这篇文章主要为大家展示了“web开发中如何实现table-cell完成左侧定宽、右侧定宽及左右定宽等布局”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“WEB开发
这篇文章主要为大家展示了“web开发中如何实现table-cell完成左侧定宽、右侧定宽及左右定宽等布局”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“WEB开发中如何实现table-cell完成左侧定宽、右侧定宽及左右定宽等布局”这篇文章吧。
使用table-cell完成以下几种布局(ie8及以上兼容)
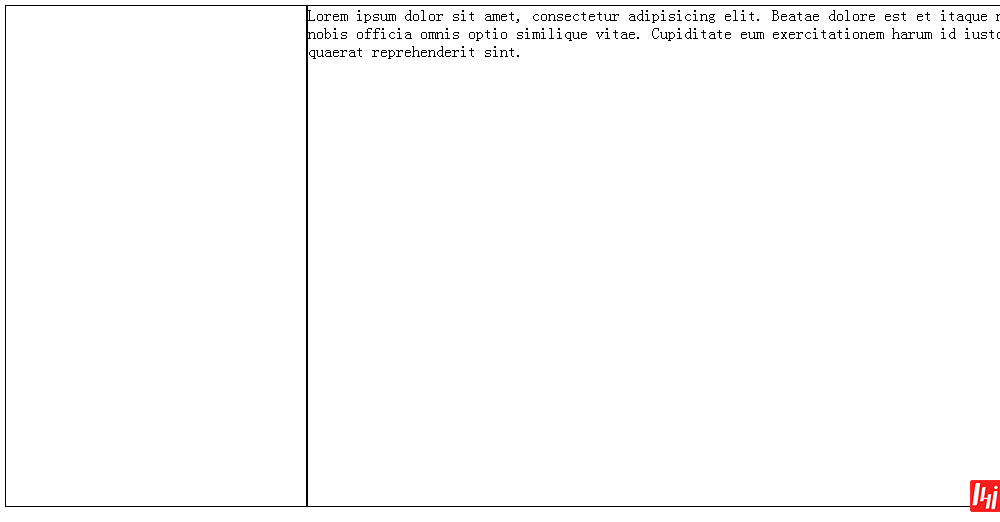
1、左侧定宽-右侧自适应
.left{
width: 300px;
height: 500px;
border: 1px solid;
float: left;
}
.right{
width: 10000px;
height: 500px;
display: table-cell;
border: 1px solid;
}
</style>
<div class="left"></div>
<div class="right">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae dolore est et itaque nesciunt nobis officia omnis optio similique vitae. Cupiditate eum exercitationem harum id iusto maiores quaerat reprehenderit sint.
</div>效果如下:

(调整窗口大小,来测试右侧是否根据窗口大小改变)
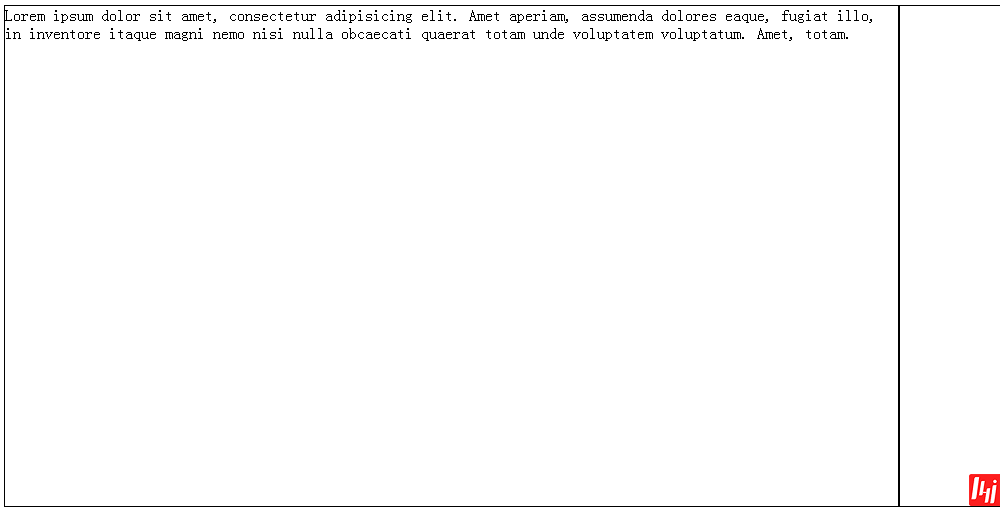
2、右侧定宽-左侧自适应
<style>
.right{
width: 200px;
height: 500px;
border: 1px solid;
display: table-cell;
}
.left{
height: 500px;
border: 1px solid;
display: table-cell;
}
.parent{
display: table;
table-layout: fixed;
width: 100%;
}
</style>
<div class="parent">
<div class="left">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet aperiam, assumenda dolores eaque, fugiat illo, in inventore itaque magni nemo nisi nulla obcaecati quaerat totam unde voluptatem voluptatum. Amet, totam.
</div>
<div class="right"></div>
</div>效果如下:

与左侧定宽稍有不同,虽然只是定宽的位置换了,但是不能直接使用浮动像左侧定宽那种方式完成。
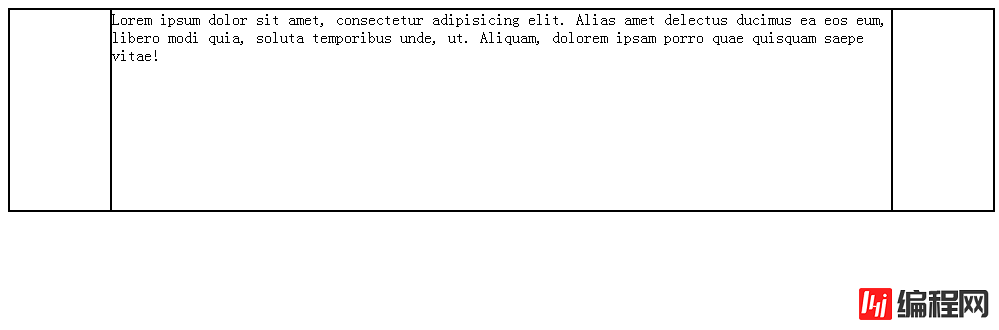
3、左右定宽-中间自适应
<style>
.parent{
display: table;
table-layout: fixed;
width: 100%;
}
div{
border: 1px solid;
}
.left,.right,.center{
display: table-cell;
}
.left{
width: 100px;
height: 200px;
}
.right{
width: 100px;
height: 200px;
}
</style>
<div class="parent">
<div class="left"></div>
<div class="center">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias amet delectus ducimus ea eos eum, libero modi quia, soluta temporibus unde,
ut. Aliquam, dolorem ipsam porro quae quisquam saepe vitae!
</div>
<div class="right"></div>
</div>效果如下:

以上是“web开发中如何实现table-cell完成左侧定宽、右侧定宽及左右定宽等布局”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: web开发中如何实现table-cell完成左侧定宽、右侧定宽及左右定宽等布局
本文链接: https://www.lsjlt.com/news/79681.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0