这篇文章主要介绍HTML5如何实现女王节表白神器,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!效果图如下所示: 开发三八女王节表白神器运用到的知识点:css33
这篇文章主要介绍HTML5如何实现女王节表白神器,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
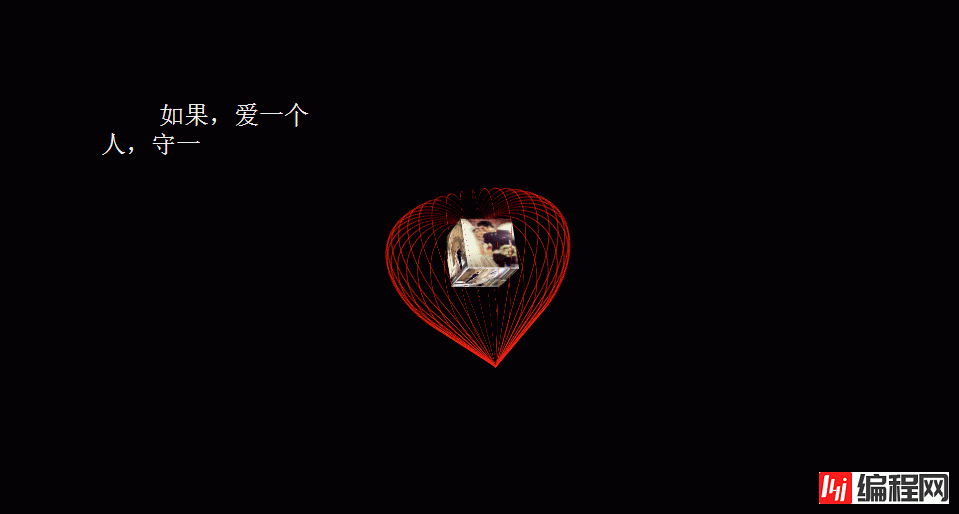
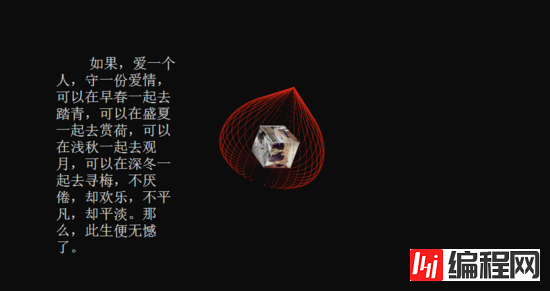
效果图如下所示:


开发三八女王节表白神器运用到的知识点:css33D场景、3D变换、爱心制作技巧、3D立方体制作技巧、自定义动画,原生js DOM节点操作、循环等。
:point_down:html代码:
<div id="display">
</div>
<div class='heart3d'>
<div class='rib1'></div>
<div class='rib2'></div>
<div class='rib3'></div>
<div class='rib4'></div>
<div class='rib5'></div>
<div class='rib6'></div>
<div class='rib7'></div>
<div class='rib8'></div>
<div class='rib9'></div>
<div class='rib10'></div>
<div class='rib11'></div>
<div class='rib12'></div>
<div class='rib13'></div>
<div class='rib14'></div>
<div class='rib15'></div>
<div class='rib16'></div>
<div class='rib17'></div>
<div class='rib18'></div>
<div class='rib19'></div>
<div class='rib20'></div>
<div class='rib21'></div>
<div class='rib22'></div>
<div class='rib23'></div>
<div class='rib24'></div>
<div class='rib25'></div>
<div class='rib26'></div>
<div class='rib27'></div>
<div class='rib28'></div>
<div class='rib29'></div>
<div class='rib30'></div>
<div class='rib31'></div>
<div class='rib32'></div>
<div class='rib33'></div>
<div class='rib34'></div>
<div class='rib35'></div>
<div class='rib36'></div>
<div class="per">
<div class="img"><img width="50" height="50" src="images/1.jpg" /></div>
<div class="img"><img width="50" height="50" src="images/2.jpg" /></div>
<div class="img"><img width="50" height="50" src="images/3.jpg" /></div>
<div class="img"><img width="50" height="50" src="images/4.jpg" /></div>
<div class="img"><img width="50" height="50" src="images/5.jpg" /></div>
<div class="img"><img width="50" height="50" src="images/6.jpg" /></div>
</div>
</div>:point_down:CSS代码:
<style>
*{margin:0px;padding:0px;}
body{background:#000;}
.heart3d {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 100px;
height: 160px;
transfORM-origin:center center center;
transform-style: preserve-3d;
animation: spin 15s infinite linear;
}
#display{width:200px;color:white;font-size:24px;white-space:normal;text-indent:55px;position:absolute;left:100px;top:100px;}
.heart3d [class^="rib"] {
position: absolute;
width: 100px;
height: 160px;
border: solid #f22613;
border-width: 1px 1px 0 0;
border-radius: 50% 50% 0 / 40% 50% 0;
}
.heart3d [class$="1"] {
transform: rotateY(10deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="2"] {
transform: rotateY(20deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="3"] {
transform: rotateY(30deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="4"] {
transform: rotateY(40deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="5"] {
transform: rotateY(50deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="6"] {
transform: rotateY(60deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="7"] {
transform: rotateY(70deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="8"] {
transform: rotateY(80deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="9"] {
transform: rotateY(90deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="10"] {
transform: rotateY(100deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="11"] {
transform: rotateY(110deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="12"] {
transform: rotateY(120deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="13"] {
transform: rotateY(130deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="14"] {
transform: rotateY(140deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="15"] {
