这篇文章主要介绍了微信小程序开发之wx.showToast怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。wx.showToast ap
这篇文章主要介绍了微信小程序开发之wx.showToast怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
wx.showToast api是显示消息提示框的作用。
先让我们看一下官方的文档说明:

注意:其中的图标,只支持”success”、”loading”
示例代码:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
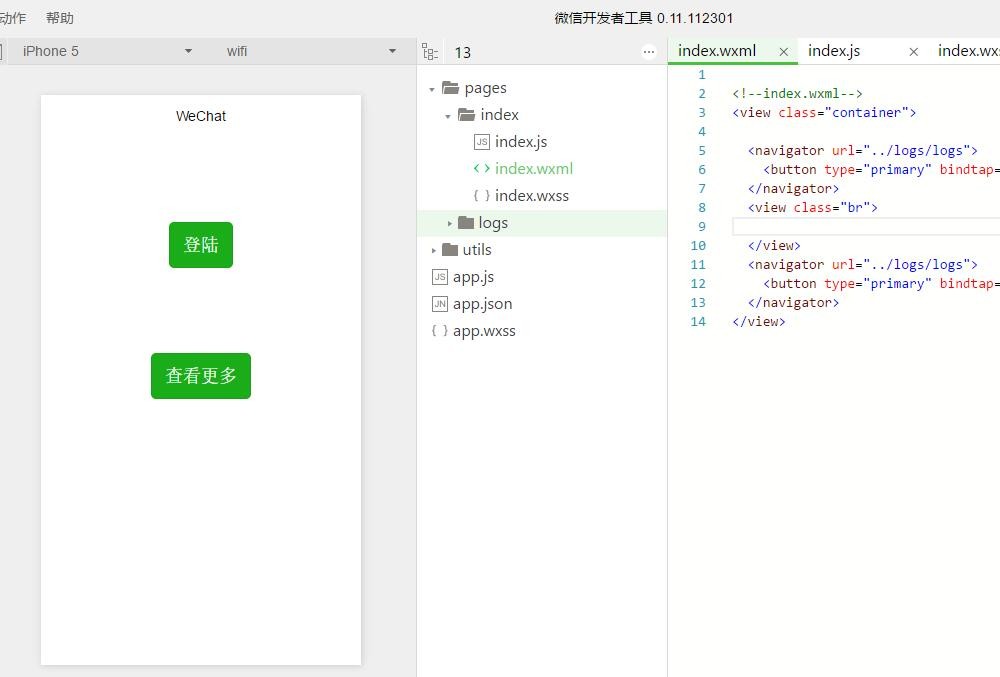
})接下来演示如何使用,先打开微信web开发者工具,新建快速项目,删除掉首页没用的内容,保留如下部分。

添加两个按钮,同事添加点击事件。再在按钮上添加navigator导航,链接到默认的日志页面。代码如下:
<navigator url="../logs/logs">
<button type="primary" bindtap="logbtn"> 登陆 </button>
</navigator>
<view class="br">
</view>
<navigator url="../logs/logs">
<button type="primary" bindtap="morebtn"> 查看更多 </button>
</navigator>index.js代码如下:
logbtn: function () {
wx.showToast({
title: '登陆成功',
icon: 'success',
duration: 1200
})
},
morebtn: function () {
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 1200
})
},为了测试效果直观一些,我们在两个按钮中插入一块view标签,让两个按钮上下之间有间距。wxml代码如下:
<view class="br">
</view>wxss文件代码如下:
.br{
width: 100%;
height: 200rpx;
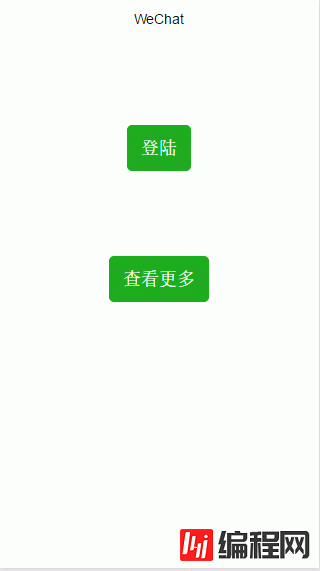
}最终的页面样式如下:

点击登陆的效果图:

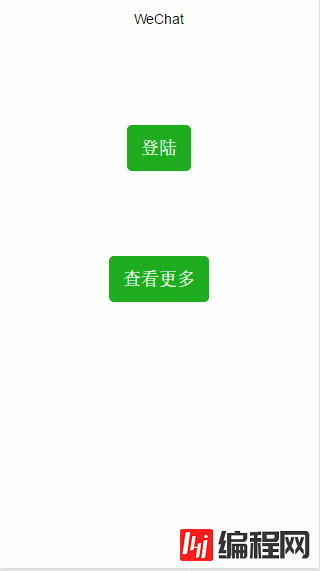
点击查看更多的效果图:

感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序开发之wx.showToast怎么用”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网VUE频道,更多相关知识等着你来学习!
--结束END--
本文标题: 微信小程序开发之wx.showToast怎么用
本文链接: https://www.lsjlt.com/news/78198.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0