本篇内容介绍了“HTML5怎么制作时钟动画”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!<canva
本篇内容介绍了“HTML5怎么制作时钟动画”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
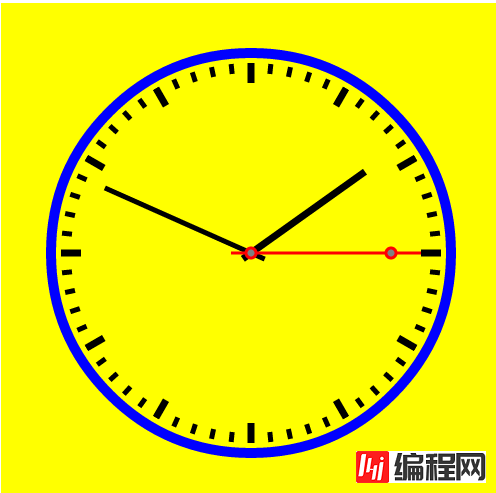
<canvas id="clock" width="500" height="500" style="background-color: yellow"></canvas>
代码如下:
var clock=document.getElementById("clock");
var cxt=clock.getContext("2d");
function drawNow(){
var now=new Date();
var hour=now.getHours();
var min=now.getMinutes();
var sec=now.getSeconds();
hour=hour>12?hour-12:hour;
hour=hour+min/60;
//表盘(蓝色)
cxt.lineWidth=10;
cxt.strokeStyle="blue"
cxt.beginPath();
cxt.arc(250,250,200,0,360,false);
cxt.closePath();
cxt.stroke();
//刻度
//时刻度
for(var i=0;i<12;i++){
cxt.save();
cxt.lineWidth=7;
cxt.strokeStyle="black";
cxt.translate(250,250);
cxt.rotate(i*30*Math.PI/180);//旋转角度 角度*Math.PI/180=弧度
cxt.beginPath();
cxt.moveTo(0,-170);
cxt.lineTo(0,-190);
cxt.closePath();
cxt.stroke();
cxt.restore();
}
//分刻度
for(var i=0;i<60;i++){
cxt.save();
//设置分刻度的粗细
cxt.lineWidth=5;
//重置画布原点
cxt.translate(250,250);
//设置旋转角度
cxt.rotate(i*6*Math.PI/180);
//画分针刻度
cxt.strokeStyle="black";
cxt.beginPath();
cxt.moveTo(0,-180);
cxt.lineTo(0,-190);
cxt.closePath();
cxt.stroke();
cxt.restore();
}
//时针
cxt.save();
// 设置时针风格
cxt.lineWidth=7;
cxt.strokeStyle="black";
cxt.translate(250,250);
cxt.rotate(hour*30*Math.PI/180);
cxt.beginPath();
cxt.moveTo(0,-140);
cxt.lineTo(0,10);
cxt.closePath();
cxt.stroke();
cxt.restore();
//分针
cxt.save();
cxt.lineWidth=5;
cxt.strokeStyle="black";
//设置异次元空间分针画布的中心
cxt.translate(250,250);
cxt.rotate(min*6*Math.PI/180);
cxt.beginPath();
cxt.moveTo(0,-160);
cxt.lineTo(0,15);
cxt.closePath();
cxt.stroke()
cxt.restore();
//秒针
cxt.save();
//设置秒针的风格
//颜色:红色
cxt.strokeStyle="red";
cxt.lineWidth=3;
//重置原点
cxt.translate(250,250);
//设置角度
//cxt.rotate(330*Math.PI/180);
cxt.rotate(sec*6*Math.PI/180);
cxt.beginPath();
cxt.moveTo(0,-170);
cxt.lineTo(0,20);
cxt.closePath();
cxt.stroke();
//画出时针,分针,秒针的交叉点
cxt.beginPath();
cxt.arc(0,0,5,0,360,false);
cxt.closePath();
//设置填充
cxt.fillStyle="gray";
cxt.fill();
//cxt.strokeStyle="red";
cxt.stroke();
//画出秒针的小圆点
cxt.beginPath();
cxt.arc(0,-140,5,0,360,false);
cxt.closePath();
//设置填充
cxt.fillStyle="gray";
cxt.fill();
//cxt.strokeStyle="red";
cxt.stroke();</p>
<p> cxt.restore();</p>
<p>}
function drawClock(){
cxt.clearRect(0,0,500,500);
drawNow();
}
drawNow();
setInterval(drawClock,1000);

“html5怎么制作时钟动画”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: html5怎么制作时钟动画
本文链接: https://www.lsjlt.com/news/78544.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0