小编给大家分享一下Bootstrap中Table有什么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!先展示效果图接下来就开始使
小编给大家分享一下Bootstrap中Table有什么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
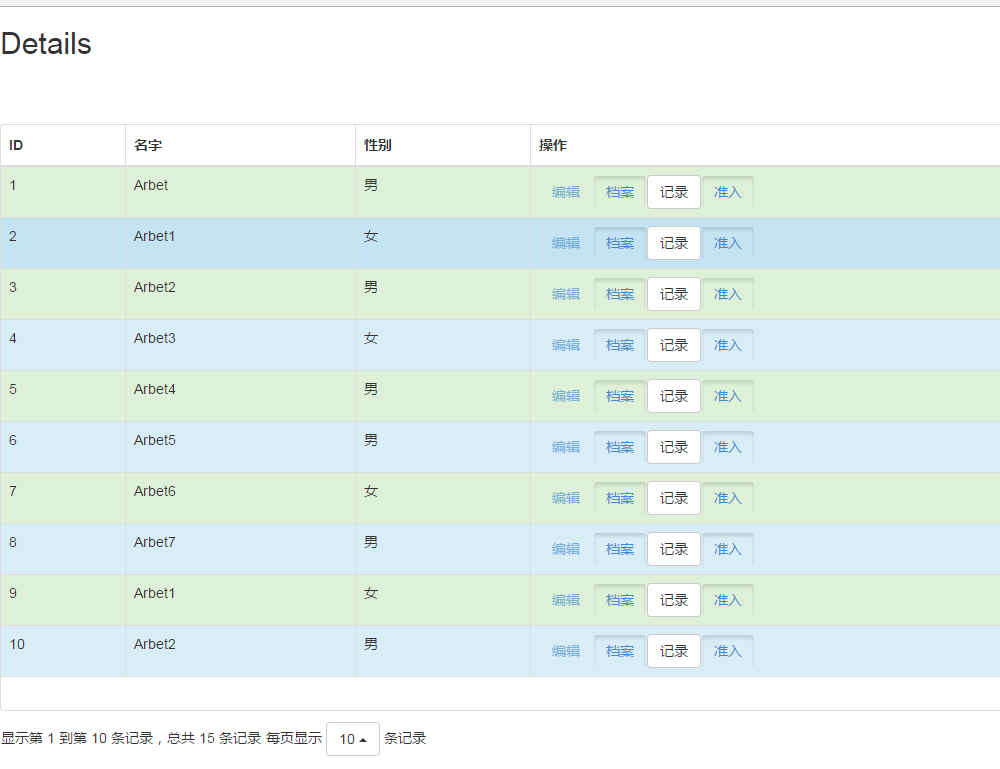
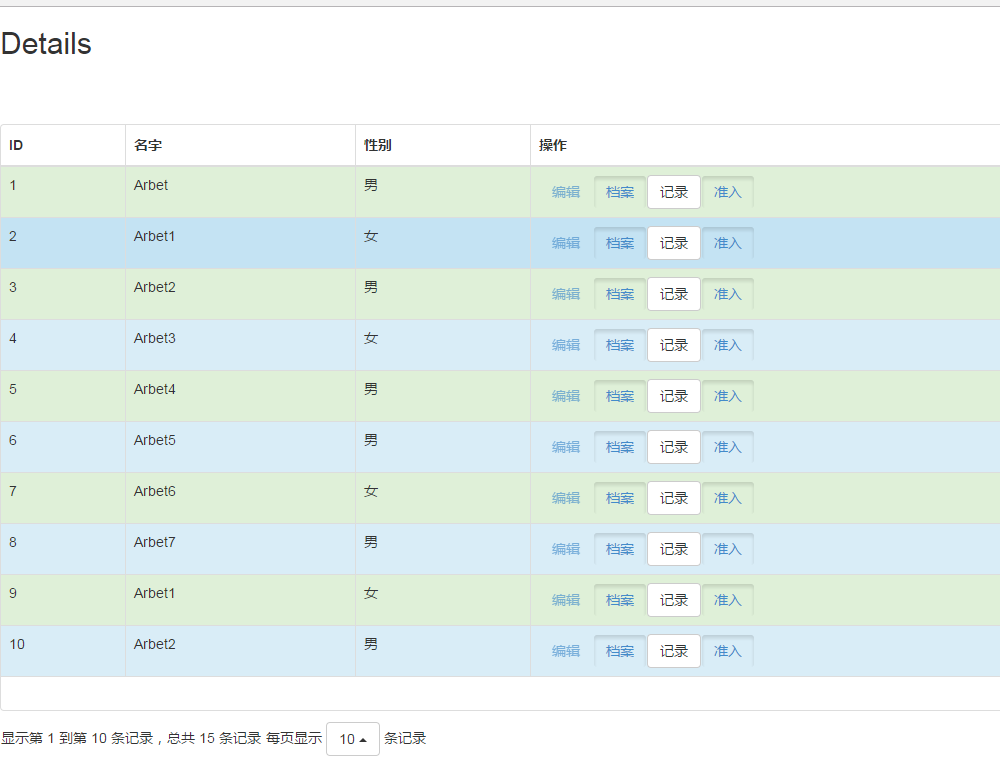
先展示效果图

接下来就开始使用bootstrap Table插件制作表格
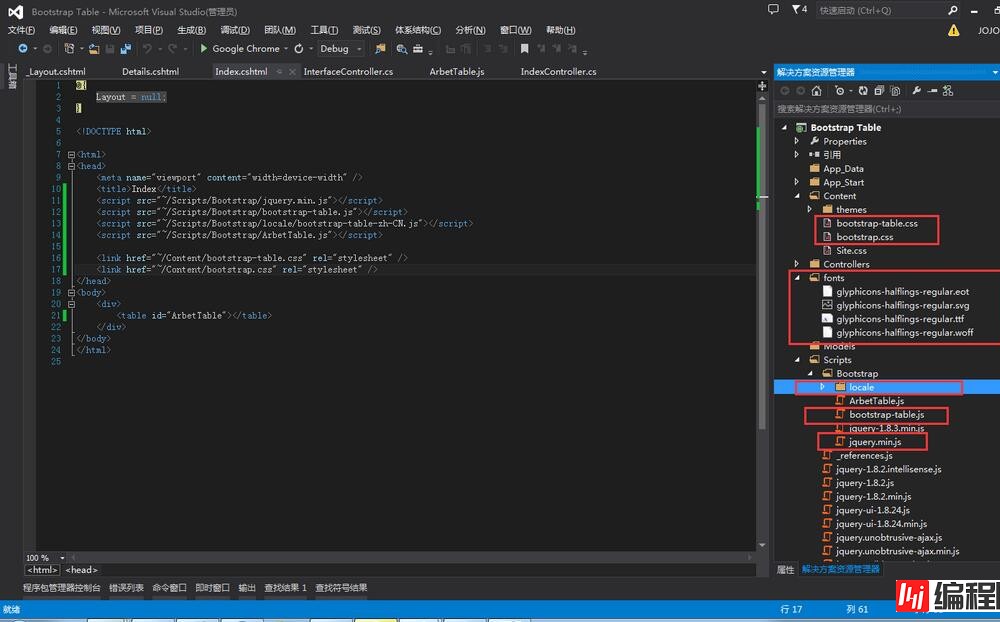
将上述地址下载的插件js放到项目中,分别为js,CSS,fonts

此处有一个细节:locale文件夹的名字不能修改,而且里边的所有语言js,必须全部粘过来
使用步骤:
1、新建一个控制器和视图,该视图引用了_Layout母页版
2、在视图里引用相应的js

在页面上写一个table表格容器,这一句必须要有
<table id="ArbetTable"></table>3、初始化bootstrap Table
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
});4、使用bootstrap Table
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#ArbetTable').bootstrapTable({