transform: rotateY(150deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="16"] {
transform: rotateY(160deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="17"] {
transform: rotateY(170deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="18"] {
transform: rotateY(180deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="19"] {
transform: rotateY(190deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="20"] {
transform: rotateY(200deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="21"] {
transform: rotateY(210deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="22"] {
transform: rotateY(220deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="23"] {
-WEBkit-transform: rotateY(230deg) rotateZ(45deg) translateX(30px);
transform: rotateY(230deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="24"] {
transform: rotateY(240deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="25"] {
transform: rotateY(250deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="26"] {
transform: rotateY(260deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="27"] {
transform: rotateY(270deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="28"] {
transform: rotateY(280deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="29"] {
transform: rotateY(290deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="30"] {
transform: rotateY(300deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="31"] {
transform: rotateY(310deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="32"] {
transform: rotateY(320deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="33"] {
transform: rotateY(330deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="34"] {
transform: rotateY(340deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="35"] {
transform: rotateY(350deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="36"] {
transform: rotateY(360deg) rotateZ(45deg) translateX(30px);
}
@keyframes spin {
to {
transform: rotateY(360deg) rotateX(360deg);
}
}
.per{
width:50px;height:50px;position:absolute;top:0;left:0;right:0;bottom:0;
margin:auto;transform-style: preserve-3d;perspective:800px;
}
.img{width:50px;height:50px;position:absolute;backface-visibility:hidden;
}
.img:nth-child(1){top:-50px;left:0;transform-origin:bottom;
transform:translateZ(30px) rotateX(90deg);}
.img:nth-child(2){top:50px;left:0;transform-origin:top;
transform:translateZ(30px) rotateX(-90deg);}
.img:nth-child(3){top:0px;left:-50px;transform-origin:right;
transform:translateZ(30px) rotateY(-90deg);}
.img:nth-child(4){top:0px;left:50px;transform-origin:left;
transform:translateZ(30px) rotateY(90deg);}
.img:nth-child(6){top:0px;left:0;transform:translateZ(30px);}
.img:nth-child(5){top:0px;left:0;transform:translateZ(0px);}
</style>:point_down:javascript代码:
<script>
var i = 0;
var str1 = "对于一个网页制作者来说,对HTML语言一定不会感到陌生,因为HTML语言是所有网页制作的基础。但是如果页面能够方便网友们的使用,友好而大方,甚至像桌面应用程序一样,那么仅仅依靠HTML语言是不够的,JavaScript在这其中扮演着重要的角色。";
var str ="如果,爱一个人,守一份爱情,可以在早春一起去踏青,可以在盛夏一起去赏荷,可以在浅秋一起去观月,可以在深冬一起去寻梅,不厌倦,却欢乐,不平凡,却平淡。那么,此生便无憾了。";
window.onload = function typing(){
var mydiv = document.getElementById("display");
mydiv.innerHTML += str.charAt(i);
var oBtn = document.getElementById('btn');
i++;
var id = setTimeout(typing,100);
if(i==str.length){
clearTimeout(id);
mydiv.value ="";
mydiv.innerHTML +=""
//alert("程序执行完毕!");
}
}
</script>以上是“html5如何实现女王节表白神器”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: html5如何实现女王节表白神器
本文链接: https://www.lsjlt.com/news/79278.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0