这篇文章主要介绍了bootstrap中treeview扩展addnode方法动态添加子节点的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解
这篇文章主要介绍了bootstrap中treeview扩展addnode方法动态添加子节点的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
bootstrap-treeview是一款效果非常酷的基于bootstrap的Jquery多级列表树插件。该jQuery插件基于Twitter Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等等。
本文只是详细说明对bootstrap-treeview添加子节点的扩展方法(addNode),如了解bootstrap-treeview所有用法请看官方api
官方api https://www.npmjs.com/package/bootstrap-treeview (点击新窗口打开)
使用过程中,需要动态添加子节点。发现api中没有此功能。找了很多资料也没有发现有相关的方法。
又不想放弃使用它,看来只能自己写的。先读他们的源代码,看他们的逻辑关系,然后就下手自己写一下。不多说,直接上代码
第一步:在Tree主函数return {}
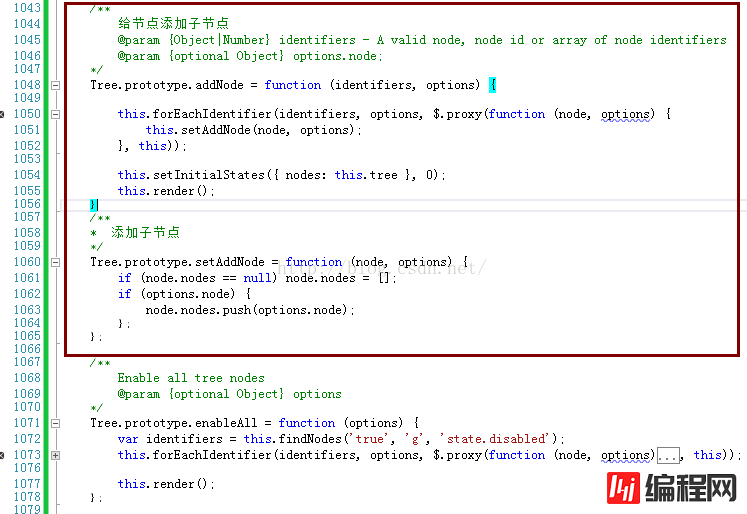
看图比较直观

附上代码:
addNode: $.proxy(this.addNode, this),第二步:添加Tree的prototype方法
Tree.prototype.addNode = function (identifiers, options) {
this.forEachIdentifier(identifiers, options, $.proxy(function (node, options) {
this.setAddNode(node, options);
}, this));
this.setInitialStates({ nodes: this.tree }, 0);
this.render();
}
Tree.prototype.setAddNode = function (node, options) {
if (node.nodes == null) node.nodes = [];
if (options.node) {
node.nodes.push(options.node);
};
};看图:

第三步:就是如何使用了。

$("#Treeview01").treeview("addNode", [2, { node: { text: "新加的菜单", href: "001005" } }]);注意 $("#Treeview01")使用data已初始化过的
下面看个实例TreeView动态添加节点
遍历某路径下的文件夹添加父节点,遍历文件夹下的文件添加子节点
private void button1_Click(object sender, EventArgs e)
{
FolderBrowserDialog fd = new FolderBrowserDialog();
if (fd.ShowDialog() == DialogResult.OK)
{
// 在此添加代码,选择的路径为 folderBrowserDialog1.SelectedPath
if (Directory.Exists(fd.SelectedPath))
{
DirectoryInfo thisOne = new DirectoryInfo(fd.SelectedPath);
DirectoryInfo[] directoryInfo = thisOne.GetDirectories();
for (int i = 0; i < directoryInfo.Length; i++)
{
TreeNode root = new TreeNode(directoryInfo[i].ToString());//创建节点
root.Name = directoryInfo[i].ToString(); //为节点取个名字,这儿创建的是根节点
root.Tag = 0;
treeView1.Nodes.Add(root); //将节点添加到treeView1上
DirectoryInfo thisTwo = new DirectoryInfo(fd.SelectedPath + "\\" + directoryInfo[i].ToString());
FileInfo[] fileInfo = thisTwo.GetFiles();
for (int j = 0; j < fileInfo.Length; j++)
{
TreeNode node = new TreeNode(fileInfo[j].ToString());
node.Tag = 1;
node.Name = fileInfo[j].ToString();
if (!root.Nodes.ContainsKey(node.Name))
{
root.Nodes.Add(node);
}
}
}
}
}
}感谢你能够认真阅读完这篇文章,希望小编分享的“bootstrap中treeview扩展addNode方法动态添加子节点的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网VUE频道,更多相关知识等着你来学习!
--结束END--
本文标题: bootstrap中treeview扩展addNode方法动态添加子节点的示例分析
本文链接: https://www.lsjlt.com/news/76926.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0