这篇文章主要介绍“怎么用css3实现checkbox复选框和radio单选框”,在日常操作中,相信很多人在怎么用CSS3实现checkbox复选框和radio单选框问题上存在疑惑,小编查阅了各式资料,整理出
这篇文章主要介绍“怎么用css3实现checkbox复选框和radio单选框”,在日常操作中,相信很多人在怎么用CSS3实现checkbox复选框和radio单选框问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用css3实现checkbox复选框和radio单选框”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
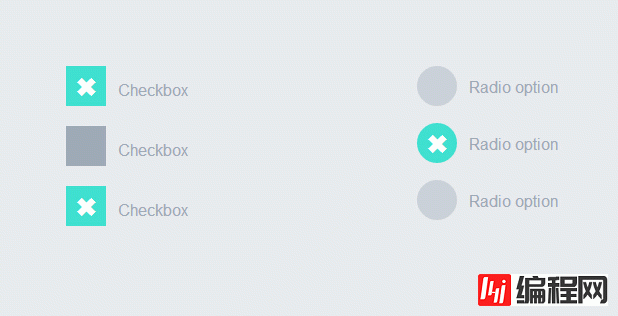
之前为大家分享了好多css3实现的按钮。今天要为大家分享的是纯css3实现的checkbox复选框和radio单选框,效果超级炫。先让我们看看图吧! 
源码下载
这个实例完全由css3实现的没有任何js代码。下面我们一起看下实现代码吧
html代码:
代码如下:
<div >
<label>
<input type="checkbox" class="option-input checkbox" checked="">
Checkbox
</label>
<label>
<input type="checkbox" class="option-input checkbox">
Checkbox
</label>
<label>
<input type="checkbox" class="option-input checkbox">
Checkbox
</label>
</div>
<div >
<label>
<input type="radio" class="option-input radio" name="example">
Radio option
</label>
<label>
<input type="radio" class="option-input radio" name="example">
Radio option
</label>
<label>
<input type="radio" class="option-input radio" name="example">
Radio option
</label>
</div>
css3代码:
代码如下:
@-WEBkit-keyframes click-wave {
0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}
100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}
}
@-moz-keyframes click-wave {
0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}
100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}
}
@-o-keyframes click-wave {
0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}
100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}
}
@keyframes click-wave {
0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}
100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}
}
.option-input {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
-o-appearance: none;
appearance: none;
position: relative;
top: 13.33333px;
width: 40px;
height: 40px;
-webkit-transition: all 0.15s ease-out 0;
-moz-transition: all 0.15s ease-out 0;
transition: all 0.15s ease-out 0;
background: #cbd1d8;
border: none;
color: #fff;
cursor: pointer;
display: inline-block;
outline: none;
position: relative;
margin-right: 0.5rem;
z-index: 1000;
}
.option-input:hover {
background: #9faab7;
}
.option-input:checked {
background: #40e0d0;
}
.option-input:checked::before {
width: 40px;
height: 40px;
position: absolute;
content: '\2716';
display: inline-block;
font-size: 26.66667px;
text-align: center;
line-height: 40px;
}
.option-input:checked::after {
-webkit-animation: click-wave 0.65s;
-moz-animation: click-wave 0.65s;
animation: click-wave 0.65s;
background: #40e0d0;
content: '';
display: block;
position: relative;
z-index: 100;
}
.option-input.radio {
border-radius: 50%;
}
.option-input.radio::after {
border-radius: 50%;
}
body {
display: -webkit-box;
display: -moz-box;
display: box;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
box-orient: horizontal;
-webkit-box-pack: start;
-moz-box-pack: start;
box-pack: start;
-webkit-box-align: stretch;
-moz-box-align: stretch;
box-align: stretch;
background: #e8ebee;
color: #9faab7;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
text-align: center;
}
body div {
padding: 5rem;
}
body label {
display: block;
line-height: 40px;
}
到此,关于“怎么用css3实现checkbox复选框和radio单选框”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 怎么用css3实现checkbox复选框和radio单选框
本文链接: https://www.lsjlt.com/news/77784.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0