这篇文章给大家分享的是有关web开发中怎么实现炫酷的数字大屏的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。效果图 1效果图 2实现步骤1. 完成大屏基本布局。使用一个主窗口作为背
这篇文章给大家分享的是有关web开发中怎么实现炫酷的数字大屏的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
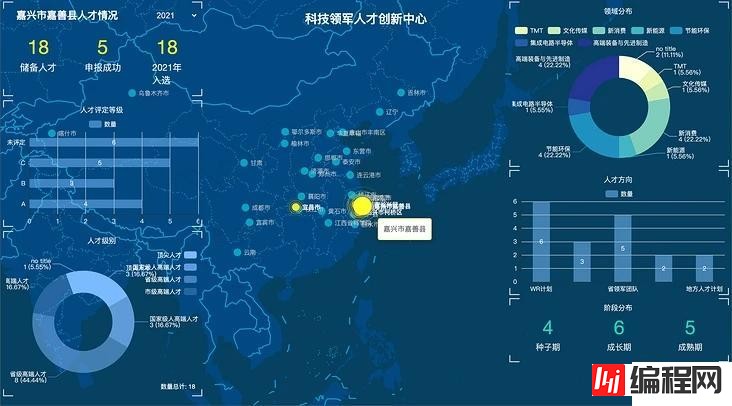
效果图 1


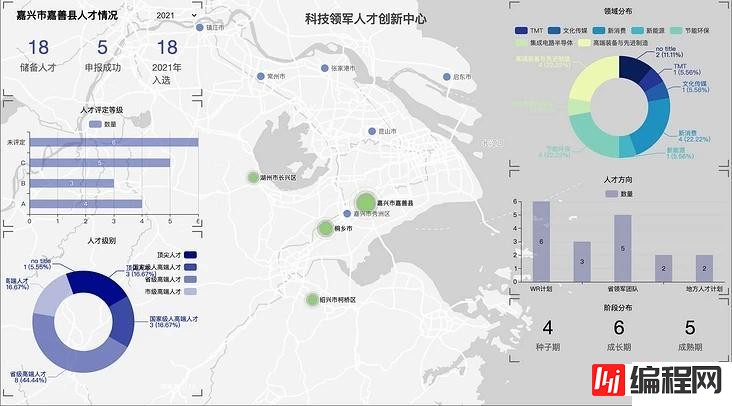
效果图 2

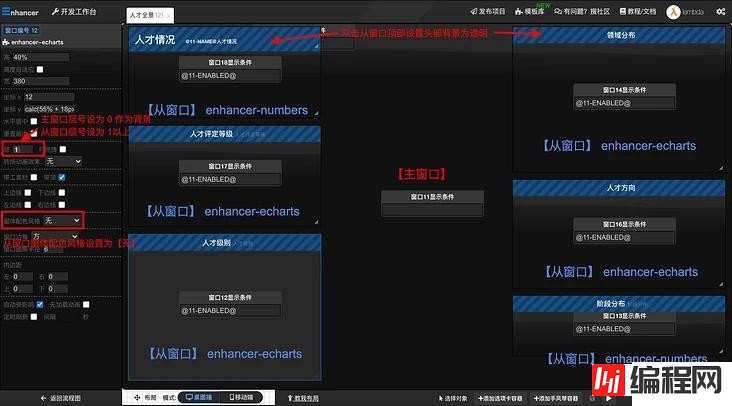
使用一个主窗口作为背景,层号设置为 0。其他窗口设置层号为 1,并且窗体背景选择无,头部背景设置为透明。

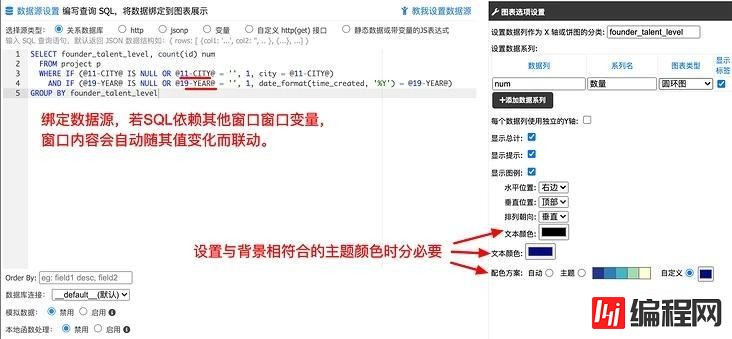
让其依赖主窗口或其他窗口提供的@变量@,系统会自动形成联动效果。本例中使用的组件是 enhancer-echarts 和 enhancer-numbers 组件。

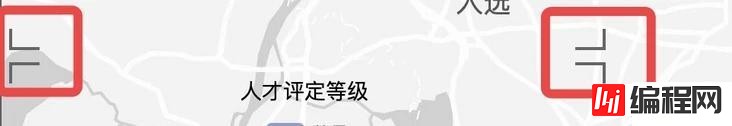
本例中添加了如下CSS内容为每个窗口增加相框, 你可以根据实际情况,设置样式加载的时机,比如帧初始化时。

#page页面编号 .zwindow {
box-shadow:none;
overflow:visible;
}
#page页面编号 .zwindow-header {
box-shadow: none;
}
#page页面编号 .zwindow-body {
box-shadow: none;
border-top: none;
overflow:visible !important;
}
#page页面编号 .zwindow-header:before {
content: '';
position:absolute;
z-index: 33;
top: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-header:after {
content: '';
position:absolute;
z-index: 33;
top: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-body:before {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-bottom: solid 2px #666;
}
#page页面编号 .zwindow-body:after {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-bottom: solid 2px #666;
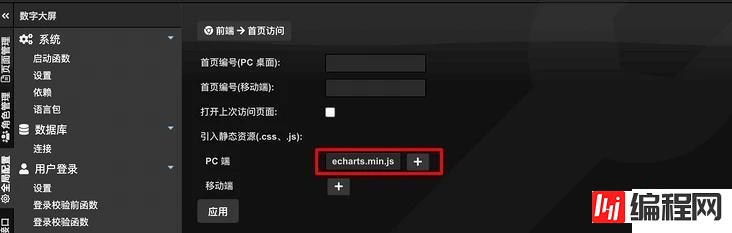
}本例中背景主窗口使用了自定义窗口,包含百度地图对echarts 的扩展实现。地图依赖的 echarts.js 需在全局配置-前端-中提前引入:

感谢各位的阅读!关于“WEB开发中怎么实现炫酷的数字大屏”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: web开发中怎么实现炫酷的数字大屏
本文链接: https://www.lsjlt.com/news/78269.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0