本篇内容主要讲解“CSS怎么设置指定网格的大小和位置”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css怎么设置指定网格的大小和位置”吧!之前我们去了一个如何去
本篇内容主要讲解“CSS怎么设置指定网格的大小和位置”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css怎么设置指定网格的大小和位置”吧!
之前我们去了一个如何去定义网格线的大小,这次来点不一样的。我们来看看一个小栗子。
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
div:first-child{
grid-row: 1 / span 2;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</article>
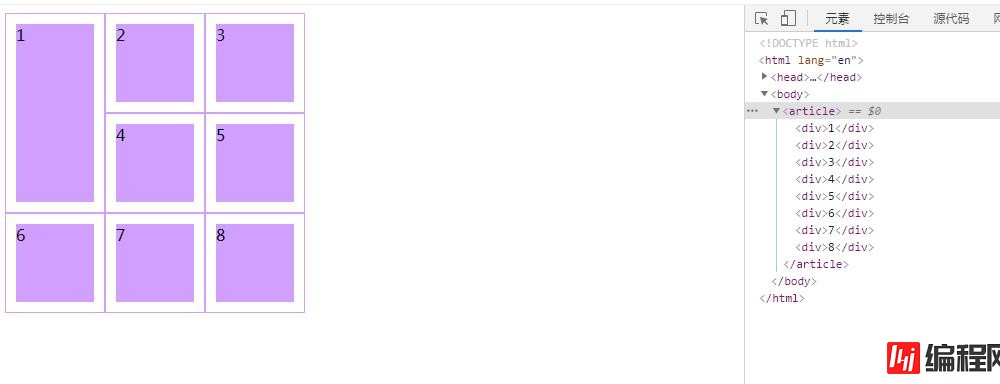
</body>这个小例子的结果是

这个例子与上一篇文章的例子极为相似,都是300*300的盒子里,都是有几个盒子,不同的可能就是这次只有8个盒子,而上一次有9个盒子吧。还有什么不同吗?我们看一下一号小盒子,它是不是多占了一个小格子,难怪没有了9号小盒子。
那我们来看一下是什么属性导致的吧。
grid-row 属性是一种 grid-row-start (en-US) 和 grid-row-end (en-US) 的缩写(shorthand)形式,它定义了网格单元与网格行(row)相关的尺寸和位置,可以通过在网格布局中的基线(line),跨度(span),或者什么也不做(自动),从而指定 grid area 的行起始与行结束。
如果指定了两个 <grid-line> 值,那么斜杠号前的值就被指定为 grid-row-start,斜杠后面的值就被指定为 grid-row-end 的值。
它是以下属性的简写属性:
grid-row-start
grid-row-end
我们来看看这个属性的语法格式。
grid-row: grid-row-start / grid-row-end;其中grid-row-start代表着从哪行开始显示项目;grid-row-end代表着在哪条行线上停止显示项目,或者横跨多少行。
需要注意的是:
IE11 不支持网格单元的自动布置。除非显式地注释 -ms-grid-column 和 -ms-grid-row,否则所有单元都会在网格的第一行/列结束。
到此,相信大家对“css怎么设置指定网格的大小和位置”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: css怎么设置指定网格的大小和位置
本文链接: https://www.lsjlt.com/news/78570.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0