这篇文章主要介绍“css3中box-sizing属性的作用”,在日常操作中,相信很多人在CSS3中box-sizing属性的作用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”
这篇文章主要介绍“css3中box-sizing属性的作用”,在日常操作中,相信很多人在CSS3中box-sizing属性的作用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS3中box-sizing属性的作用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
简介
box-sizing属性包括content-box(default),border-box,padding-box。
1、content-box,border和padding不计算入width之内
2、padding-box,padding计算入width内
3、border-box,border和padding计算入width之内,其实就是怪异模式了~
注意:
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
使用时:
-WEBkit-box-sizing: 100px; // for iOS-safari, Android
-moz-box-sizing:100px; //for ff
box-sizing:100px; //for other
示例如下:
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
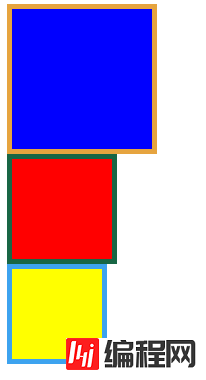
</style>截图(ff):

到此,关于“CSS3中box-sizing属性的作用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: CSS3中box-sizing属性的作用
本文链接: https://www.lsjlt.com/news/78550.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0