这篇文章主要介绍Bootstrap中Table如何实现单元格内容格式化,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!一、单元格内容格式化 $('#table1&
这篇文章主要介绍Bootstrap中Table如何实现单元格内容格式化,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
一、单元格内容格式化
$('#table1').bootstrapTable({
columns: [
{
field: 'sno', title: '编号', fORMatter: function (value, row, index) {
//return index + 1;
return '<span class="badge">'+(index+1)+'</span>';
}
},
{
field: 'sno', title: '学生编号', formatter: function (value) {
return '<a href="#" rel="external nofollow" >'+ value + '</a>';
}
},
{ field: 'sname', title: '学生姓名' },
{
field: 'ssex', title: '性别', formatter: function (value) {
return '<i class="glyphicon glyphicon-star"></i>' + value;
}
},
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
<table id="table1"
data-classes="table table-hover table-condensed"></table>
二、列显示控制,CardView面板显示
var $table= $('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号', switchable: false },
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号', visible:false },
],
url:'@Url.Action("GetStudent","DataOne")'
});
<table id="table1"
data-classes="table table-hover"
data-show-columns="true"
data-height="300"
data-card-view="true"></table>
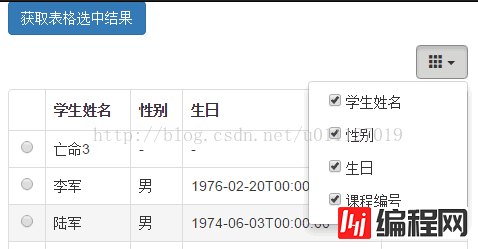
三、单选处理 -radio
var $table= $('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号' ,radio:true},
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
$table.on('click-row.bs.table', function (e, row, $element) {
$('.success').removeClass('success');
$($element).addClass('success');
});
$('#btn1').click(function () {
//获取选中行索引
var index = $table.find('tr.success').data('index');
//获取选中行数据对象
var result = $table.bootstrapTable('getData')[index];
console.info(result);
alert(result.sname);
});
<button class="btn btn-primary" id="btn1">获取表格选中结果</button>
<table id="table1"
data-classes="table table-hover"
data-show-columns="true"
data-click-to-select="true"
data-select-item-name="sno"></table>
四、多选处理-checkbox
var $table= $('#table1').bootstrapTable({
columns: [
{
fileid: 'state', checkbox: true, formatter: function (value, row, index) {
if (index === 2) {
return {
disabled: true,
checked:true
}
}
if (index === 0) {
return {
disabled: true,
checked: true
}
}
console.info(value);
return value;
}
},
{
field: 'sno', title: '学生编号'
},
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
$table.on('click-row.bs.table', function (e, row, $element) {
$('.success').removeClass('success');
$($element).addClass('success');
});
$('#btn1').click(function () {
//获取选中结果行,返回数组
//返回结果中包括多选框字段 state=true
var result = $table.bootstrapTable('getSelections');
console.info(result);
var ids = [];
for (var i = 0; i < result.length; i++) {
var item = result[i];
ids.push(item.sno);
}
alert(ids);
});
<button class="btn btn-primary" id="btn1">获取表格选中结果</button>
<table id="table1"
data-classes="table table-hover"
data-show-columns="true"
data-click-to-select="true"
></table>
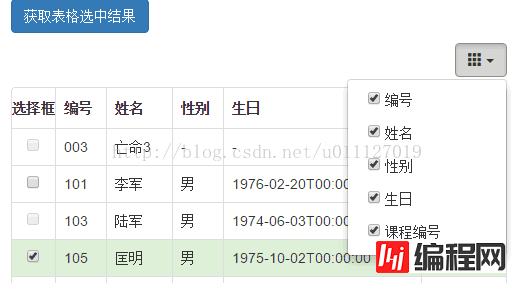
五、多选框单选模式
<button class="btn btn-primary" id="btn1">获取表格选中结果</button>
<table id="table1"
data-classes="table table-hover"
data-show-columns="true"
data-click-to-select="true"
data-single-select="true"
>
<thead>
<tr>
<th data-field="state" data-checkbox="true" data-formatter="checkHandle">选择框</th>
<th data-field="sno" >编号</th>
<th data-field="sname">姓名</th>
<th data-field="ssex">性别</th>
<th data-field="sbirthday">生日</th>
<th data-field="class">课程编号</th>
</tr>
</thead>
</table>
var $table= $('#table1').bootstrapTable({
url:'@Url.Action("GetStudent","DataOne")'
});
$table.on('click-row.bs.table', function (e, row, $element) {
$('.success').removeClass('success');
$($element).addClass('success');
});
$('#btn1').click(function () {
//获取选中结果行,返回数组
//返回结果中包括多选框字段 state=true
var result = $table.bootstrapTable('getSelections');
console.info(result);
var ids = [];
for (var i = 0; i < result.length; i++) {
var item = result[i];
ids.push(item.sno);
}
alert(ids);
});
function checkHandle(value, row, index) {
if (index === 2) {
return {
disabled: true
};
}
if (index === 0) {
return {
disabled: true,
checked: true
}
}
return value;
}
以上是“Bootstrap中Table如何实现单元格内容格式化”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: Bootstrap中Table如何实现单元格内容格式化
本文链接: https://www.lsjlt.com/news/77516.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0