url: '/Interface/GetData', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 700, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "no", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [
{
field: 'ID',
title: 'ID'
}, {
field: 'Name',
title: '名字'
}, {
field: 'Sex',
title: '性别'
},
{
field: 'operate',
title: '操作',
formatter: operateFormatter //自定义方法,添加操作按钮
},
],
rowStyle: function (row, index) {
var classesArr = ['success', 'info'];
var strclass = "";
if (index % 2 === 0) {//偶数行
strclass = classesArr[0];
} else {//奇数行
strclass = classesArr[1];
}
return { classes: strclass };
},//隔行变色
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset:params.offset
};
return temp;
};
return oTableInit;
};
function operateFormatter(value, row, index) {//赋予的参数
return [
'<a class="btn active disabled" href="#">编辑</a>',
'<a class="btn active" href="#">档案</a>',
'<a class="btn btn-default" href="#">记录</a>',
'<a class="btn active" href="#">准入</a>'
].join('');
}5、后台url返回数据
public ActionResult GetData(int limit, int offset)
{
var data = new List<object>(){new { ID=1, Name="Arbet", Sex="男"},
new { ID= 2, Name="Arbet1", Sex="女" },
new {ID=3, Name="Arbet2",Sex="男" },
new {ID=4, Name="Arbet3",Sex="女" },
new {ID=5, Name="Arbet4",Sex="男" },
new {ID=6, Name="Arbet5",Sex="男" },
new {ID=7, Name="Arbet6",Sex="女" },
new {ID=8, Name="Arbet7",Sex="男" },
new { ID=9, Name="Arbet1", Sex="女" },
new {ID=10, Name="Arbet2",Sex="男" },
new {ID=11, Name="Arbet3",Sex="女" },
new {ID=12, Name="Arbet4",Sex="男" },
new {ID=13, Name="Arbet5",Sex="男" },
new {ID=14, Name="Arbet6",Sex="女" },
new {ID=15, Name="Arbet7",Sex="男" }
};
var total = data.Count;
