这篇文章主要介绍Vue响应式的注意事项有哪些,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!响应式data<div id = "exp&q
这篇文章主要介绍Vue响应式的注意事项有哪些,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
响应式data
<div id = "exp">{{ message }}</div>
const vm = new Vue({
el: '#exp',
data: {
message: 'This is A'
}
})
vm.message = 'This is B' // 响应式
vm._message = 'This is C' // 非响应式上述代码中,data是Vue实例的数据对象,当实例初始化时,Vue 会遍历 data 中的所有属性,并且使用 Object.definePropery 把这些属性全都转为 getter/setter ,从而让 data 的属性能够响应数据变化。另外,Object.defineProperty 是 ES5 中一个无法 shim(垫片) 的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器的原因。对象必须是纯粹的对象 (含有零个或多个的 key/value 键值对):浏览器 api 创建的原生对象。所以,在data中声明过的message是响应式数据,而由于_message是在data外使用 Vue 实例增加的数据,所以亦不属于响应式。
关于Object.definePropery
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回这个对象。这个API是实现响应式数据的关键所在。
Syntax: Object.defineProperty(obj, prop, descriptor)
obj: 要定义属性的对象
prop: 要定义或修改的属性的名称
descriptor: 将被定义或修改的属性描述符。
Tips: 要知道ECMAScript中有两种属性:数据属性和访问器属性。这里的descriptor可取值有数据属性和访问器属性。
数据属性: 包含一个数据值的位置,在此位置可以进行读写操作,有以下特性:
[[Configurable]]:对属性的操作可配置性开关,如删除,修改。默认值为true。
[[Enumberble]]:是否可枚举(通过for-in)。默认值为true。
[[Writable]]:能否修改属性的值。默认值为true。
[[value]]:包含这个属性的数据值,读取时从该位置读,写入时把新值存到该位置。默认值为undefined。
访问器属性: 不包含数据值,包含一个函数对(getter/setter)。特性如下:
[[Configurable]]:对属性的操作可配置性开关,如删除,修改。默认值为true。
[[Enumberble]]:是否可枚举(通过for-in)。默认值为true。
[[Get]]:读取属性时调用的函数。默认值为undefined。
[[Set]]:写入属性时调用的函数。默认值为undefined。
Tips: 在读取访问器属性时,就会调用getter函数,该函数负责返回有效的值;在写入访问器属性时,会调用setter函数
并传入新值,该函数负责决定如何处理数据,但是这两个函数不一定非要同时存在。Vue便是利用getter/setter这一特性来实现的响应系统。
示例代码:
// 定义一个book对象,_year和edition都属于数据属性。
var book = {
_year : 2004,
edition : 1
};
// 对book对象创建 year 访问器属性。
Object.defineProperty(book, "year",{
// 读取 year 访问器属性时,get() 方法返回 _year 的值。
get : function () {
console.info(this._year, 'get'); // 2004
return this._year;
},
// 写入 year 访问器属性时,set() 方法对新值进行操作。
set : function (newValue) {
if (newValue > 2004) {
this._year = newValue;
console.info(this._year, 'set') // 2005
this.edition += newValue - 2004;
}
}
});
// 读取 year 访问器属性时会返回_year的值。
book.year;
// 写入 year 访问器属性时会调用set() 函数,进行操作。
book.year = 2005;
console.info(book.edition) // 2
console.info(book) // 此处藏有彩蛋。watcher
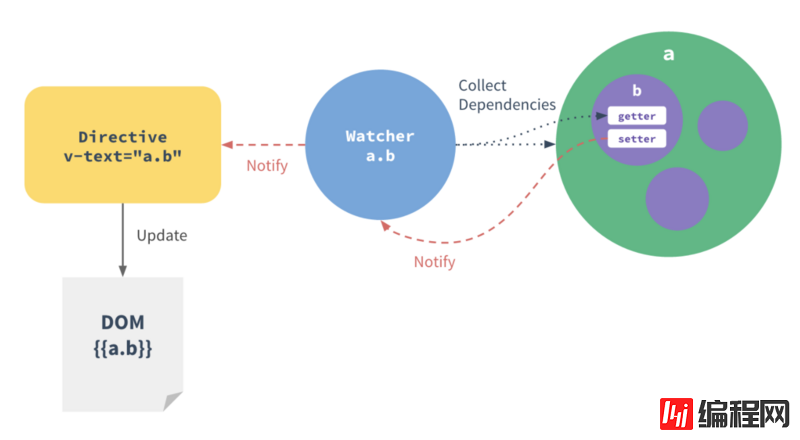
官方表述:每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
如下图所示:

Tips:模板中每个指令/数据绑定都有一个对应的 watcher 对象。其中 watcher扮演的角色相当于是一个纽带,这个纽带的作用就是依赖收集。
变化检测
1·(Object.observe的废弃),Vue不能检测对象属性的添加或删除,因此属性必须在data对象上,但是可以使用Vue.set(Object,key,value) 来将响应属性添加到对象上 (vm.$set 实例方法Vue.set全局方法)。
2.使用(Object.assign() 或者_.extend() )方法添加属性,不会触发更新,这时3建议使用oldobject=Object.assign({},oldobject,{key1:value1,key2:value2})
3.Vue不允许动态添加 根级响应式属性,所有初始实例必须声明(空值也需要)
4.在数据变化之后立即使用 vm.$nextTick(calllback) 实现在Dom更新后操作
文中还有部分深层细节没有讲述到,后续我也会接着更新系列文章来进一步深深深究vue底层的响应式原理,SYNT。
以上是“Vue响应式的注意事项有哪些”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: Vue响应式的注意事项有哪些
本文链接: https://www.lsjlt.com/news/79178.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0