本篇内容介绍了“HTML5中有序列表和无序列表怎么写”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!列表元素
本篇内容介绍了“HTML5中有序列表和无序列表怎么写”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
ol: ordered list
li:list item
有序列表在网页中其实不常见,下面举例子:
<body>
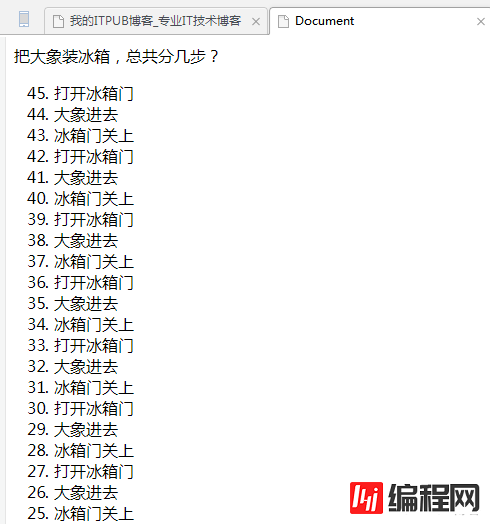
把大象装冰箱,总共分几步?
<ol reversed>
<li>打开冰箱门</li>
<li>大象进去</li>
<li>冰箱门关上</li>
<li>打开冰箱门</li>
<li>大象进去</li>
<li>冰箱门关上</li>
<li>打开冰箱门</li>
<li>大象进去</li>
<li>冰箱门关上</li>
<li>打开冰箱门</li>
<li>大象进去</li>
<li>冰箱门关上</li>
</ol>
</body>

把ol改成ul
ul:unordered list
无序列表常用于制作菜单 或 新闻列表。
<body>
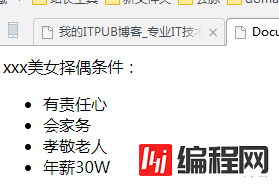
xxx美女择偶条件:
<ul>
<li>有责任心</li>
<li>会家务</li>
<li>孝敬老人</li>
<li>年薪30W</li>
</ul>
</body>

“html5中有序列表和无序列表怎么写”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: HTML5中有序列表和无序列表怎么写
本文链接: https://www.lsjlt.com/news/77226.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0