这篇文章主要讲解了“用css3的transition属性制作的菜单导航效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“用CSS3的transition属性
这篇文章主要讲解了“用css3的transition属性制作的菜单导航效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“用CSS3的transition属性制作的菜单导航效果”吧!
本文实例讲述了基于css3的属性transition制作菜单导航效果。分享给大家供大家参考。具体如下:
CSS3导航菜单,当你运动层在显示层下面时,transition会使页面产生闪动,原因是Chrome在初始渲染CSS动画时产生的Bug,虽然暂时无法考证这个问题的根本原因,但是目前已知的解决方案有两条:
-WEBkit-backface-visibility: hidden;(设置进行转换的元素的背面在面对用户时是否可见:隐藏)
-webkit-transfORM-style: preserve-3D; (设置内嵌的元素在 3D 空间如何呈现:保留 3D )。
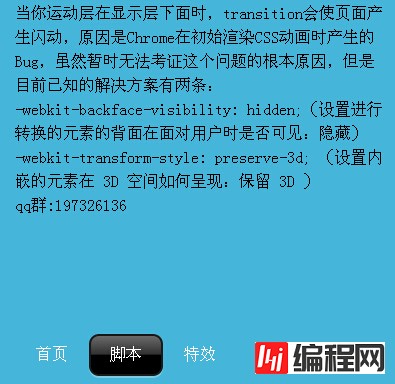
运行效果截图如下:

在线演示地址如下:
Http://demo.jb51.net/js/2015/css3-transition-menu-codes/
具体代码如下:
代码如下:
<!DOCTYPE html>
<html lang=zh-cn>
<head>
<title>css3的属性transition制作菜单导航</title>
<style>
*{margin:0px;padding:0px;}
body{background:#45B5DA;margin:0px;padding:0px;}
.tips{width:370px;margin:0 auto;line-height:24px;padding-top:10px;}
.bredcolor{color:#fff;}
#nav{position:absolute;top:50%;left:50%;margin-top:-20px;margin-left:-185px;}
li{
width:74px;height:40px;text-align:center;float:left;line-height:40px;color:#fff;text-decoration:none;list-style:none;cursor : pointer;
}
li#chage{
width:70px;height:38px;display:block;position:absolute;left:0px;z-index:-1;border:2px solid #191919;
border-radius:10px;
background:-webkit-gradient(linear, 0 100%, 0 0, from(black), color-stop(0.5, black), color-stop(0.52,#313131), to(#6A6A6A));
box-shadow:0px 2px 0px rgba(255, 255, 255, .3);
-webkit-transform: translate(0px,0px);
-webkit-transition:-webkit-transform .2s ease-out;
}
</style>
</head>
<body>
<section class="tips">
当你运动层在显示层下面时,transition会使页面产生闪动,原因是Chrome在初始渲染CSS动画时产生的Bug,虽然暂时无法考证这个问题的根本原因,但是目前已知的解决方案有两条:
-webkit-backface-visibility: hidden;(设置进行转换的元素的背面在面对用户时是否可见:隐藏)
-webkit-transform-style: preserve-3d; (设置内嵌的元素在 3D 空间如何呈现:保留 3D )
qq群:197326136
</section>
<section id="nav">
<li href="#" title="css3菜单,css3菜单导航">首页</li>
<li href="#" class="nav_2" onmouseover = "zhj.slide(1);" onmouseout = "zhj.slide(0);">脚本</li>
<li href="#" onmouseover = "zhj.slide(2);" onmouseout = "zhj.slide(0);">特效</li>
<li href="#" onmouseover = "zhj.slide(3);" onmouseout = "zhj.slide(0);">源码</li>
<li href="#" onmouseover = "zhj.slide(4);" onmouseout = "zhj.slide(0);">下载</li>
<li href="javascript:void(0);" id="chage"></li>
</section>
</body>
<script type="text/javascript">
function $(id){
return typeof id === "string" ? document.getElementById(id) : id;
}
var zhj = {};
zhj.slide = function(index){
var transX = 74*index;
$('chage').style['-webkit-transform'] = 'translate('+transX+'px,0px)';
}
</script>
</html>
感谢各位的阅读,以上就是“用css3的transition属性制作的菜单导航效果”的内容了,经过本文的学习后,相信大家对用css3的transition属性制作的菜单导航效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 用css3的transition属性制作的菜单导航效果
本文链接: https://www.lsjlt.com/news/77940.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0