这篇文章将为大家详细讲解有关Vue框架与koa框架通信及服务器跨域配置的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。前后端框架(本例中是vue和koa)如何发送
这篇文章将为大家详细讲解有关Vue框架与koa框架通信及服务器跨域配置的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
前后端框架(本例中是vue和koa)如何发送请求?获取响应?
以及跨域问题如何解决?

vue部分:
import App from './App.vue'
import AxiOS from 'axios'
new Vue({
el: '#app',
render: h => h(App),
mounted(){
Axios({
method: 'get',
url: 'Http://localhost:3000',
}).then((response) => {
console.log(response);
})
}
})koa部分:
const Koa = require('koa');
const cors = require('koa-cors');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
app.use(cors());
app.use(main);
app.listen(3000);
console.log("服务已启动");坑集锦:
1.单纯引入koa框架并且开启服务,会出现跨域错误
XMLHttpRequest cannot load http://localhost:3000/. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8080';; is therefore not allowed access.
bundle.js:1200 Uncaught (in promise) Error: Network Error
at createError (bundle.js:1200)
at XMLHttpRequest.handleError (bundle.js:1046)2.跨域方案尝试
①引入cors模块(失败,TypeError: res.setHeader is not a function)
const cors = require('cors');
app.use(cors());②引入koa-cors模块(成功,解决跨域问题,并正确返回数据)
const cors = require('koa-cors');
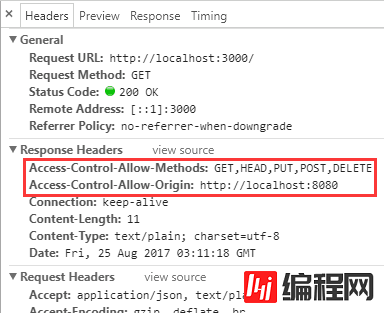
app.use(cors())此时会在新的http response的头部信息中会新增2个字段。
Access-Control-Allow-Methods:GET,HEAD,PUT,POST,DELETEAccess-Control-Allow-Origin:http://localhost:8080

现在我们来宏观分析一下,跨域失败以及成功的深层次原因是什么?
客户端(http://localhost:8080)
服务端:(http://localhost:3000)
跨域请求失败是谁的原因?
服务器的原因。
为什么这么说?
因为在服务器端引入koa-cors之前,注意,是服务器端,我们的跨域访问失败。
而在服务器引入跨域请求模块koa-cors之后,而客户端没有做任何改变,跨域访问就成功了。
具体来说,就是在返回的请求头里加入了2个跨域请求的字段,上文也给出了详细的HTTP定义。
一个代表支持的请求方法,本例中是get方法。
一个代表允许使用上述方法的域,本例中是http://localhost:8080。
1.那么聪明的你就会问了,koa-cors本质上是一个node模块,这个模块是怎么做到支持跨域访问到呢?
我想koa-cors肯定调用了node模块http,其余模块暂时未知。
2.那么聪明的你又会想到,axios呢,它的内部工作原理是什么?
我想肯定用到了的XMLHttpRequest这个对象,基于XMR对象做了封装,暂且知道这么多。
3.所以说聪明的你会有一个领悟!
node模块不止是能在服务器端调用,在客户端也可以调用。
说清楚一点,就是node模块不止能够封装node.js引擎的api,而且能封装WEB V8引擎的api。
若是想问原因的话,我想是因为node是基于V8y引擎开发的服务器环境,因此v8 api基本上是通用的,暂时这么理解。
所以说,前端开发模块化编程趋势下,nodejs必须要会,因为二者都是在强大的V8引擎驱动下工作的。
最后说个微观的坑...
下面的代码中,app.use(cors());必须在app.use(main);之前。
const Koa = require('koa');
const cors = require('koa-cors');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
app.use(cors());
app.use(main);
app.listen(3000);
console.log("服务已启动");关于“vue框架与koa框架通信及服务器跨域配置的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: vue框架与koa框架通信及服务器跨域配置的示例分析
本文链接: https://www.lsjlt.com/news/79274.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-11
2024-05-11
2024-05-10
2024-05-07
2024-04-30
2024-04-30
2024-04-30
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0