小编给大家分享一下angularjs如何利用路由传值,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!具体内容如下 1.导包&nbs
小编给大家分享一下angularjs如何利用路由传值,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体内容如下
1.导包
<script src="angular.min.js"></script>
<script src="angular-route.js"></script>2.依赖注入ngRoute
var myapp=angular.module("myapp",["ngRoute"]);3.配置路由
myapp.config(function ($routeProvider) {
//页面选择
$routeProvider.when("/home",{
// template:"<h3>这是主页面</h3>"
templateUrl:"home.html"
}).when("/about",{
// template:"<h3>这是关于我们的信息</h3>"
templateUrl:"about.html"
}).when("/cel",{
// template:"<h3>请联系我们</h3>"
templateUrl:"cel.html",
// controller:"celCtrl"
}).when("/cel/:sub",{//传参数
templateUrl:"cel.html",
controller:"celCtrl"
})
});4.写cel的控制器
myapp.controller("celCtrl",function ($scope,$routeParams) {
//根据传过来的参数给输入框赋值
var param = $routeParams["sub"];
if(param=="a"){
$scope.mname="我想提建议...";
}else if(param=="b"){
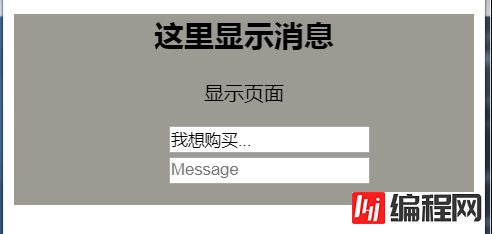
$scope.mname="我想购买..."
}
});5.通过about页面传值给cel页面
<p>About页面</p>
<ul>
<li><a href="#cel/a" rel="external nofollow" >告诉我们</a></li>
<li><a href="#cel/b" rel="external nofollow" >询价</a></li>
</ul>修改cel页面的输入框的值
<p>显示页面</p>
<ul>
<li><input type="text" placeholder="sub" ng-model="mname"></li>
<li><input type="text" placeholder="Message" ng-model="minfo"></li>
</ul>最后是页面布局
<body ng-app="myapp">
<!--页面布局-->
<header>
<p>我的站点</p>
<div>
<a href="#home" rel="external nofollow" >主页</a>
<a href="#about" rel="external nofollow" >关于我们</a>
<a href="#cel" rel="external nofollow" >联系我们</a>
</div>
</header>
<div ng-view="" class="View"></div>
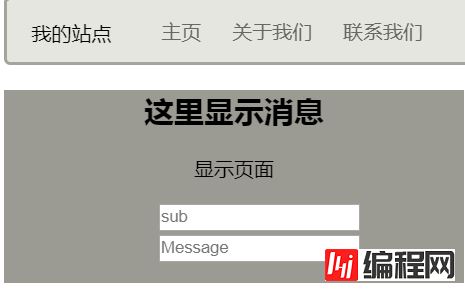
</body>看看效果:




以上是“AngularJS如何利用路由传值”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: AngularJS如何利用路由传值
本文链接: https://www.lsjlt.com/news/79348.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0