var rows = data.Skip(offset).Take(limit).ToList();
return JSON(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}在本文中,博主以匿名集合来设置数据,大家可以通过查询数据库获取数据
在此需要注意:返回的参数必须是total和rows,total返回数据集总个数,rows返回table的json格式
6、展示效果

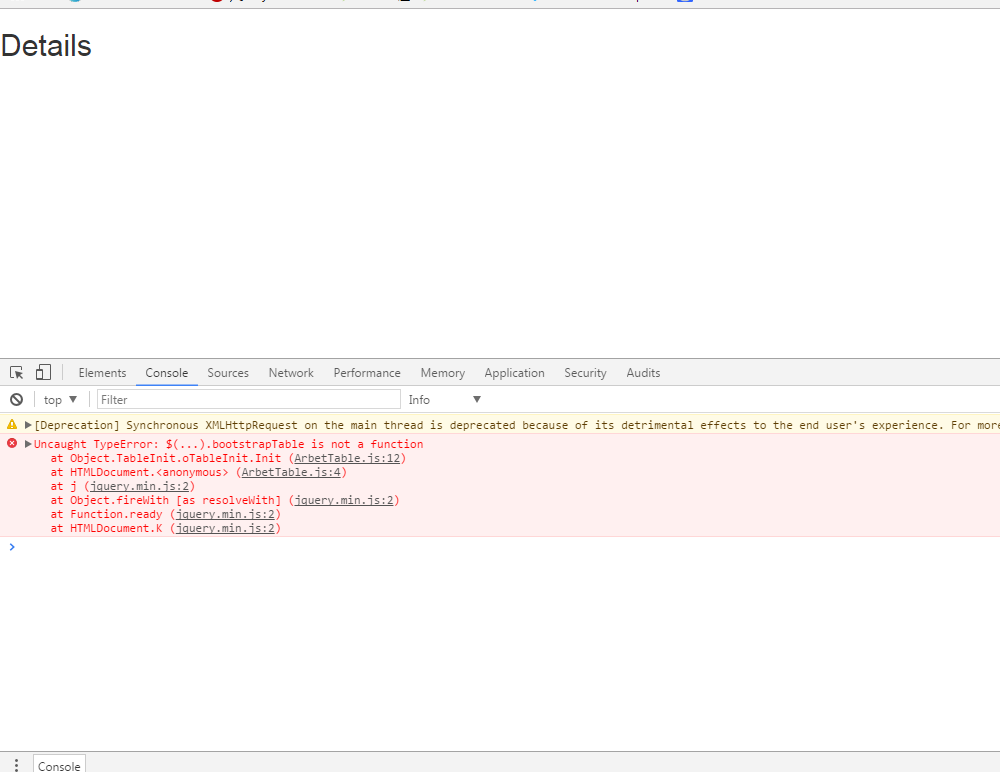
发现出现了这个bug,这是怎么回事
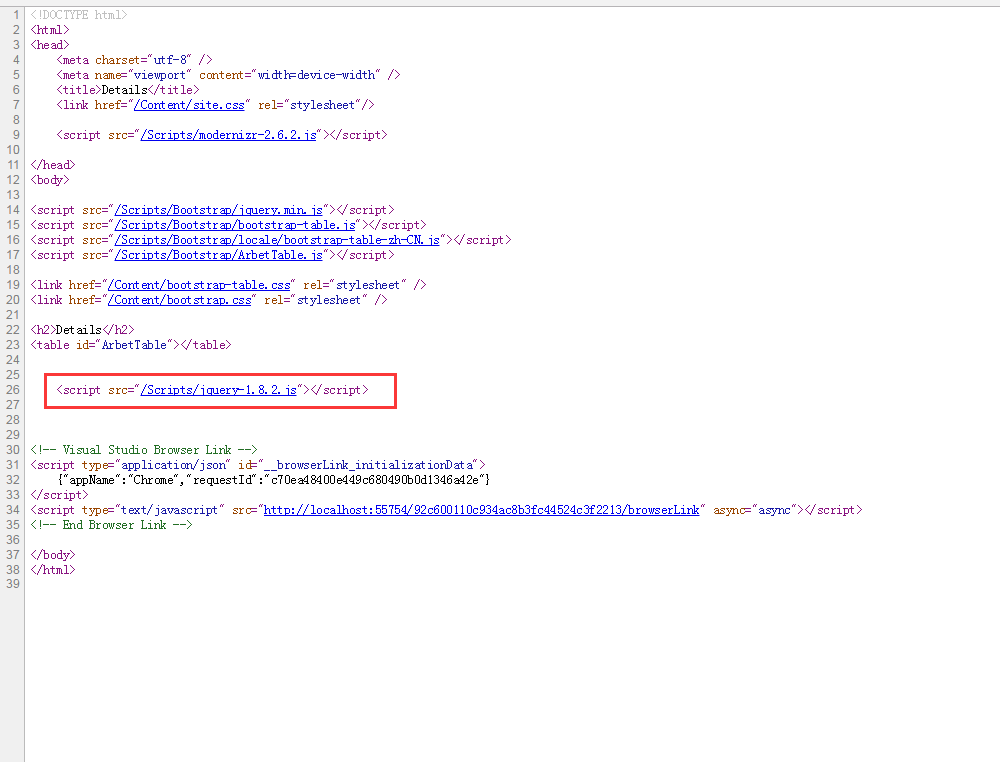
在浏览器上打开源代码

发现多了一些其他js文件,这是layout母页版里引入的js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@*@Scripts.Render("~/bundles/Jquery")*@
@RenderSection("scripts", required: false)
</body>
</html>把上图中的红框里的js文件注释掉再运行

发现成功了!这是因为JS库文件的引用是有顺序的,必须先引用JQuery库文件,再引用插件js
以上是“Bootstrap中Table有什么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: Bootstrap中Table有什么用
本文链接: https://www.lsjlt.com/news/78407.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0