本篇内容介绍了“怎么用css3打造HTML5的LoGo”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!本文将
本篇内容介绍了“怎么用css3打造HTML5的LoGo”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
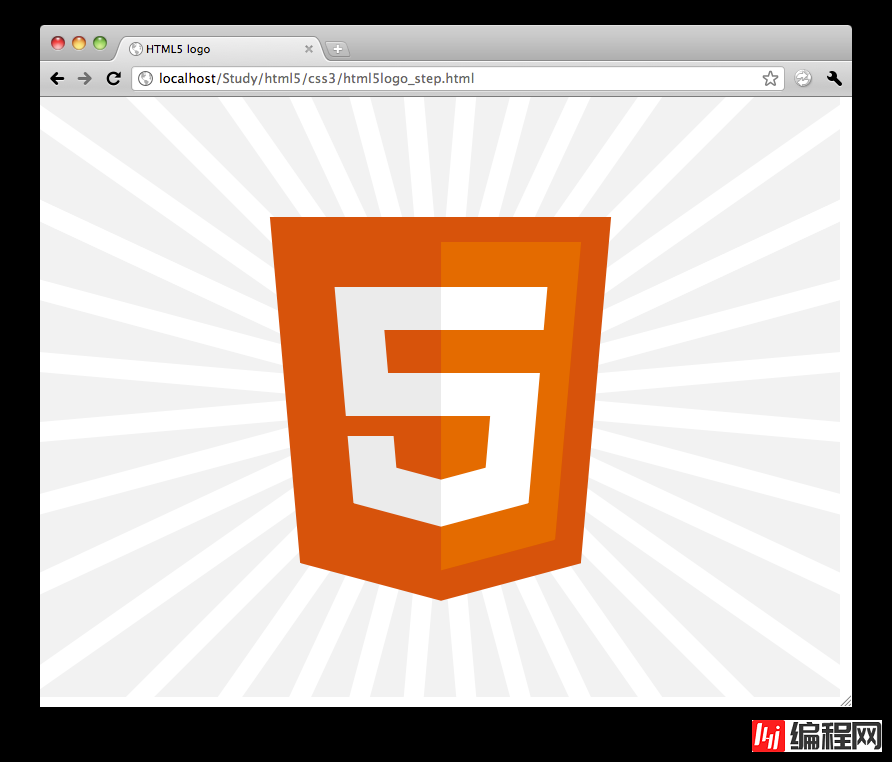
本文将向大家介绍如何利用CSS3的新样式属性制作一个html5的Logo。我们先来看看最终的效果:

不要怀疑,上面的logo完全由HTML+CSS实现。我们将logo划分为盾形、数字5和辐射背景三大部分,下面将分别实现每个部分。
盾形
盾形在外形上是左右对称的,因此我们可先完成左半边,右半边可复制过来再修改一些参数。左半边准备用三个div实现,其中有两个div需要倾斜一定的角度来实现盾形的左边和底边,这里使用transfORM的skew来完成。代码如下(注意,这里只使用了WEBkit前缀的样式,仅在Chrome、Safari等Webkit内核浏览器支持):
<!-- left side --> <div class="dark_orange" style="left:32px;width:140px;height:346px;"></div> <div class="dark_orange" style="-webkit-transform:skewx(5deg);left:16px;width:100px;height:346px;"></div> <div class="dark_orange" style="-webkit-transform:skewy(15deg);top:265px;left:32px;width:140px;height:100px;"></div>其中,CSS样式定义所有div都是绝对定位,dark_orange类指定了一个橘色背景:
div{position:absolute} .dark_orange{background:#e15016}我们看一下效果:

下面我们再复制一遍HTML,修改一些参数作为盾形的右侧:
<!-- right side --> <div class="dark_orange" style="left:32px;width:140px;height:346px;"></div> <div class="dark_orange" style="-webkit-transform:skewx(5deg);left:16px;width:100px;height:346px;"></div> <div class="dark_orange" style="-webkit-transform:skewy(15deg);top:265px;left:32px;width:140px;height:100px;"></div>效果如下:

盾形的右侧里面有浅色的区域,我们将盾的右侧复制一份通过scale缩小一点,此外还需要调整一些样式属性:
<!-- inner --> <div style="-webkit-transform:scale(0.82);left:31px;top:25px"> <div class="light_orange" style="left:172px;width:140px;height:346px;"></div> <div class="light_orange" style="-webkit-transform:skewx(-5deg);left:227px;width:100px;height:363px;"></div> <div class="light_orange" style="-webkit-transform:skewy(-15deg);top:282px;left:172px;width:138px;height:100px;"></div> </div>light_orange对应浅一点儿的背景色:
.light_orange{background:#ee6812}盾形已经完成了:

