这篇文章给大家分享的是有关如何实现基于React+webpack的多页面应用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。项目目录介绍:打包后文件目录:打包成cli如果你厌烦了新
这篇文章给大家分享的是有关如何实现基于React+webpack的多页面应用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
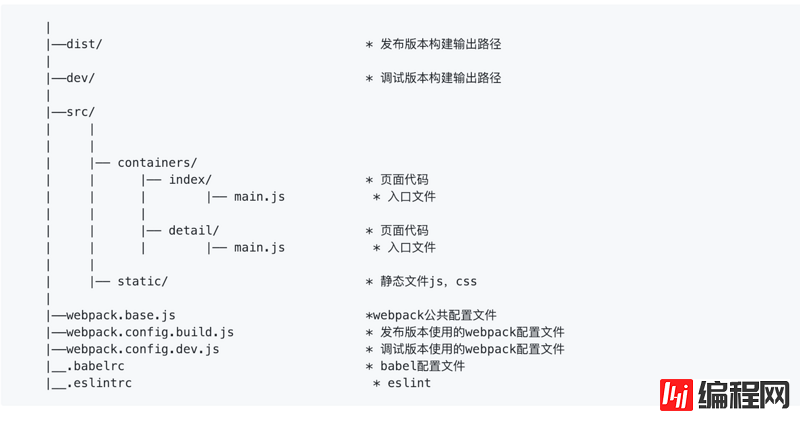
项目目录介绍:

打包后文件目录:

打包成cli如果你厌烦了新项目的复制、粘贴,也可以构建成cli
1,首先创建个文件夹,npm init初始化项目;
2, 创建bin目录,touch index.js 编写配置文件;
const commander = require('commander');
const inquirer = require('inquirer');
const download = require('download-git-repo')
const ora = require('ora');
const questions = [
{
type: 'input',
name: 'projectName',
message: 'project name:',
filter: function (val) {
return val;
}
}
]
commander
.option('init', 'create project')
.version('1.0', '-v, --version')
commander
.command('init')
.description('')
.action(() => {
inquirer.prompt(questions).then(answers => {
const { projectName } = answers;
const spinner = ora('Loading unicorns').start();
spinner.color = 'green';
spinner.text = 'downloading template...';
download('direct:https://GitHub.com/ivan-GM/live', projectName, { clone: true }, (err) => {
if (err) {
console.log(err)
} else {
spinner.stop()
console.log('sucess')
}
})
})
});
commander.parse(process.argv);3,添加命令:打开package.JSON
"bin": {
"my-cli": "./bin/index.js"
},4,发布npm
感谢各位的阅读!关于“如何实现基于react+WEBpack的多页面应用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 如何实现基于react+webpack的多页面应用
本文链接: https://www.lsjlt.com/news/78675.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0