这篇文章主要介绍“怎么用div和CSS制作斜线”,在日常操作中,相信很多人在怎么用div和css制作斜线问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用div和css制作
这篇文章主要介绍“怎么用div和CSS制作斜线”,在日常操作中,相信很多人在怎么用div和css制作斜线问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用div和css制作斜线”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
DIV+CSS 斜线效果很简单,只需设置一下CSS Border 的边框就能有斜线效果。代码分享给大家,你可以自己变通。
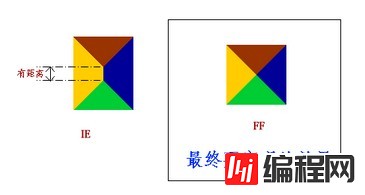
提示要注意两点:1、DIV宽高的定义。2、DIV在 IE6 中默认是有高度的。
上图右边是我们要实现的效果,代码如下:
代码如下:
<div id="box"></div></p>
<p><style type="text/css">
#box{
width:0px; height:0px;
border:40px solid #000;
border-top-color:#930;
border-bottom-color:#0C3;
border-left-color:#FC0;
border-right-color:#009;
}
</style>
在FF IE7 IE8 都显示正常,但在IE6中,却如上图左边所示,中间有差距,因此,需要加一行:
line-height:0px;
最终代码如下:
代码如下:
<div id="box"></div>
<style type="text/css">
#box{
width:0px; height:0px;
border:40px solid #000;
border-top-color:#930;
border-bottom-color:#0C3;
border-left-color:#FC0;
border-right-color:#009;
line-height:0px;
}
</style>
</head>
到此,关于“怎么用div和css制作斜线”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 怎么用div和css制作斜线
本文链接: https://www.lsjlt.com/news/77296.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0