这篇文章将为大家详细讲解有关ajax中如何读取JSON数据,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。一、基础知识什么是json?jsON 指的是 jav
这篇文章将为大家详细讲解有关ajax中如何读取JSON数据,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
一、基础知识
什么是json?
jsON 指的是 javascript 对象表示法(JavaScript Object Notation)
JSON 是轻量级的文本数据交换格式
JSON 独立于语言 *
JSON 具有自我描述性,更易理解
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
JSON - 转换为 JavaScript 对象
JSON 文本格式在语法上与创建 JavaScript 对象的代码相同。
由于这种相似性,无需解析器,JavaScript 程序能够使用内建的 eval() 函数,用 JSON 数据来生成原生的 JavaScript 对象。
二、读取Json中的数据
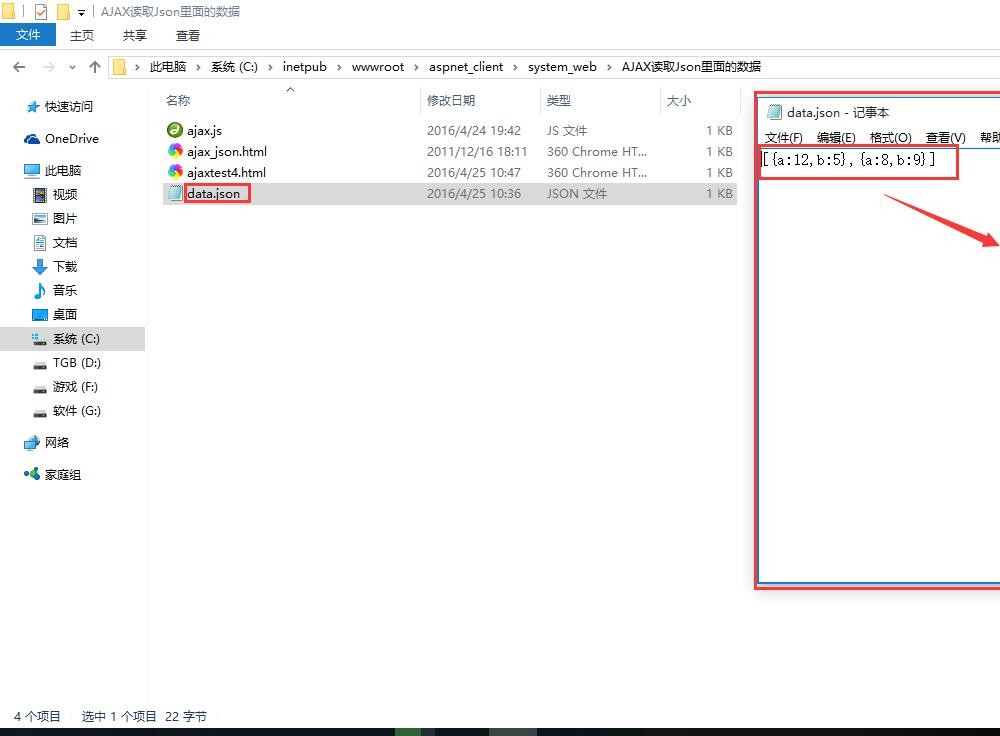
首先我编写了一个Json的文件,里面有内容。注意格式。

图一 编写json的文件
然后,编写html代码,并引用ajax。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用AJAX异步读取json</title>
<script src="ajax.js">
</script>
<script>
window.onload=function()
{
var aBtn=document.getElementById('btn1');
//给按钮添加点击事件
aBtn.onclick=function()
{
//调用ajax函数
ajax('data.json',function(str){
//将JSON 数据来生成原生的 JavaScript 对象
var arr=eval(str);
alert(arr[0].b);
});
};
};
</script>
</head>
<body>
读取json里面的数据 <br />
<input id="btn1" type="button" value="读取json里面的数据" />
</body>
</html>封装的AJAX函数代码如下:
function ajax(url, fnSucc, fnFaild)
{
//1.创建Ajax对象
var oAjax=null;
if(window.XMLHttpRequest)
{
oAjax=new XMLHttpRequest();
}
else
{
oAjax=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.连接服务器
oAjax.open('GET', url, true);
//3.发送请求
oAjax.send();
//4.接收服务器的返回
oAjax.onreadystatechange=function ()
{
if(oAjax.readyState==4) //完成
{
if(oAjax.status==200) //成功
{
fnSucc(oAjax.responseText);
}
else
{
if(fnFaild)
fnFaild(oAjax.status);
}
}
};
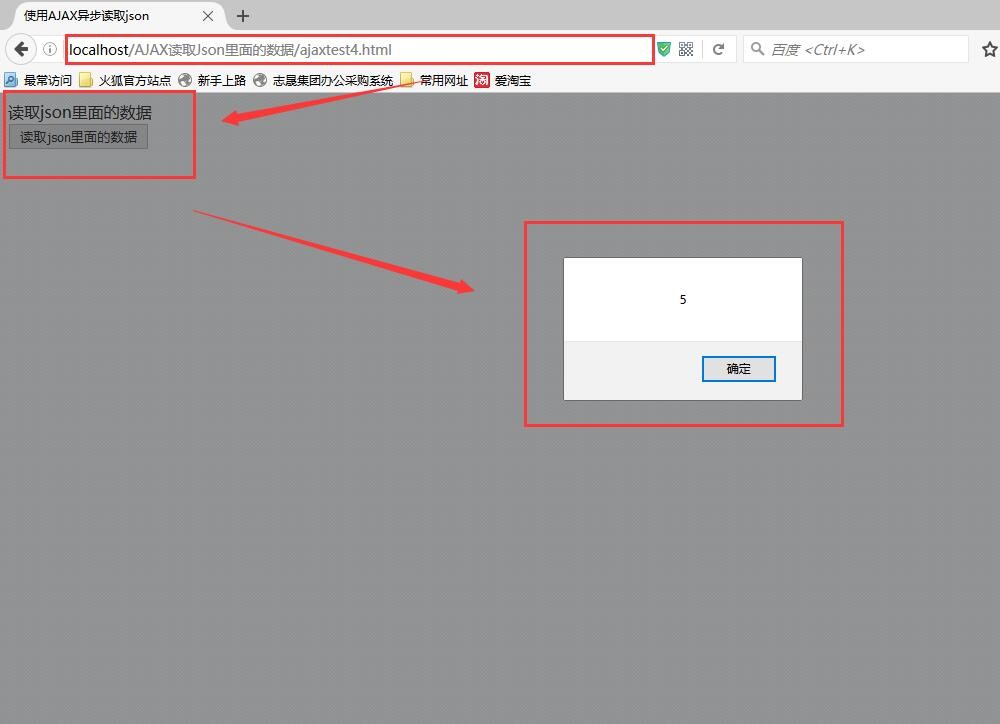
}接下来就是要读取出文件内容,在这之前,有一点要提的是,AJAX是从服务器上读取文件,所以要把写好的JSON文件放到服务器的路径下,可能初学者接触过的服务器只有IIS,他的文件路径是C:\inetpub\wwwroot\aspnet_client\system_WEB,只要把Json放到这个路径下,然后用localhost来访问服务器,就可以了。

关于ajax中如何读取Json数据就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: ajax中如何读取Json数据
本文链接: https://www.lsjlt.com/news/77741.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0