这篇文章主要为大家展示了“Vue中如何使用百度地图”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue中如何使用百度地图”这篇文章吧。Vue下使用百度地图的简易
这篇文章主要为大家展示了“Vue中如何使用百度地图”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue中如何使用百度地图”这篇文章吧。
Vue下使用百度地图的简易方法,具体如下:
最近的项目里面,需要用到将具体地址转换成百度坐标系的经纬度,需求比较简单,所以就没有采用GitHub里面的百度Vue插件。
引入:在需要用到百度地图的组件里面直接引入
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'Http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}至此,就能够开始正常的使用百度地图了。
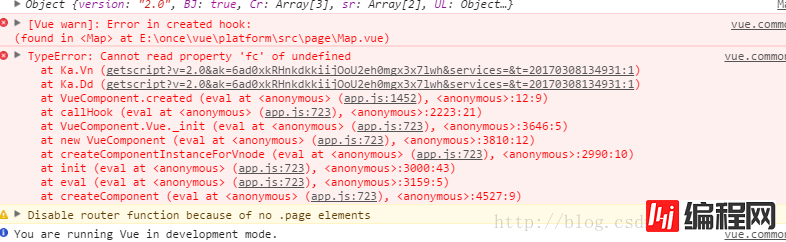
按照官方文档写的代码报了以下图示的错:

经过多方考察最终发现造成这个的原因是页面加载顺序导致的,这点在官网上也有提示,详细请查看官方文档
由于我用的是vue2.0,所以我是在mounted方法中调用的以下两个方法:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作以上是“Vue中如何使用百度地图”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: Vue中如何使用百度地图
本文链接: https://www.lsjlt.com/news/77565.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0