在组件中调用父组件中的方法。如下
父组件中定义移除的方法
let deleteEducation = function(index){
if (index !== 0) {
this.edus.splice(index, 1)
}
}
子组件中回调

5.提交数据
当我们要提交表单数据的时候,怎么将动态添加的组件中的数据一并提交给后台服务呢,步骤如下:


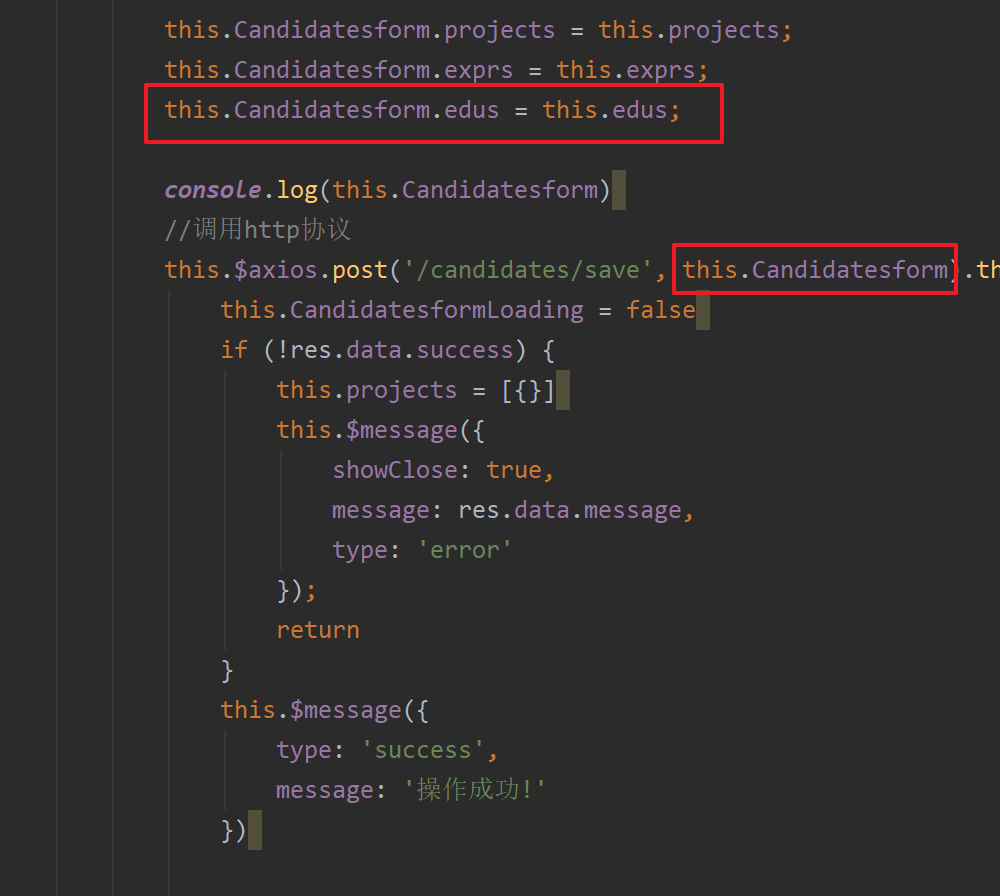
提交数据的时候将 edus 数组中的数据和表单数据一块转换为 JSON 数据提交到后台。

6.清空组件
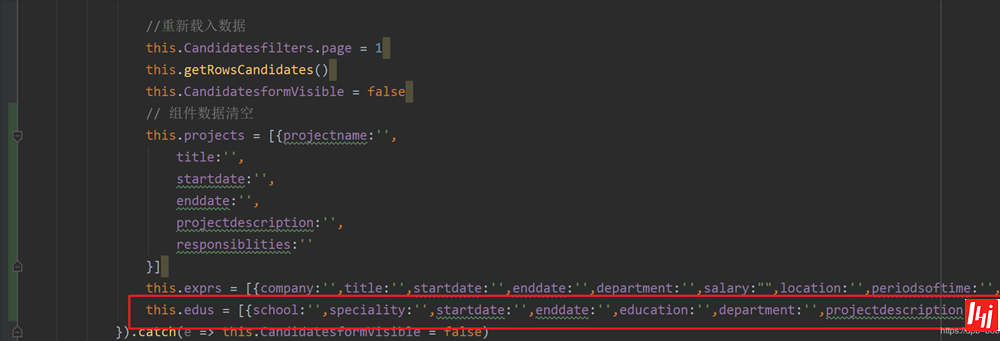
最后操作完成需要将动态添加的组件处理掉怎么实现呢?其实效果很简单,我们只需要清空 edus 数组即可

感谢各位的阅读!关于“Vue中form表单动态如何添加组件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: Vue中form表单动态如何添加组件
本文链接: https://www.lsjlt.com/news/76913.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0