本篇内容介绍了“怎么用css3实现会发光的按钮”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!今天我们要利用
本篇内容介绍了“怎么用css3实现会发光的按钮”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
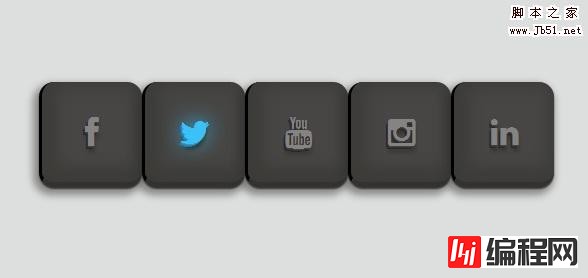
今天我们要利用CSS3来完成一款很酷的发光分享按钮,并将整理的源代码分享给大家,如果需要,你也可以将此CSS3分享按钮应用到自己的项目中去,也欢迎将此文分享给你的好友。下面先来看一看效果图

下面我们来分析一下实现的过程以及核心的源码,代码主要由html和CSS组成,应该说比较简单。
HTML代码:
代码如下:
<div>
<div>
<ul>
<li><a href="#"><i></i></a></li>
<li><a href="#"><i></i></a></li>
<li><a href="#"><i></i></a></li>
<li><a href="#"><i></i></a></li>
<li><a href="#"><i></i></a></li>
</ul>
</div>
</div>
以上的HTML结构利用了一个ul列表将5个分享按钮横向排列起来,结构非常清晰。
CSS代码:
首先我们需要将ul中的项横向排列,这就需要实现以下的CSS代码:
代码如下:
ul {
list-style: none;
float: left;
}
ul li {
position: relative;
width: 100px; height: 100px;
float: left;
background: #474644;
border-radius: 15px;
border-bottom: 5px solid #33322f;
border-left: 3px solid #000000;
box-shadow: -3px 5px 10px 3px rgba(51, 50, 47, 0.5), 5px -5px 20px 10px rgba(51, 50, 47, 0.5) inset, 0px 2px 1px rgba(0, 0, 0, .7);
-WEBkit-transition: -webkit-box-shadow .15s ease-in-out;
}
然后是实现分享按钮中的图标,这里我们引用了一个外部的字体库font-awesome.css,这个CSS文件中定义了很多图标字体,所以我们只需在页面上引用这个文件就可以了。
<link href="Http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
在这个CSS文件中我们可以看出,如果要添加facebook的图标,只要这样写就可以了:
代码如下:
.fa-facebook:before {
content: "\f09a";
}
最后我们要实现的是鼠标滑过的发光效果,其实说白了,就是改变文字的投影和内部图标颜色渐变动画,渐变动画如下代码所示:
代码如下:
ul li:hover i{
-webkit-transition: all 300ms cubic-bezier(0.55, 0.055, 0.675, 0.19);
transition: all 300ms cubic-bezier(0.55, 0.055, 0.675, 0.19);
}
ul li:active{
border-bottom: 1px solid #33322f;
top: 5px;
border-left: 1px solid #000000;
margin-right: 2px;
box-shadow: -2px 4px 7px 1px rgba(51, 50, 47, 0.7), 5px -5px 20px 10px rgba(51, 50, 47, 0.5) inset, -1px 2px 1px rgba(0, 0, 0, .7);
z-index: -1;
}
文字投影效果:
代码如下:
.facebook:hover i{
text-shadow:
0px 0px #394C89, 0px 1px #32447A, -1px 2px #2C3B6A, -2px 3px #26335B, 0px 6px 5px rgba(51, 50, 47, 0.8),
0 0 1em #3f5598;
color: #3f5598;
}
“怎么用CSS3实现会发光的按钮”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 怎么用CSS3实现会发光的按钮
本文链接: https://www.lsjlt.com/news/77792.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0