这篇文章将为大家详细讲解有关xmlplus组件如何实现下拉刷新,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。如何实现一个简单的下拉刷新组件。目标组件分析和前面在设计组件时
这篇文章将为大家详细讲解有关xmlplus组件如何实现下拉刷新,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
如何实现一个简单的下拉刷新组件。

目标组件分析
和前面在设计组件时的做法一样,我们先想想看最终的成品组件是如何使用的,这需要点想像力。下拉刷新组件看成一个容器组件是合理的,用户可以对容器的内容进行下拉操作。如果用户完成了完整的下拉触发操作,该组件应该会有下拉完成的事件反馈,假定这个事件名为 ready。根据以上的分析,我们很有可能得到下面的一个该组件的应用示例。
Example1: {
xml: `<PullRefresh id='example'>
<h2>Twitter</h2>
<h3>Loren Brichter</h3>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
}
}示例中的使用方式是非常简洁的,但我们还漏了一点。如果你用过一些新闻客户端,在某些情况下,此客户端会自动触发下拉刷新操作。比如,刚进入客户端页面或者由于软件推送机制产生的被动列表更新,这都将导致客户端下拉刷新操作的触发。所以如上的 PullRefresh 组件还应该提供一个触发自动刷新的操作接口。好了,下面是加入下拉刷新接口的应用示例。
Example2: {
xml: `<PullRefresh id='example'>
<h2>Twitter</h2>
<h3>Loren Brichter</h3>
<button id='refresh'>click</button>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
sys.refresh.on("click", items.example.refresh);
}
}基本框架
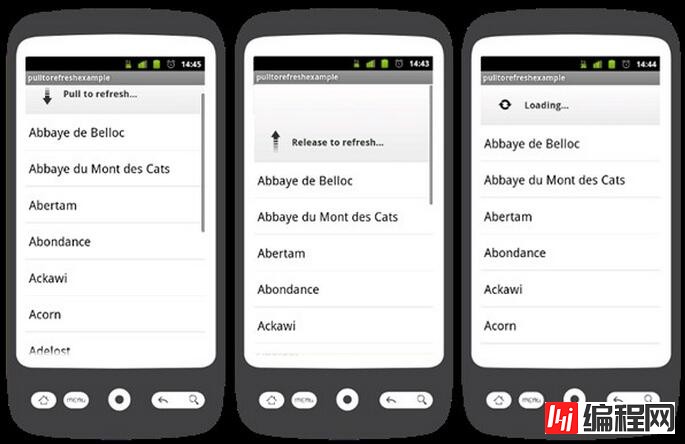
现在让我们把目光转移到下拉刷新组件的内部,看看该如何去实现。观察文章开始部分的大图,很自然地我们可以将整个组件划分为三个子组件,如下面的 XML 文档所示。
<div id="refresh">
<Status id="status"/>
<div id="content"></div>
</div>外围 div 元素包含两个子组件:其中一个是状态指示条,用于显示“下拉刷新”、“松开刷新”、“加载中...”以及“刷新成功”四个状态提示,这里暂时使用未定义的 Status 组件替代;另一个 div 元素用于容纳下拉刷新组件的包含内容。到现在,大概可以想得出该组件的工作逻辑了,于是我们可以给出下面的一个基本的组件框架。
PullRefresh: {
CSS: "#refresh { position: relative; height: 100%;...}",
xml: `<div id="refresh">
<Status id="status"/>
<div id="content"/>
</div>`,
map: { appendTo: "content" },
fun: function (sys, items, opts) {
sys.content.on("touchstart", e => {
// 侦听 touchmove 和 touchend事件
});
function touchmove(e) {
// 1 处理状态条与内容内面跟随触点移动
// 2 根据触点移动的距离显示相当的状态条内容
}
function touchend(e) {
// 1 移除 touchmove 和 touchend 事件
// 2 根据触点移动的距离决定返回原始状态或者进入刷新状态并派发事件
}
}
}状态条的实现
如前面提到的,状态条组件包含四个状态提示,并且每一时刻仅显示一个状态。对于状态的切换,这里会先用到我们下一章将讲到的路由组件 ViewStack,这里仅需要了解如何使用即可。组件 ViewStack 对外只显示子级的一个子组件,同时侦听一个 switch 事件,该事件的派发者携带了一个切换到的目标对象的名称,也就是 ID。该组件根据这个 ID 来切换到目标视图。下面是状态条组件的完整实现。
Status: {
css: "#statusbar { height: 2.5em; line-height: 2.5em; text-align: center; }",
xml: <ViewStack id="statusbar">
<span id="pull">下拉刷新</span>
<span id="ready">松开刷新</span>
<span id="loading">加载中...</span>
<span id="success">刷新成功</span>
</ViewStack>,
fun: function (sys, items, opts) {
var stat = "pull";
function getValue() {
return stat;
}
function setValue(value) {
sys.statusbar.trigger("switch", stat = value);
}
return Object.defineProperty({}, "value", { get: getValue, set: setValue });
}
}该组件提供一个 value 接口用户设置与获取组件的显示状态。父级组件可根据不同的时机调用该接口。
最终实现
有了上面的储备,让我们来填充完下拉刷新组件的细节。下拉刷新过程中会涉及到动画,对于动画目前一般有两种选择,可以使用 Jquery 动画函数,也可以是 css3,这需要看各人喜好了。这里我们选择使用 css3 来实现。为清晰起见,下面的实现仅给出函数部分,其余部分同上。
PullRefresh: {
fun: function (sys, items, opts) {
var startY, height = sys.status.height();
sys.content.on("stouchstart", e => {
if (items.status.value == "pull") {
startY = e.y;
sys.content.on("touchmove", touchmove).on("touchend", touchend);
sys.content.css("transition", "").prev().css("transition", "");
}
});
function touchmove(e) {
var offset = e.y - startY;
if ( offset > 0 ) {
sys.content.css("top", offset + "px");
sys.status.css("top", (offset - height) + "px");
items.status(offset > height ? "ready" : "pull");
}
}
function touchend (e) {
var offset = e.y - startY;
sys.content.off("touchmove").off("touchend");
sys.content.css("transition", "all 0.3s ease-in 0s").prev().css("transition", "all 0.3s ease-in 0s");
if ( offset < height ) {
sys.content.css("top", "0").prev().css("top", -height + "px");
} else {
items.status.value = "release";
sys.refresh.once("complete", complete);
sys.content.css("top", height + "px").prev().css("top", "0").trigger("ready");
}
}
function complete() {
items.status.value = "message";
setTimeout(() => {
sys.content.css("top", "0").prev().css("top", -height + "px");
sys.content.once("WEBkitTransitionEnd", e => items.status.value = "pull");
}, 300);
}
}
}关于“xmlplus组件如何实现下拉刷新”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: xmlplus组件如何实现下拉刷新
本文链接: https://www.lsjlt.com/news/78522.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0