这篇文章主要介绍“CSS+javascript怎么实现页面不同布局的切换”,在日常操作中,相信很多人在CSS+JavaScript怎么实现页面不同布局的切换问题上存在疑惑,小编查阅了各式资料,整理出简单好用
这篇文章主要介绍“CSS+javascript怎么实现页面不同布局的切换”,在日常操作中,相信很多人在CSS+JavaScript怎么实现页面不同布局的切换问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS+JavaScript怎么实现页面不同布局的切换”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
CSS+JavaScript实现页面不同布局的切换
一、关于显示方式的切换
CSS显示方式的切换很常见,最常见的莫过于在文件夹中查看文件的时候,我们可以选择“平铺”、“图标”、“列表”、“详细信息”等,如下图所示:

这是一个不错的功能,可以让用户自定义一些自己喜欢的偏好的显示方式,我们再WEB页面上,同样可以做。这可能说是一种提高用户体验的方法。
获取您见过看某篇文章时,在某个地方会有“大 – 中 – 小”的文字大小切换按钮,我们这里的布局切换与此类似,不过改变的内容或许有差异,复杂度也不一样,布局切换显然要复杂的多。
二、CSS平铺显示与列表显示布局的切换
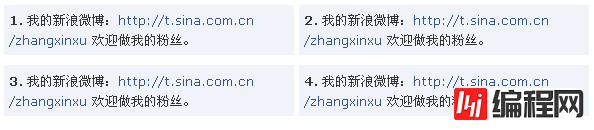
所谓“CSS平铺显示”,就像地面砖一样,一块一块排列的。

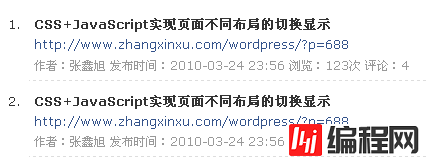
“CSS列表显示”就是一列一列的显示。

上面两张图截自demo。
您可以狠狠地点击这里:平铺显示与列表显示布局的切换demo
demo测试方法就是点击类似于下面标示的图标按钮(下同):

原理简述:
实现的原理说穿了,很简单,就是使用CSS切换列表元素父标签的class,不同的class对应不同的布局方式。举个简单的例子吧:
如下样式代码:
ul.repeat li{width:45%; float:left;}则
<ul><li>***段</li><li>第二段</li></ul>就是列表显示,而
<ul class="repeat"><li>***段</li><li>第二段</li></ul>就是平铺,两者的差别仅仅在于ul的class不同而已。
本文下面两个显示的切换也是同样的原理,至于细节,您可以参见demo页面显示的代码,相信不难理解。
三、CSS列表布局与详细信息布局的切换
这里的切换指的是信息透露多少的切换,举个例子,一张照片会有照片本身,照片标题,照片描述,拍摄时间,拍摄相机等等信息,我们就可以通过切换显示那些类别的信息。
您可以对比下面两种demo截图:

与

您可以狠狠地点击这里:详细信息与列表显示demo,demo使用方法以及原理与上面一致,不赘述。
四、综合:信息显示及布局的同时切换
此段我使用了图片做了个demo,您可以狠狠地点击这里:信息显示及布局的同时切换demo
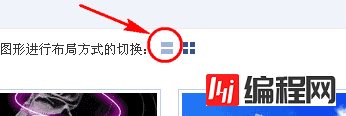
点击下图所示位置进行切换:

于是您会看到类似下面的切换效果:

与

到此,关于“CSS+JavaScript怎么实现页面不同布局的切换”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: CSS+JavaScript怎么实现页面不同布局的切换
本文链接: https://www.lsjlt.com/news/78303.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0