这篇文章主要介绍了web开发中如何实现水平垂直居中与flexbox布局 ,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。行内元素的水平居中要实
这篇文章主要介绍了web开发中如何实现水平垂直居中与flexbox布局 ,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
行内元素的水平居中
要实现行内元素(<span>、<a等)的水平居中,只需把行内元素包裹在块级父层元素(<div>、<li>、<p>等)中,并且在父层元素CSS设置如下:
#container{
text-align:center;
}并且适用于文字,链接,及其inline或者inline-block、inline-table和inline-flex。

块状元素的水平居中
要实现块状元素(display:block)的水平居中,我们只需要将它的左右外边距margin-left和margin-right设置为auto,即可实现块状元素的居中,要水平居中的块状元素CSS设置如下:
#center{
margin:0 auto;
}
多个块状元素的水平居中
要实现多个水平排列的块状元素的水平居中,传统的方法是将要水平排列的块状元素设为display:inline-block,然后在父级元素上设置text-align:center,达到与上面的行内元素的水平居中一样的效果。
#container{
text-align:center;
}
#center{
display:inline-block;
}
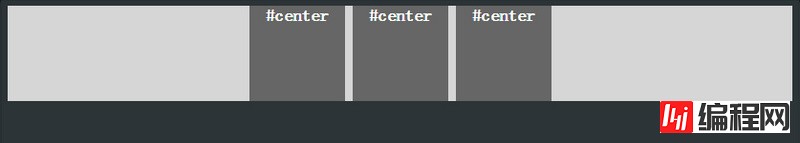
使用flexbox实现多个块状元素的水平居中
在使用之前,首先介绍一下flexbox。
Flexbox布局(Flexible Box)模块旨在提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使他们的大小是未知或者是动态的。是css3 中一个新的布局模式,为了现代网络中更为复杂的网页需求而设计。
Flexbox 已经被浏览器快速支持。Chrome 22+, Opera 12.1+, 和 Opera Mobile 12.1+ ,firefox18+已经支持了本文中所描述的 Flexbox。
学会使用flexbox
要为元素设置flexbox布局,只需将display属性值设置为flex。
#container {
display: flex;
}flexbox的默认为一个块级元素,如果需要定义为一个行内级的元素,同理:
#container {
display: inline-flex;
}flexbox由伸缩容器和伸缩项目组成。通过设置元素的display属性为flex或者inline-flex可以得到一个伸缩容器。设置为flex的容器被渲染为一个块级元素,而设置为inline-flex的容器则渲染为一个行内元素。而每一个被设置为flex的容器,它的内部元素都将变成一个flex项目,即是一个伸缩项目。简单的说,flex 定义了伸缩容器内伸缩项目该如何布局。
回到正题,利用flexbox实现多块状元素的水平居中,只需要将父级容器的Css设置如下:
#container{
justify-content:center;
display:flex;
}
已知高度宽度元素的水平垂直居中
法一.
绝对定位与负边距实现。
利用绝对定位,将元素的top和left属性都设为50%,再利用margin边距,将元素回拉它本身高宽的一半,实现垂直居中。核心CSS代码如下:
#container{
position:relative;
}
#center{
width:100px;
height:100px;
position:absolute;
top:50%;
left:50%;
margin:-50px 0 0 -50px;
}
法二.
绝对定位与margin。
这种方法也是利用绝对定位与margin,但是无需知道被垂直居中元素的高和宽。核心代码如下:
#container{
position:relative;
}
#center{
position:absolute;
margin:auto;
top:0;
bottom:0;
left:0;
right:0;
}未知高度和宽度元素的水平垂直居中
法一. 当要被居中的元素是inline或者inline-block元素
当要被居中的元素是inline或者inline-block的时候,可以巧妙的将父级容器设置为display:table-cell,配合text-align:center和vertical-align:middle即可以实现水平垂直居中。
核心代码如下:
#container{
position:relative;
}
#center{
position:absolute;
margin:auto;
top:0;
bottom:0;
left:0;
right:0;
}
法二. Css3显威力
利用Css3的transfORM,可以轻松的在未知元素的高宽的情况下实现元素的垂直居中。
核心代码如下:
#container{
position:relative;
}
#center{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
法三. flex布局轻松解决
使用flex布局,无需绝对定位等改变布局的操作,可以轻松实现元素的水平垂直居中。
核心代码如下:
#container{
display:flex;
justify-content:center;
align-items: center;
}
#center{
}
一些总结
CSS3的transform和flex固然好用,但在项目的实际运用中必须考虑兼容问题,大量的hack代码可能会导致得不偿失。
某些浏览器仍需使用前缀写法:
.flexboxtest{
display: flex;
display: -WEBkit-flex; //Safari仍旧需要使用特定的浏览器前缀
}文中介绍的flex用法只是一小部分,flex还有着其他强大的功能。
感谢你能够认真阅读完这篇文章,希望小编分享的“web开发中如何实现水平垂直居中与flexbox布局 ”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网node.js频道,更多相关知识等着你来学习!
--结束END--
本文标题: web开发中如何实现水平垂直居中与flexbox布局
本文链接: https://www.lsjlt.com/news/77371.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0