这篇文章主要为大家展示了“Vue-cli基础配置及webpack配置修改的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue-cli基础配置及WEBp
这篇文章主要为大家展示了“Vue-cli基础配置及webpack配置修改的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue-cli基础配置及WEBpack配置修改的示例分析”这篇文章吧。
脚手架
脚手架帮我们帮我们把 webpack 等相关的配置都处理好,我们只需要基于脚手架快速构建一个项目即可(项目中一定包含webpack的相关配置)
vue脚手架 vue-cli
我们使用任何东西第一步都是安装
1.安装脚手架(一般安装在全局)
//=>用npm安装
$npm install @vue/cli -g
//=>用yarn安装
$yarn global add @vue/cli安装成功后,全局环境会生成 $vue 的可执行命令,我们可以基于 $vue --version 来查看版本号,看是否安装成功
2.创建工程化项目
$vue create [项目名称](要遵循npm包的名称规范:数字或者小写字母)

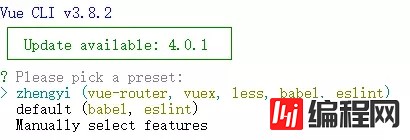
第一项是我之前创建保存的配置,如果是第一次创建就有第二项和第三项
default (babel,eslint) :选择默认配置项(后期自己安装需要的模块和进行配置)
Manually select features :手动选择配置项
如果选择默认这篇文章就没有意义了,我们选择手动选择配置项

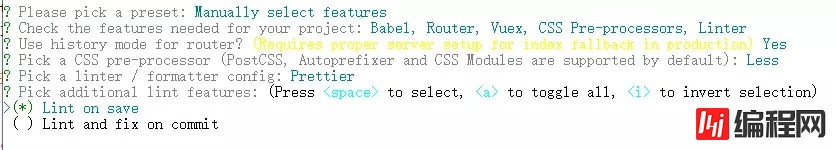
这里选择脚手架里的webpack配置,空格键是选择,我选择了以上这些项,如果有需要自行添减
babel(babel-preset-vue-app):babel-preset-env最新的ECMAScript功能、转换Vue jsX转换generator和async/await等
Router :Vue官方的路由管理器
Vuex :Vue中实现公共状态管理的插件 (处理组件之间的信息通信)
CSS Pre-processors :CSS 预处理器(SASS/LESS/Stylus)
Linter / FORMatter :eslint 语法检测
Unit Testing :单元测试
E2E Testing :端到端测试

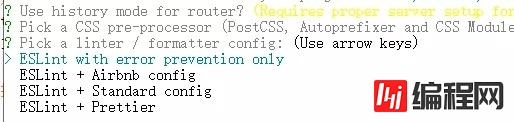
是否使用路由器的历史模式,选择Y;选择哪个CSS 预处理语言的配置规则,我用的是less根据自己需要选择

选择自动化代码格式化检测,我用的 vscode 选的 ESLint+Prettier

选择第一个可以保存配置方便下次使用

第一个选项是把配置信息放到一个单独的文件
第二项是放到package.JSON里
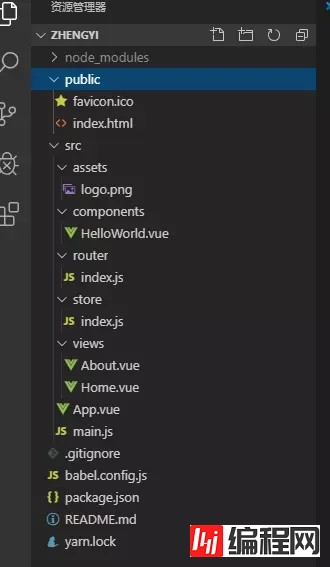
创建后的项目目录

src :项目开发源文件
main.js :打包编译的入口文件
App.vue :项目页面的入口文件
components :存放当前项目的公共组件
xxx.vue
assets :一般存放项目中需要引入的静态资源文件
xxx.png
xxx.css
public
index.html :当前项目的主页面,我们最后把所有在src中写的内容,通过webpack、vue编译渲染,最后呈现在index.html中的#app容器中
xxx.xx :有些时候我们的某些资源可能要单独在index.html就引用了,将它放在此文件夹下,但是开发时除了这样的资源,其余的都建议放在src文件夹中
开发模式下我们基于下面这个命令,启动一个本地服务,把基于webpack编译后的内容预览
$npm run serve 或者 $yarn serve生产模式下,把写好的内容进行编译打包,最后部署到服务器上
$npm run build 或者 $yarn buildvue-cli的其他命令
$vue inspect 查看当前项目默认的webpack配置信息
$vue add [plugin] 在当前项目中安装插件$vue ui :以图形化界面创建和管理项目
会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程

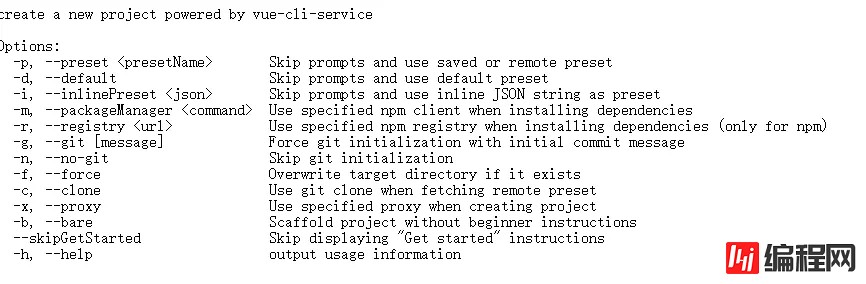
$vue create --help :可以查看vue中的命令

vue-cli的一点深入
创建项目后,默认的配置中已经把,例如:less/sass 等规则配好,如果我们的项目中需要使用less等,无需配置规则,只需要安装对应的模块和加载器即可
$yarn add less less-loader -D
<script>
impoer './xxx/xxx.xx' //=>导入需要的模块
</script>
<style lang="less">
...../
</style>修改默认的webpack配置
需要在根目录中创建 vue.config.js 文件,在这个文件中修改相关配置,下面代码就是修改webpack的相关配置
module.exports = {
//=>process.env.node_ENV:环境变量中存储的是开发环境还是生产环境
publicPath: process.env.NODE_ENV === 'production' ? 'Http://www.xxx.cn/' : '/',
//=>outputDir
//=>自定义目录名称,把生成的JS/CSS/图片等静态资源放置到这个目录中
assetsDir: 'assets',
//=>关闭生产环境下的资源映射(生产环境下不在创建xxx.js.map文件)
productionSourceMap: false,
//=>设置一些webpack配置项,用这些配置项和默认的配置项合并
configureWebpack: {
plugins: []
},
//=>直接去修改内置的webpack配置项
chainWebpack: config => {
//=>config:原始配置信息对象
config.module
.rule('images')
.use('url-loader')
.loader('url-loader')
.tap(options => {
options.limit = 200 * 1024;
return options;
});
},
//=>修改webpack-dev-server配置(尤其是跨域代理)
devServer: {
proxy: {
//请求地址 /user/add
//代理地址 http://api.xxx.cn/user/add
"/": {
changeOrigin: true,
target: "http://api.xxx.cn/"
}
}
},
//=>多余1核cpu时:启动并行压缩
parallel: require('os').cpus().length > 1
}以上是“vue-cli基础配置及webpack配置修改的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: vue-cli基础配置及webpack配置修改的示例分析
本文链接: https://www.lsjlt.com/news/76999.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0