数字5
数字5由若干div组成,倾斜的效果依旧通过skew来控制:
<!-- 5 --> <div class="light_gray" style="height:43px;width:102px;left:70px;top:70px"></div> <div class="light_gray" style="width:46px;height:216px;-webkit-transform:skewx(5deg);top:70px;left:75px;"></div> <div class="light_gray" style="height:43px;width:95px;left:77px;top:156px"></div> <div class="light_gray" style="height:47px;width:87px;left:85px;top:251px;-webkit-transform:skewy(15deg)"></div> <div class="white" style="height:43px;width:102px;left:172px;top:70px"></div> <div class="white" style="width:46px;height:216px;-webkit-transform:skewx(-5deg);top:70px;left:223px;"></div> <div class="white" style="height:43px;width:95px;left:172px;top:156px"></div> <div class="white" style="height:47px;width:87px;left:172px;top:251px;-webkit-transform:skewy(-15deg)"></div>light_gray类和white类对应的样式:
.light_gray{background:#ebebeb} .white{background:#fff}我们看到如下效果:

为了最终实现数字5,我们需要在两个位置打两个“补丁”:
<!-- patch --> <div class="dark_orange" style="height:20px;top:199px;width:80px;left:60px;"></div> <div class="light_orange" style="height:43px;top:113px;width:100px;left:180px;"></div>最终效果:

辐射背景
辐射背景主要使用rotate来完成,这里我贴出完整的代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>HTML5 logo</title> <style> div{position:absolute} .dark_orange{background:#e15016} .light_orange{background:#ee6812} .light_gray{background:#ebebeb} .white{background:#fff} .beam{width:1600px; height:20px; -webkit-transform-origin:800 10; top:290px; left:-400px} </style> </head> <body style="margin:0;padding:0"> <div class="bg" style="width:800px;height:600px;background:#f2f2f2;overflow:hidden"> <div class="white beam" style="-webkit-transform:rotate(5deg)"></div> <div class="white beam" style="-webkit-transform:rotate(15deg)"></div> <div class="white beam" style="-webkit-transform:rotate(25deg)"></div> <div class="white beam" style="-webkit-transform:rotate(35deg)"></div> <div class="white beam" style="-webkit-transform:rotate(45deg)"></div> <div class="white beam" style="-webkit-transform:rotate(55deg)"></div> <div class="white beam" style="-webkit-transform:rotate(65deg)"></div> <div class="white beam" style="-webkit-transform:rotate(75deg)"></div> <div class="white beam" style="-webkit-transform:rotate(85deg)"></div> <div class="white beam" style="-webkit-transform:rotate(95deg)"></div> <div class="white beam" style="-webkit-transform:rotate(105deg)"></div> <div class="white beam" style="-webkit-transform:rotate(115deg)"></div> <div class="white beam" style="-webkit-transform:rotate(125deg)"></div> <div class="white beam" style="-webkit-transform:rotate(135deg)"></div> <div class="white beam" style="-webkit-transform:rotate(145deg)"></div> <div class="white beam" style="-webkit-transform:rotate(155deg)"></div> <div class="white beam" style="-webkit-transform:rotate(165deg)"></div> <div class="white beam" style="-webkit-transform:rotate(175deg)"></div> <div class="logo" style="top:120px;left:229px;"> <!-- left side --> <div class="dark_orange" style="left:32px;width:140px;height:346px;"></div> <div class="dark_orange" style="-webkit-transform:skewx(5deg);left:16px;width:100px;height:346px;"></div> <div class="dark_orange" style="-webkit-transform:skewy(15deg);top:265px;left:32px;width:140px;height:100px;"></div> <!-- right side --><div class="dark_orange" style="left:172px;width:140px;height:346px;"></div> <div class="dark_orange" style="-webkit-transform:skewx(-5deg);left:227px;width:100px;height:346px;"></div> <div class="dark_orange" style="-webkit-transform:skewy(-15deg);top:265px;left:172px;width:140px;height:100px;"></div> <!-- inner --> <div style="-webkit-transform:scale(0.82);left:31px;top:25px"> <div class="light_orange" style="left:172px;width:140px;height:346px;"></div> <div class="light_orange" style="-webkit-transform:skewx(-5deg);left:227px;width:100px;height:363px;"></div> <div class="light_orange" style="-webkit-transform:skewy(-15deg);top:282px;left:172px;width:138px;height:100px;"></div> </div> <!-- 5 --> <div class="light_gray" style="height:43px;width:102px;left:70px;top:70px"></div> <div class="light_gray" style="width:46px;height:216px;-webkit-transform:skewx(5deg);top:70px;left:75px;"></div> <div class="light_gray" style="height:43px;width:95px;left:77px;top:156px"></div> <div class="light_gray" style="height:47px;width:87px;left:85px;top:251px;-webkit-transform:skewy(15deg)"></div> <div class="white" style="height:43px;width:102px;left:172px;top:70px"></div> <div class="white" style="width:46px;height:216px;-webkit-transform:skewx(-5deg);top:70px;left:223px;"></div> <div class="white" style="height:43px;width:95px;left:172px;top:156px"></div> <div class="white" style="height:47px;width:87px;left:172px;top:251px;-webkit-transform:skewy(-15deg)"></div> <!-- patch --> <div class="dark_orange" style="height:20px;top:199px;width:80px;left:60px;"></div> <div class="light_orange" style="height:43px;top:113px;width:100px;left:180px;"></div> </div> <!-- end of logo --> </div> <!-- end of bg --> </body> </html>HTML5的logo已经完成了!

“怎么用CSS3打造HTML5的Logo”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 怎么用CSS3打造HTML5的Logo
本文链接: https://www.lsjlt.com/news/77178.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0