这篇文章主要为大家展示了“Jquery插件imgAreaSelect怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jQuery插件imgAreaSelec
这篇文章主要为大家展示了“Jquery插件imgAreaSelect怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jQuery插件imgAreaSelect怎么用”这篇文章吧。
1、先下载imgAreaSelect插件
下载地址:
英文:Http://odyniec.net/projects/imgareaselect/
中文:http://www.CSS88.com/EasyTools/javascript/jQueryPlugin/imgAreaSelect/index.html
在头部引用:
<link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" rel="external nofollow" /> <br><script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>2、下载的插件里有三个样式表
imgareaselect-default.css – 这是默认的样式表,
imgareaselect-animated.css – 这个样式与默认的样式表基本是一样的,只是它能够让选择区域边框变化
imgareaselect-deprecated.css – 只有你想使用不赞同的选项时才用这个样式表。
你只需要在html头部将其中的一个样式表添加进来就可以。这css文件夹中还包含4张gif图片,它们是用来显示边框的。
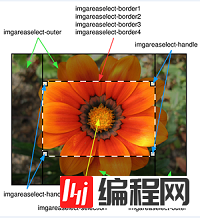
3、元素分布如图所示

此插件通过创建几个div元素来表示选择区域,包括边框、可调整手柄以及未选择的区域。这些元素已经指定了特定的类名了,所以你可以通过CSS或者jQuery选择器来获得并操作它们。
其中的前缀"imgareaselect"是默认的前缀,可以通过"classPrefix"选项来修改。这在当有许多选择框需要分别操作(比如修改样式)的时候特别有用。

4、选项
用户在这个插件的很多方面都可以进行定制,用户通过插件选项来达到这个目的(这些选项会在插件初始化的时候起效)。这些选项包括:
选项 | 描述 |
aspectRatio | 长宽比,以后在选择时候就会维持不变。 e.g. "4:3" |
autoHide | 如果设为true,那么在选择完后区域会消失。 Default:false |
classPrefix | 预先给插件元素的前缀(详见下面:5、元素与类) Default:imgareaselect |
disable | 如果设置成true,这个插件将不起作用(但是图像还是可见的) |
enable | 如果设置成true,这个插件又将重新起作用 |
fadeSpeed | 若设置成大于零的某个数,将"渐隐/渐现"这个插件 Default:true |
handles | 若设置成true,在改变大小的时候显示改变框(就是角点有些小"矩形") Default:false |
hide | 若设置成true,则隐藏选择框 |
imageHeight | 图像的真实高度(因为有可能被CSS缩放过了) |
imageWidth | 图像的真实宽度(因为有可能被CSS绽放过了) |
instance | 若设为true,imgAreaSelect()函数会返回一个对选择区域图像的一个引用,以便能够进一步使用api。(详见8、API方法) |
keys | 启用/关闭键盘支持(详见7、键盘支持) Default:false |
maxHeight | 限制选择框(以像素为单位),设置最大、最小的高度、宽度。 |
maxWidth | |
minHeight | |
minWidth | |
movable | 设置是否支持选择框移动 Default:true |
parent | 指定此插件默认所附加到的父元素 Default:body |
persistent | 若设置成true,点击选择区域外将开始一个新的选项(换言之,是否让用户只能移动/缩放选择区域) Default:false |
remove | 若设置成true,则该插件将完全移除 |
resizable | 决定选择区域是否可以改变大小 Default:true |
resizeMargin | 当选择区域宽度超过多少像素时将启用"可改变大小"模式 |
show | 如果设置成true,选择区域将可见 |
x1 y1 | 初始化时选择框左上角的坐标 |
x2 y2 | 初始化时选择框右下角的坐标 |
zIndex | 设置此插件所作用元素的z-index的值,一般情况下,imgAreaSelect 总是可以自动计算出它的值,但是极少数情况下还是有必要设置的。 |
onInit | 当插件初始化时所调用的函数(详见6、回调函数) |
onSelectStart | 当开始选择时所调用的函数(详见6、回调函数) |
onSelectChange | 当改变选择区域时所调用的函数(详见6、回调函数) |
onSelectEnd | 当选择结束时所调用的函数(详见6、回调函数)
|
5、回调函数
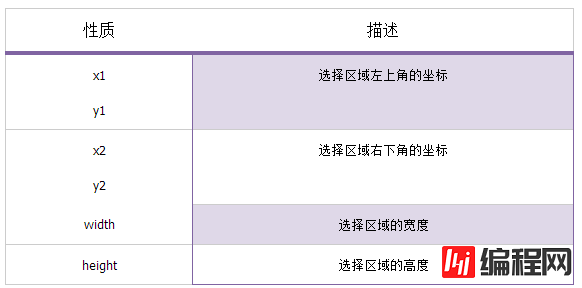
回调函数(当设置onInit, onSelectStart, onSelectChange或 onSelectEnd选项)接收两个参数,第一个选项是这个插件所应用图像的引用,另外一个则是呈现当前选择的对象,这个对象有六个性质。

