小编给大家分享一下怎么用webpack把我们的业务模块分开打包,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!用WEBpack把我
小编给大家分享一下怎么用webpack把我们的业务模块分开打包,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
用WEBpack把我们的业务模块分开打包的方法

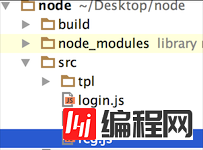
如何用webpack打包这3个js?
只需修改webpack的配置文件webpack.config.js:
// entry是入口文件,可以多个,代表要编译那些js
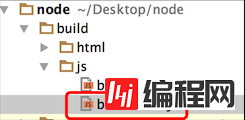
entry:['./src/main.js','./src/login.js','./src/reg.js'],这样就可以全部打包,最终生成./build/js/build.js
1,那么如果我们想最后生成不同的文件,该如何做到呢?
今天我们就要用到webpack的模块拆分插件
entry:
{
'main':'./src/main.js',
'user':['./src/login.js','./src/reg.js']
},拆分模块:login.js和reg.js我们都定义给user节点,那么下面我们就来把这个user节点单独打包,核心代码:
// 拆分插件
new webpack.optimize.CommonsChunkPlugin({
name:'user', // 上面入口定义的节点组
filename:'build-user.js' //最后生成的文件名
}),webpack.config.js全部代码:
var htmlWebpackPlugin = require('html-webpack-plugin');
var webpack = require('webpack');
module.exports = {
// entry是入口文件,可以多个,代表要编译那些js
//entry:['./src/main.js','./src/login.js','./src/reg.js'],
entry:
{
'main':'./src/main.js',
'user':['./src/login.js','./src/reg.js']
},
output:{
path: __dirname+'/build/js', // 输出到那个目录下(__dirname当前项目目录)
filename:'build.js' //最终打包生产的文件名
},
plugins:[
new HtmlWebpackPlugin({
filename: __dirname+'/build/html/login-build.html',
template:__dirname+'/src/tpl/login.html',
inject:'head',
hash:true
}),
// 拆分插件
new webpack.optimize.CommonsChunkPlugin({
name:'user', // 上面入口定义的节点组
filename:'build-user.js' //最后生成的文件名
}),
]
};
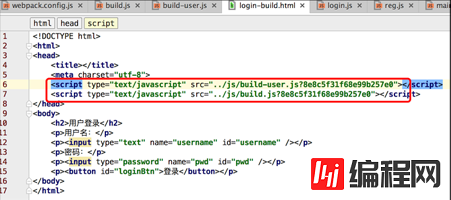
然后再来看看html模板文件的变化:

那么如何打包jQuery呢?
事实上,Jquery这样的库我们生产环境肯定要使用CDN,而不会和我们的业务模块打包打一起。
比如国内的CDN地址: Http://cdn.bootCSS.com/jquery/1.12.4/jquery.js
externals:{
‘jquery':'jQuery'
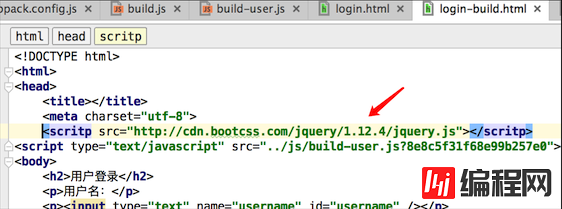
},1.源模板文件login.html引入jq
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<scritp src="http://cdn.bootcss.com/jquery/1.12.4/jquery.js"></scritp>
</head>
<body>
<h3>用户登录</h3>
<p>用户名:</p>
<p><input type="text" name="username" id="username" /></p>
<p>密码:</p>
<p><input type="passWord" name="pwd" id="pwd" /></p>
<p><button id="loginBtn">登录</button></p>
</body>
</html>2.修改webpack配置文件:
var HtmlWebpackPlugin = require('html-webpack-plugin');
var webpack = require('webpack');
module.exports = {
// entry是入口文件,可以多个,代表要编译那些js
//entry:['./src/main.js','./src/login.js','./src/reg.js'],
entry:
{
'main':'./src/main.js',
'user':['./src/login.js','./src/reg.js']
},
externals:{
'jquery':'jQuery'
},
output:{
path: __dirname+'/build/js', // 输出到那个目录下(__dirname当前项目目录)
filename:'build.js' //最终打包生产的文件名
},
plugins:[
new HtmlWebpackPlugin({
filename: __dirname+'/build/html/login-build.html',
template:__dirname+'/src/tpl/login.html',
inject:'head',
hash:true
}),
// 拆分插件
new webpack.optimize.CommonsChunkPlugin({
name:'user', // 上面入口定义的节点组
filename:'build-user.js' //最后生成的文件名
}),
]
};3.执行webpack命令后,打包的js中并不会包含jquery源码,因为我们要使用外部cdn,同样打包后的html模板中也引入了jquery

以上是“怎么用webpack把我们的业务模块分开打包”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: 怎么用webpack把我们的业务模块分开打包
本文链接: https://www.lsjlt.com/news/77696.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0