这篇文章主要介绍“css3怎么制作下拉菜单及弹起式选单”,在日常操作中,相信很多人在CSS3怎么制作下拉菜单及弹起式选单问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS3
这篇文章主要介绍“css3怎么制作下拉菜单及弹起式选单”,在日常操作中,相信很多人在CSS3怎么制作下拉菜单及弹起式选单问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS3怎么制作下拉菜单及弹起式选单”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
下拉菜单
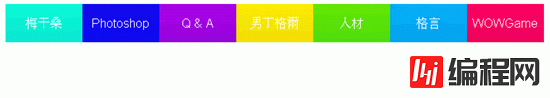
先直接来看效果是怎样:
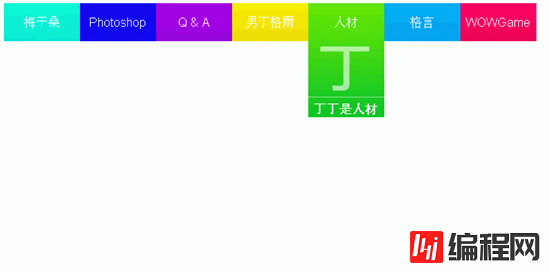
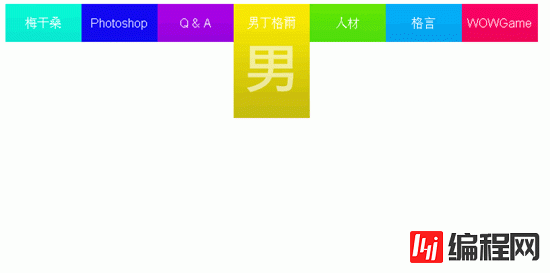
当鼠标移到选单之后,下方会展开并有其它说明内容,我这边是把展开的部份加上图片内容,让它有其它不同的变化。因为这样的动作就像人家庙会时会有舞狮从嘴里丢下贺联一样,所以我才取名为"贺联式选单"。
这样的效果其实只需要 html 及 CSS 配合就能做出来了,我们先来看 HTML 的部份:
检视原始码 HTML
XML/HTML Code复制内容到剪贴板
<body>
<ul>
<li>
<a class="t1" href="#">梅干桑
<div>自我介绍</div>
</a>
</li>
<li>
<a class="t2" href="#">Photoshop
<div>上课囉!!</div>
</a>
</li>
<li>
<a class="t3" href="#">Q & A
<div>问题讨论</div>
</a>
</li>
<li>
<a class="t4" href="#">男丁格尔</a>
</li>
<li>
<a class="t5" href="#">人材
<div>丁丁是人材</div>
</a>
</li>
<li>
<a class="t6" href="#">格言
<div>好话大家说</div>
</a>
</li>
<li>
<a class="t7" href="Http://www.wowgame.tw">WOWGame</a>
</li>
</ul>
</body>
使用 UL 及 LI 来做选单的项目,每一个 LI 中的 A 连结是我们主要的选单内容,而其 DIV 是更进阶的描述内容,若不需要的话则可以不用加。因为我要让每个选单都有不同的背景图,所以还需要帮 A 连结都加一个独立的 class。
然后,我有 7 个 LI 选单项目,因此我还请梅干帮忙准备了 7 张图片(果然还是要专业的来)。接着就能开始动手写 CSS 囉:
检视原始码 CSS
CSS Code复制内容到剪贴板
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul li {
float: left;
}
ul li a {
width: 100px;
height: 50px;
display: block;
line-height: 50px;
overflow: hidden;
text-align: center;
text-decoration: none;
color: #fff;
}
ul li a:hover {
height: 150px;
}
ul li a div {
color: #fff;
line-height: 16px;
font-weight: bold;
margin-top: 73px;
padding-top: 7px;
border-top: 1px dotted #fff;
}
.t1 { background: #08f2d6 url(01.gif); }
.t2 { background: #1209f1 url(02.gif); }
.t3 { background: #a202e2 url(03.gif); }
.t4 { background: #f4e603 url(04.gif); }
.t5 { background: #55df07 url(05.gif); }
.t6 { background: #02a8f3 url(06.gif); }
.t7 { background: #f6025e url(07.gif); }
这边用到的 CSS 语法都是很基础的,比较需要注意的是我们一开始 A 连结的 height 是 50px,所以超过的部份会因为 overflow 为 hidden 的关系而被隐藏起来;另外,当鼠标移到 A 连结后,再额外订了一个 a:hover { } 来把它的 height 撑高,因此原本看不到的背景部份就会显现出来了。
到这边就整个都完成了,一开始浏览时就只有一排的选单
当鼠标移到选项后就会显示完整的背景内容
且我们的选单一样是有超连结的功能,是不是很有趣呢!如果要让效果更优的话,当然还是需要 javascript 的配合才行唷!
弹起式页签选单
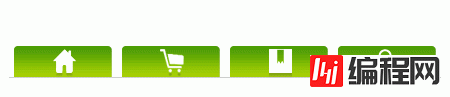
一样先直接来看效果是怎样:
跟上一个例子不同的是在此次是鼠标移到选单后会往上升,就象是突然弹起来一样。
这样的效果一样只需要 HTML 及 CSS 就能做出来了,我们先来看 HTML 的部份:
检视原始码 HTML
XML/HTML Code复制内容到剪贴板
<body>
<ul id="menu">
<li><a href="#" class="home">首页</a></li>
<li><a href="#" class="car">购物车</a></li>
<li><a href="#" class="Good">推荐商品</a></li>
<li><a href="#" class="query">订单查询</a></li>
</ul>
</body>
同样是用 UL 及 LI 来做选单的项目,每一个 LI 中的 A 连结是我们主要的选单内容,且为了让每个选单都有不同的选单图片,所以还帮 A 连结都加一个独立的 class。
接着开始动手写 CSS 囉:
检视原始码 CSS
CSS Code复制内容到剪贴板
#menu {
margin: 20px 0 0;
padding: 0;
height: 62px;
list-style: none;
overflow: hidden;
width: 432px;
border-bottom: 1px solid #ccc;
}
#menu li {
float: left;
padding: 0 5px;
}
#menu li a {
display: block;
width: 98px;
height: 62px;
line-height: 62px;
text-indent: -9999px;
margin-top: 31px;
background-repeat: no-repeat;
}
#menu li a:hover {
margin-top: 1px;
}
.home {background:url(home.gif);}
.car {background:url(car.gif);}
.good {background:url(good.gif);}
.query {background:url(query.gif);}
这边要注意的是 A 连结的 margin-top 是选单图片高的一半 - 31px,所以超过的部份就不会显示出来;另外,当鼠标移到 A 连结后,再额外订了一个 a:hover { } 来减少它的 margin-top,因此原本看不到的背景部份就会显现出来了。
到这边就整个都完成了,一开始浏览时就只有一排的选单
当鼠标移到选项后就会弹起来囉~~
到此,关于“CSS3怎么制作下拉菜单及弹起式选单”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: CSS3怎么制作下拉菜单及弹起式选单
本文链接: https://www.lsjlt.com/news/78309.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0