这篇文章主要介绍了vue.js混入mixin怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。需求背景:在一个后台的管理系统中,不同的用户
这篇文章主要介绍了vue.js混入mixin怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
需求背景:在一个后台的管理系统中,不同的用户角色对应不同的用户权限。现要求,同一个页面对有操作权限的用户来说是可操作的,对无操作权限的用户来说是只读的,即操作按钮均失效。系统用Vue.js开发。
一、mixin的概念
官方文档这么说:混入是一种分发Vue组件中可服用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
我自己的理解:混入对象具有Vue组件可以声明的所有选项,如[components]、[computed]、[methods]等;当组件使用混入对象时,该组件也同时拥有了混入对象的选项。
二、思路
按照开篇写的需求描述,如果用一般的方法,我们通常会在每个页面的vue文件中,判断当前用户是否具有操作该页面的权限,根据判断结果来展示页面。然而,这种方法会导致大量代码的重复,徒然增加了一些无意义的工作量。因此,需要有一个可以复用的方法。
故此,我们可以把上述的可复用的办法放在混入对象的选项当中。
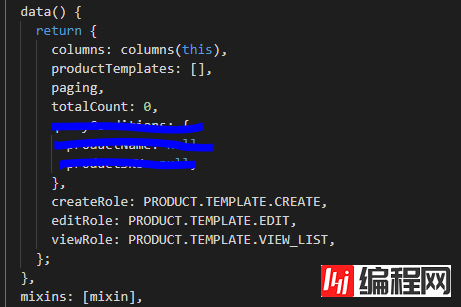
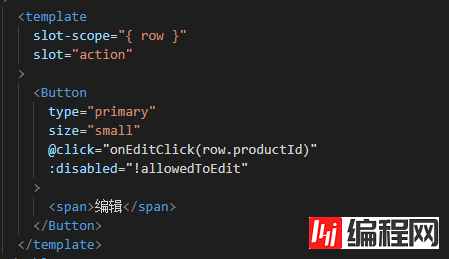
三、代码展示
在混入对象的computed选项中,我们有这几个方法,来判断用户所拥有的的‘编辑'、‘查看'、‘删除'等权限。
computed: {
allowedToCreate() {
return this.hasOperatePermissions('createRole');
},
allowedToEdit() {
return this.hasOperatePermissions('editRole');
},
allowedToCheckIn() {
return this.hasOperatePermissions('checkInRole');
},
allowedToDelete() {
return this.hasOperatePermissions('deleteRole');
},
},注意,如果普通组件中引用了混入对象,那么这些计算属性会自动成为组件的计算属性。具体如何创建一个混入对象,并且引入该混入对象,这里不细讲,可参考官方文档。


感谢你能够认真阅读完这篇文章,希望小编分享的“Vue.js混入mixin怎么用”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网node.js频道,更多相关知识等着你来学习!
--结束END--
本文标题: Vue.js混入mixin怎么用
本文链接: https://www.lsjlt.com/news/77629.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0