为了便于理解,下面给出当选择完后执行的回调函数的例子:
$('img#photo').imgAreaSelect({
onSelectEnd: function (img, selection) {
alert('width: ' + selection.width + '; height: ' + selection.height);
}
});6、键盘支持
如果选项"keys"设置为true,那么我们能够通过键盘上的按键进来选择框的移动。下面的键可以使用,默认的功能如下:

每个属性通过设置数值(以像素为单位,数值要不小于1),表明当按下此键时移动/改变大小多少像素,或者指定其值为"string"来指定它是"resize"模式。例如:
$('img#example').imgAreaSelect({
keys: { arrows: 15, ctrl: 5, shift: 'resize' }
});这个例子里设置成"方向键会移动选区15像素,按住Ctrl键会移动5像素,而按住Shift键时则切换到resize模式"。
如果不止一个图像,且自己修改了按键设置,那么只对一个图像会应用这个自定义设置。一般来说,当"激活"(用鼠标点击)某个图像时,这个图像就会使用自定义的按键设置。
7、API方法
这个插件也提供了几个API方法扩展它的应用,并能够通过这些API方法跟其他WEB应用联合起来。
为了使用这些方法,首先需要一个插件对象,可以调用imgAreaSelect()函数并让其选项"instance"设置为true来实现:
var ias = $('#photo').imgAreaSelect({ instance: true });现在就可以使用此对象来调用公共的方法了。例如,设置一个默认预定义的范围:
ias.setSelection(50, 50, 150, 200, true);
ias.setOptions({ show: true });
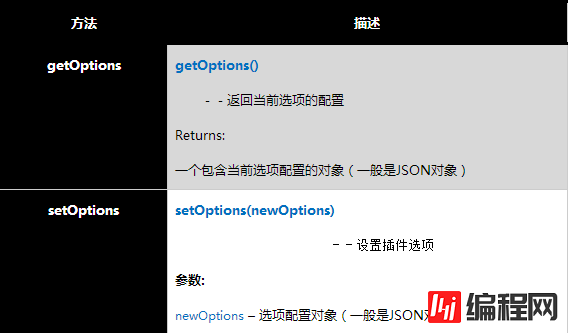
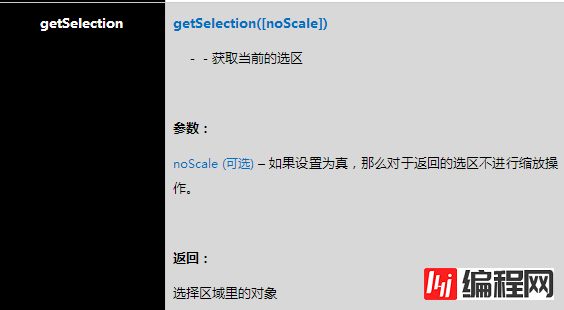
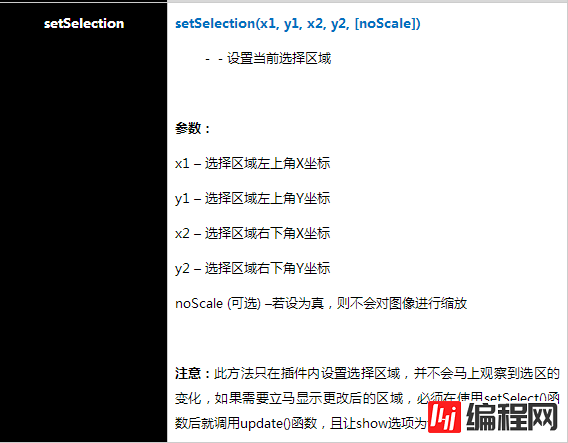
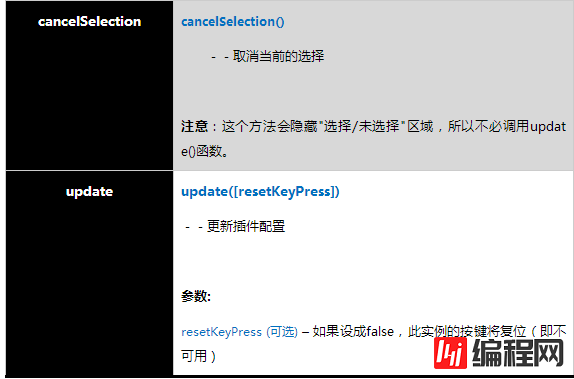
ias.update();只要当初始化完成,就可以使用这些API方法了。下面列出这些API方法:




二、简单实例
1、宽度或者高度限制
minWidth、minHeight、maxWidth以及maxHeight选项允许你设置选区的范围。在这个例子中,图像的最大范围将限制为200x150px。
$(document).ready(function () {
$('#ladybug_ant').imgAreaSelect({ maxWidth: 200, maxHeight: 150, handles: true });
});2、固定高宽比
配置aspectRatio选项就可以了,这里将其设置成"4:3":
$(document).ready(function () {
$('#bee').imgAreaSelect({ aspectRatio: '4:3', handles: true });
});3、设置初始选项区域
配置x1, y1, x2与 y2选项就可以了:
$(document).ready(function () {
$('#duck').imgAreaSelect({ x1: 120, y1: 90, x2: 280, y2: 210 });
});三、回调函数示例
1、选区预览
在下面的代码小片断里,onSelectChange()回调函数实现了选择区域预览的效果。
官方源代码:http://odyniec.net/projects/imgareaselect/examples-callback.html
function preview(img, selection) {
var scaleX = 100 / (selection.width || 1);
var scaleY = 100 / (selection.height || 1);
$('#ferret + div > img').css({
width: Math.round(scaleX * 400) + 'px',
height: Math.round(scaleY * 300) + 'px',
marginLeft: '-' + Math.round(scaleX * selection.x1) + 'px',
marginTop: '-' + Math.round(scaleY * selection.y1) + 'px'
});
}
//这里通过jQuery语法在原来图片后插入同样的图片
$(document).ready(function () {
$('<div><img src="ferret.jpg" /><div>')
.css({
float: 'left',
position: 'relative',
overflow: 'hidden',
width: '100px',
height: '100px'
})
.insertAfter($('#ferret'));
$('#ferret').imgAreaSelect({ aspectRatio: '1:1', onSelectChange: preview });
});由于预览窗口是100x100px的,因此当截图窗口小于100px时,预览图会放大;当截图窗口大于100px时,预览图会缩小。这两种效果图如下:

截图 1 当截图窗口大于100px时

截图 2 当截图窗口小于100px时
需要说明的是,这里制作这种效果使用了一种技巧。最关键的一个是等比率缩放.它需要两个图片,第一图是原图,第二个图是选择区域后显示的图,用第一个图上的选择坐标+css控制产生第二个图,实际上两个图是一样的,只不过通过css控制了第二张图的显示区域与缩放比率。证据如下:
【证据一】在$(document).ready()函数中通过insertAfter插入"src"也是"ferret.jpg"的图片。再注意一下,这一段里的"overflow: 'hidden',"这一行代码就是让超过100px高宽的图片额外内容隐藏掉。
【证据二】在preview()函数中,首先就定义了scaleX与scaleY,它们的内容就是100/selection.width(或height) ,也就是当selection.width小于100时,这个因子起放大作用,反之起缩小作用。
值得注意的是:
回调函数中实际图的宽高(这里的300,400是实际图的高,要根据实际情况调整!),回调函数中新图的宽高这些参数必须设置正确、否则会出现 选择偏差
2、提交选区的坐标
如果需要实现真正截图功能必须使用服务器端支持,例如PHP asp aspx jsp。也就是意味着,在客户端选择只是第一步,如果需进一步的处理,必须要将这选区的坐标提交给服务器。那么如何实现呢?
创建一个表彰,里面有四个隐藏域:
<fORM action="crop.php" method="post">
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="x2" value="" />
<input type="hidden" name="y2" value="" />
<input type="submit" name="submit" value="Submit" />
</form>然后在初始化imgAreaSelect时,使用onSelectEnd()回调函数将选择后的数据赋给这些隐藏域,正如下面代码那样:
$(document).ready(function () {
$('#ladybug').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="x2"]').val(selection.x2);
$('input[name="y2"]').val(selection.y2);
}
});
});这样当点击"submit按钮"时,页面将上载到服务器,如果使用PHP的话,使用$_POST['x1']等就得到相应的坐标数据了。
以上是“jQuery插件imgAreaSelect怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: jQuery插件imgAreaSelect怎么用
本文链接: https://www.lsjlt.com/news/79391.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0